.NET Core 是一個通用開發平臺,由 Microsoft 和 GitHub 上的 .NET 社區共同維護。 它是跨平臺的,支持 Windows、macOS 和 Linux,並且可用於設備、雲和嵌入式/IoT 方案。 本教程學習如何創建基於ASP.NET Core Razor頁面的Web應用程式... ...
一. 概述
.NET Core 1.0發佈的時候就想進行學習的,不過根據微軟的以往的發佈規律1.0版可以認為是大眾測試版,2.0才算穩定。現在2.1都已經發佈了預覽版,之前對其"不穩定"的顧慮也打消的差不多了,決定學習一下。
ASP.NET Core 具有如下優點:
- 生成 Web UI 和 Web API 的統一場景。
- 集成新式客戶端框架和開發工作流。
- 基於環境的雲就緒配置系統。
- 內置依賴項註入。
- 輕型的高性能模塊化 HTTP 請求管道。
- 能夠在 IIS、Nginx、Apache、Docker 上進行托管或在自己的進程中進行自托管。
- 定目標到 .NET Core 時,可以使用並行應用版本控制。
- 簡化新式 Web 開發的工具。
- 相容性,.NET Core 通過 .NET 標準與 .NET Framework、Xamarin 和 Mono 相容。
- 能夠在 Windows、macOS 和 Linux 進行生成和運行。
- 開放源代碼和以社區為中心。
如何跨平臺?
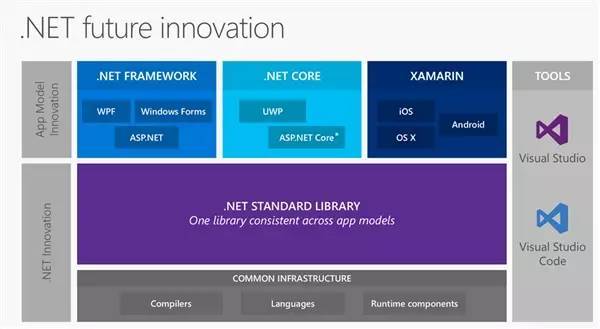
我先上一張圖,然後我們再來看一下官方對.NET CORE 的介紹。

.NET Framework本身是個"跨Windows"的平臺, 而在這個基礎上, 又支持C#和VB等語言進行 "跨語言",
.NET Core 是一個通用開發平臺,由 Microsoft 和 GitHub 上的 .NET 社區共同維護。 它是跨平臺的,支持 Windows、macOS 和 Linux,並且可用於設備、雲和嵌入式/IoT 方案。
.NET Core 包括以下部分:
.NET 運行時:提供類型系統、程式集載入、垃圾回收器、本機互操作和其他基本服務。
一組 框架庫:提供基元數據類型、應用編寫類型和基本實用程式。
一組 SDK 工具和語言編譯器:提供基本的開發人員體驗,可用於 .NET Core SDK。
“dotnet”應用主機,用於啟動 .NET Core 應用。 它選擇運行時並托管運行時,提供程式集載入策略來啟動應用。 同一主機還可用於以大致相同的方式.NET Core 主要以兩種方式發行,以包方式在 NuGet.org 上發行,以及以獨立方式發行。以包方式在 NuGet.org 上發行, 使應用更加靈活、模塊化的同時提高性能.
.NET API 和相容性
可將 .NET Core 看作是 .NET Framework 在 .NET Framework 基類庫 (BCL) 的跨平臺版本。 它實施 .NET 標準規範。 .NET Core 提供了一個可用於 .NET Framework 或 Mono/Xamarin 的 API 子集。 在某些情況下,類型未完全實現(某些成員不可用或已移動)。
與 .NET Standard 的關係
.NET 標準是一種 API 規範,用於描述開發者可以在每個 .NET 實現代碼中使用的一組一致 .NET API。 .NET 實現需要實現此規範才能被視為符合 .NET Standard ,並且才能支持面向 .NET Standard 的庫。
與 .NET Framework 比較
.NET 由 Microsoft 於 2000 年首次發佈,而後發展至今。 15 年多以來,.NET Framework 一直是 Microsoft 出品的主要 .NET 實現。
.NET Core 和 .NET Framework 的主要差異在於:
應用模型 -- .NET Core 不支持所有 .NET Framework 應用模型,某種程式上是因為其中許多模型都是基於 Windows 技術,如 WPF(基於 DirectX 生成)。 但 .NET Core 和 .NET Framework 兩者都支持控制台和 ASP.NET Core 應用模型。
API -- .NET Core 包含很多與 .NET Framework 相同,但數量較少的 API,並且具有不同的組成要素(程式集名稱不同;關鍵用例中的類型形狀不同)。 目前,這些差異通常都需要更改,以將源移植到 .NET Core。 .NET Core 實現 .NET 標準 API,隨著時間的推移,將包含更多 .NET Framework BCL API。
子系統 -- .NET Core 實現 .NET Framework 中子系統的子級,目的是實現更簡單的實現和編程模型。 例如,不支持代碼訪問安全性 (CAS),但支持反射。
平臺 -- .NET Framework 支持 Windows 和 Windows Server,而 NET Core 還支持 macOS 和 Linux。
開放源 -- .NET Core 屬於開放源,而 .NET Framework 的只讀子集屬於開放源。
雖然 .NET Core 是唯一的且與 .NET Framework 和其他 .NET 實現大不相同,但使用源或二進位共用技術分享代碼仍很簡單。
二、開始學習第一個ASP.NET Core應用程式
本教程學習如何創建基於ASP.NET Core Razor頁面的Web應用程式。
第一,請先安裝以下軟體
- .NET Core SDK 2.0版本或更高版本
- Visual Studio 2017版本15.3 或更高版本,並且包含 ASP.NET Web開發功能模塊
第二,創建一個Razor Web應用程式
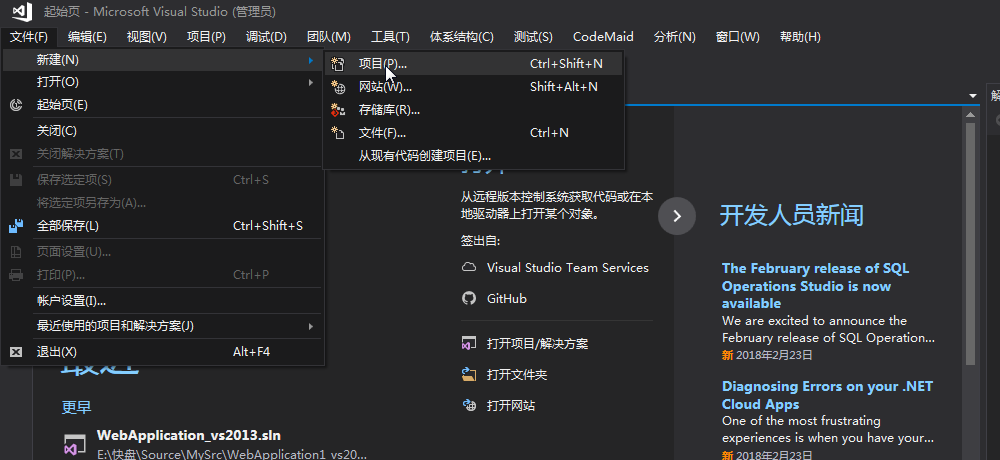
- 在Visual Studio 2017中選擇菜單-->文件-->新建-->項目。如下圖。

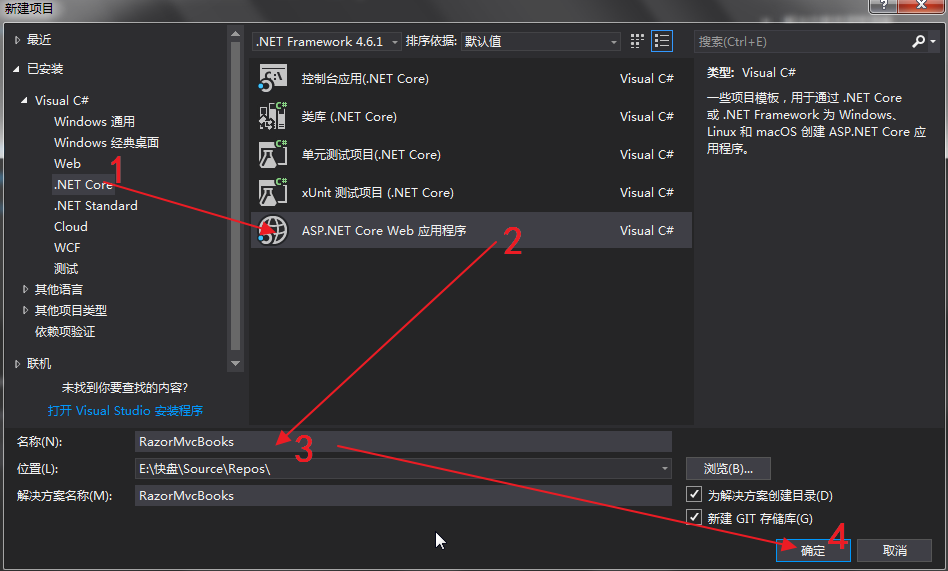
2. 在彈出的“新建項目”的對話框中做如下選擇。
- 在左邊的列表中,選擇 .NET Core ,如下圖中1處
- 在中間的列表中,選擇 ASP.NET Core Web應用程式,如下圖中2處。
- 在名稱文本框中輸入“RazorMvcBooks” ,如下圖中3處。
- 在下圖中4處,點擊“確定”按鈕,創建Web應用程式

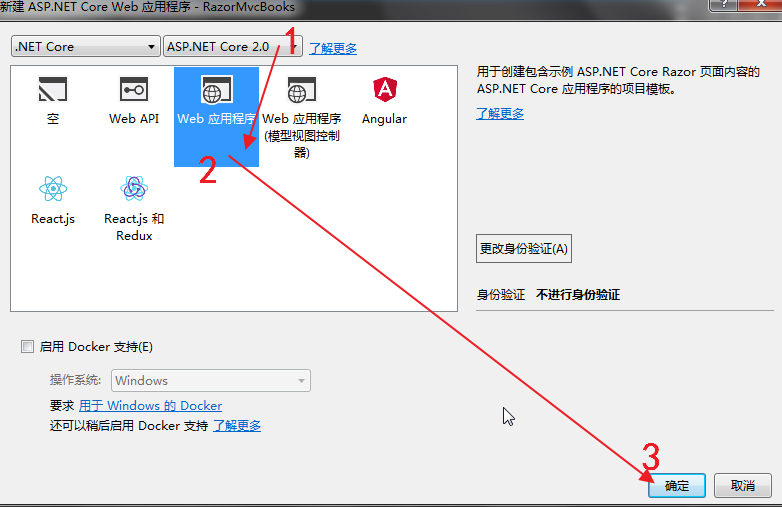
3.在彈出的“新建ASP.NET Core Web 應用程式-RazorMvcBooks”的對話框中做如下選擇:
- 在下圖1處,從下拉框中選擇“Net Core”與“Asp.NET Core 2.0”
- 在下圖2處,選擇Web應用程式
- 滑鼠點擊確定按鈕,如下圖3處。

註
使用ASP.NET Core的.NET框架,你必須首先選擇在第一個下拉框中選擇框架,然後在第二下下拉框中選擇ASP.NET Core的版本。如上圖1處。
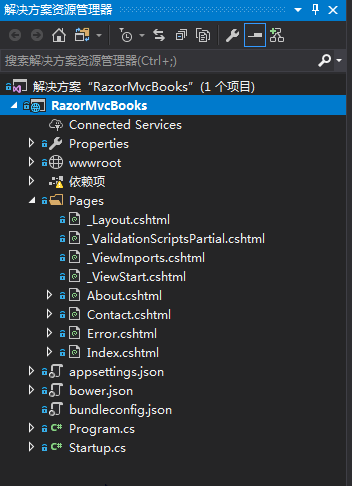
4. Visual Studio 2017使用預設模板創建了一個ASP.NET Core MVC Razor頁面項目。我們剛纔通過輸入一個項目名稱並選擇了幾個選項,創建了一個Web應用程式。這是一個簡單的入門項目,項目結構如下圖。

5.按F5在調撥模式下運行這個應用程式或者按Ctrl+F5在不調試模式下運行這個應用程式。

- Visual Studio 2017 將啟動IIS Express並運行RazorMvcBooks應用程式。註意,地址欄顯示“localhost:埠”而不是功能變數名稱(如www.cnblogs.com)。這是因為localhost是本地電腦的標準主機名。當Visual Studio 2017創建Web項目時,Web伺服器使用隨機埠。在上面的圖片中,埠號是53416。瀏覽器中的URL顯示“http://localhost: 53416/”。你運行應用程式時,可能會看到一個不同的埠號。
6.如果使用Ctrl + F5(非調試模式)啟用應用程式,在這個模式下允許您進行代碼更改,在保存文件之後,刷新瀏覽器,不需要重新啟動應用程式就可以查看代碼更改之後的結果。許多開發人員喜歡使用非調試模式來快速啟動應用程式並查看更改。見下圖。圖中1 處是啟動時的在頁面中要顯示的內容。我在程式代碼中進行了修改。如圖2處。在瀏覽器中按F5,進行刷新之後,頁面顯示就如圖3處所示。

7. 使用預設模板創建的RazorMvcBooks項目,有Home,About和Contact三個頁面。根據瀏覽器視窗的大小,您可能需要單擊菜單圖標來顯示相關菜單鏈接。如下圖。

8.測試鏈接。在RazorMVCBooks的頁面可以點擊About鏈接。如下圖。所示。
第三、項目文件與文件夾
下表列出了項目中的文件和文件夾。如下圖。在本教程中,將startup.cs文件理解是最重要。

|
文件或文件夾 |
作用 |
|
wwwroot |
存放靜態文件的文件夾,些文件包括網站使用的CSS樣式表、圖像和 JavaScript 文件 |
|
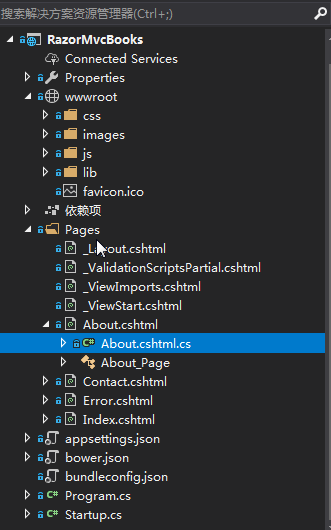
Pages |
這個文件夾中主要放是Razor頁面文件。以 .cshtml 結尾的文件是 Razor 文件,以 .cs 結尾的文件是C#類文件 |
|
appsettings.json |
基於 json 格式的文件,用於應用程式範圍的配置設置 |
|
Program.cs |
ASP.NET Core 應用程式的入口點 |
|
Startup.cs |
配置服務和請求管道, 用於處理所有對應用程式請求。 |
第四、Page文件夾中的文件說明
_layout.cshtml文件中包含通用的HTML元素(腳本和樣式表)和應用程式的總體佈局。例如,當你點擊RazorMvcBooks,Home,About的鏈接時,你會看到同樣的頁眉與頁腳佈局。
_viewstart.cshtml文件當作_layout.cshtml文件的佈局屬性來使用。
_viewimports.cshtml包含導入到每個Razor頁面的Razor指令。
_validationscriptspartial.cshtml文件提供對jQuery驗證腳本的引用。當我們添加創建和編輯網頁時,_validationscriptspartial.cshtml文件將被使用。
About.cshtml、Contact.cshtml和Index.cshtml是用來啟動應用程式的基本頁面。
Error.cshtml用於顯示錯誤信息。




