很久沒寫過筆記一類的東西了,從剛開始的996持續半年,直到最近,剛好這幾天有空,順便總結一下開發小程式的一些心路歷程。 在這裡呢順便打個廣告,小程式名字叫“一拍即傳”。 最近半年多呢一直在開發小程式,其實小程式跟傳統的web開發是極其相似的,當然也有不少不同的點,接下來 進入正題: 一開始學習小程式 ...
很久沒寫過筆記一類的東西了,從剛開始的996持續半年,直到最近,剛好這幾天有空,順便總結一下開發小程式的一些心路歷程。
在這裡呢順便打個廣告,小程式名字叫“一拍即傳”。
最近半年多呢一直在開發小程式,其實小程式跟傳統的web開發是極其相似的,當然也有不少不同的點,接下來 進入正題:
一開始學習小程式的第一步當然是看官方文檔咯。
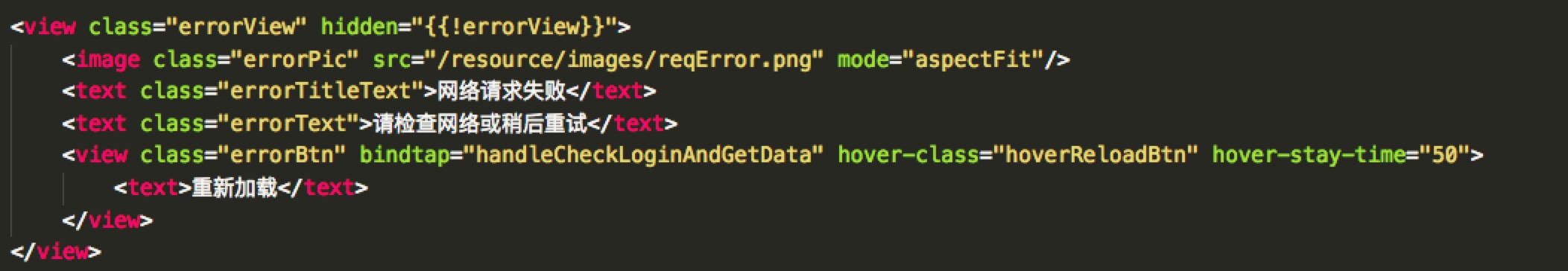
首先 先說說結構部分,結構部分的代碼 當然跟傳統的H5語法一樣

在這裡,H5 與 小程式的相同點 與 不同點,想必作為前端也一目瞭然了,同樣的語法,不同的標簽,比如圖中 view 標簽類似於 H5裡面的div標簽。
text標簽 類似於 span一類的 常用的放置文案的標簽。 image相當於強化版的img標簽。
當然從圖中,觀眾朋友們也能看到 除了標簽不一樣以外,有的標簽上的屬性 也是H5中沒有的,例如image上面的 mode ,用於規定圖片填充和裁剪的方式。
hidden =“{{something}}” 是否隱藏此元素,somthing為true時隱藏。變數通過{{}}括起來,使用過某某前端框架的朋友看見這種語法是不是很熟悉呢?
再比如 view上的 hover-class 點擊態樣式, 在這裡就不具體挨個贅述了,文檔上有很詳細的描述,一個點舉一個例子就行了。
view 上的 bindtap 當然顧名思義了 綁定點擊事件。
js部分:
import {something} from "where" // 這個大家一定很熟悉了
Page({
data:{//data里的變數可直接綁定到頁面結構上,理同上圖中的errorView
something:'',
errorView:false
}
//下麵是頁面所需要用到的方法
onLoad(){
//to do something
this.setData({
something:'我是頁面所需的數據,可同過setData來修改'
})
}
todosomething(){
let test = 222
}
})
在上面中的 onLoad 大家肯定註意到了,接下來看看小程式的生命周期:
onLaunch:小程式初始化
onLoad: 頁面載入時
onReady:頁面渲染完成時 (我個人在項目中的使用頻率不高)
onShow:頁面顯示時
onHide:頁面隱藏時
onUnload:頁面卸載時
在這裡呢 有的盆友可能有些疑問,onShow 和 onLoad 的區別?
在第一次進入A頁面時,onLoad onReady onShow 都會執行
在實際業務場景下,經常存在從下一個頁面,返回到上一個頁面的情況。
wx.navigateTo(OBJECT):保存當前頁面,跳轉到小程式內某個頁面 //使用頻率較高
註意了:通過navigateTo是會保存當前頁面的,當A->B 再從B->A回來的時候 就會執行 onShow裡面的代碼 而不會執行onLoad裡面的代碼。
通常情況下 onLoad 經常伴隨著 onShow,但 onShow的時候 onLoad不一定會觸發。
樣式部分:
與傳統的css 幾乎沒有差別,當然,單位上的使用還是有差異的 -----rpx(rpx的具體意思 請查閱官方文檔)
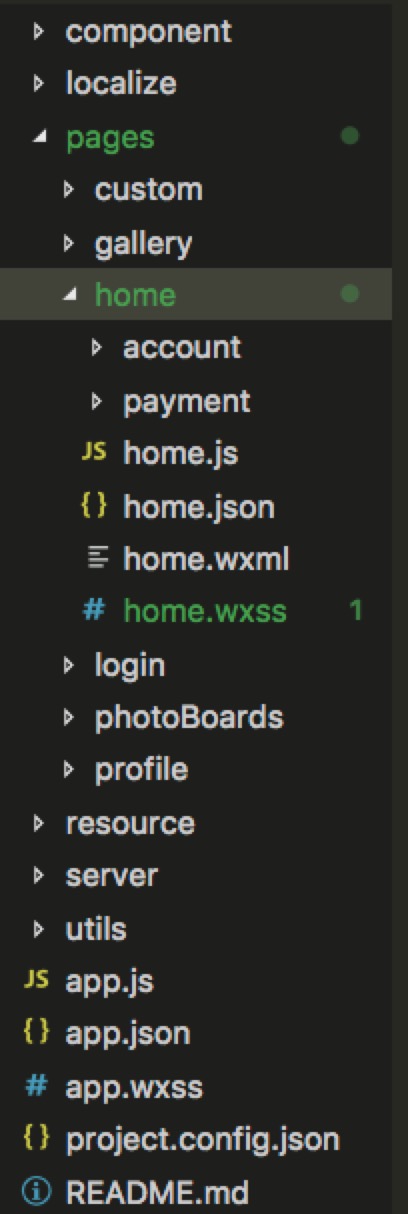
文件結構:

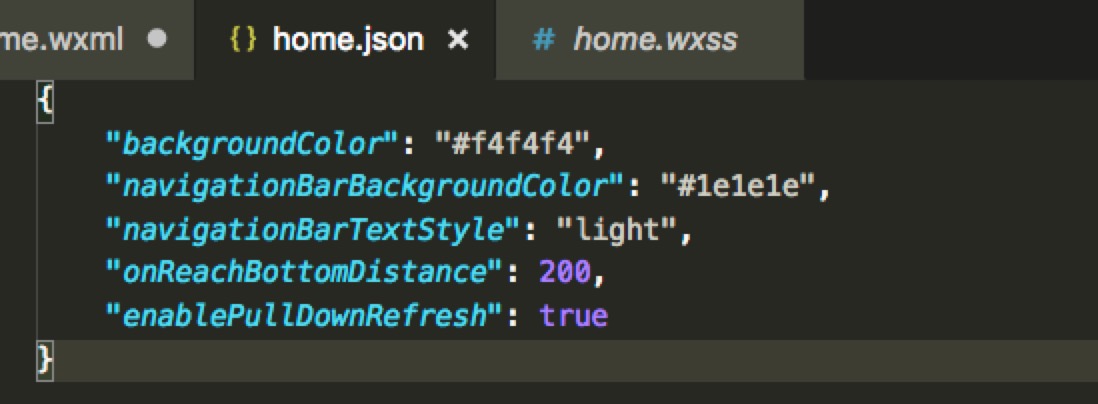
上圖有個home.json
微信小程式是可以修改小程式的標題欄樣式(例如背景色,字體色) 頁面名稱的,甚至包括是否允許下拉刷新行為

app.json
是對整個小程式全局的一些配置
{ //對於要使用的頁面必須註冊
"pages": [
"pages/home/home",
"pages/login/login"
],
"window": { //設置預設頁面的視窗表現
"backgroundTextStyle": "#FFF", //下拉背景字體、loading 圖的樣式
"navigationBarBackgroundColor": "#FFF", //背景
"navigationBarTitleText": "一拍即傳", //導航欄標題文字內容
"navigationBarTextStyle": "black", //導航欄標題顏色
"onReachBottomDistance": "500", //頁面上拉觸底事件觸發時距頁面底部距離,單位為px
"enablePullDownRefresh": false //設置下拉刷新
},
"networkTimeout": {
"request": 20000, //wx.request的超時時間,單位毫秒,預設為:60000
"connectSocket": 20000, //wx.connectSocket的超時時間,單位毫秒,預設為:60000
"uploadFile": 20000, //wx.uploadFile的超時時間,單位毫秒,預設為:60000
"downloadFile": 60000 //wx.downloadFile的超時時間,單位毫秒,預設為:60000
}
}
測試部分: 測試時,各位同學請註意,如果你的代碼在電腦上的微信工具上測的時候,什麼問題都沒有,別急著高興。 因為這隻能說明大概/可能/也許是沒有問題的,maybe ~~~! 為什麼? 因為微信小程式到現在來說雖然比以前有很多改善,但仍然不完美,存在很多bug,要測試,必須在真機上測試跑通整個流程,並且! 要安卓和IOS的手機都要測, 由於微信小程式本身的一些原因 以及一些相容問題,可能會導致同一套代碼、樣式 在不同的平臺 不同的手機看到的真機效果可能不一樣(少數情況),有的是可以通過 嘗試其他辦法可以避免,有的則沒法避免。 舉個慄子: 在安卓上,很多應用都有用戶頭像 並且是圓角的,很多時候UI給的圖 是方的,通過我們設置圓角border-radius
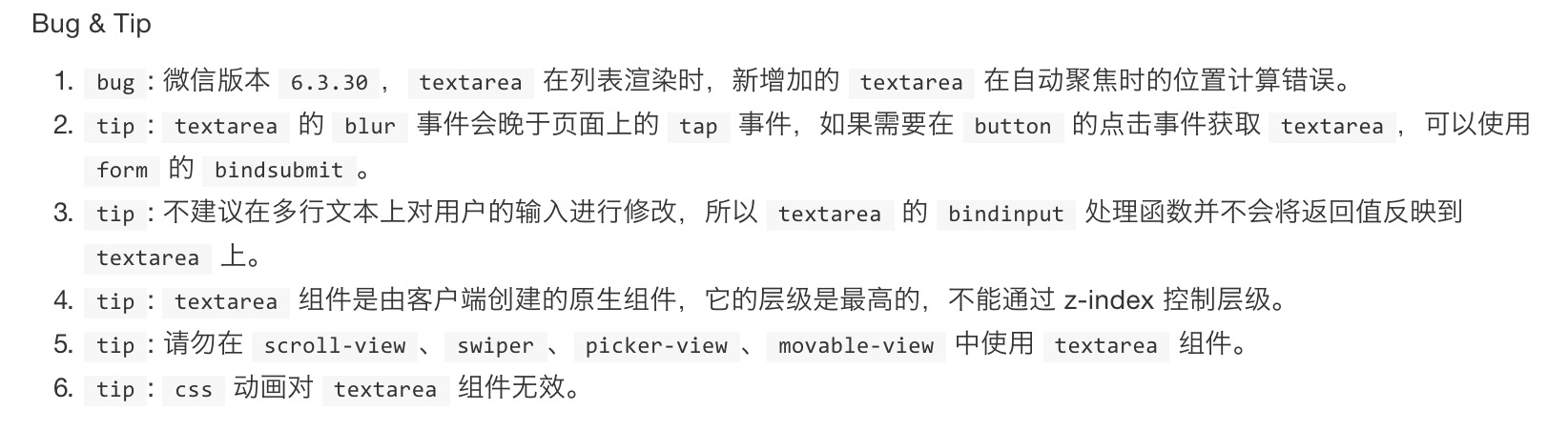
來達到圓圖的效果,在這種情況下,安卓手機上 首次進入頁面時,設置過border-radius的圖片,在載入時 是方的,渲染完成後是圓的,四個角會閃一下,這個過程大概在0.4s左右。 再來一個慄子 0.0: 小程式里可以通過 wx.makePhoneCall(OBJECT)撥打電話,在3個月前,華為手機上無效,其他手機就沒有問題,而這種情況在電腦上的微信工具上是模擬測試不出來的。 再再來個慄子: 小程式裡面有一些原生組件,且層級比較高,在佈局時,我們前端得自己註意。提醒大家註意且賣個關子:
textarea組件是個好東西溫馨提示: 在查看官方文檔時,一定要看!仔!細! bug&tiips 一般官方都寫在 每個部分說明的 最最最下邊!
 有時候,當你因為“BUG” 頭疼時,這些tips有可能會是罪魁禍首。
以上都是小程式 傳統的寫法 和一些點,可能寫的不仔細,誰叫我不是專業的寫手(為自己找理由),具體的很多小程式的特色特性,盆友們可以查查官網文檔,在這裡就不一一贅述了。
最後本著買一送一的原則,再嘮最後幾句關於小程式框架的。
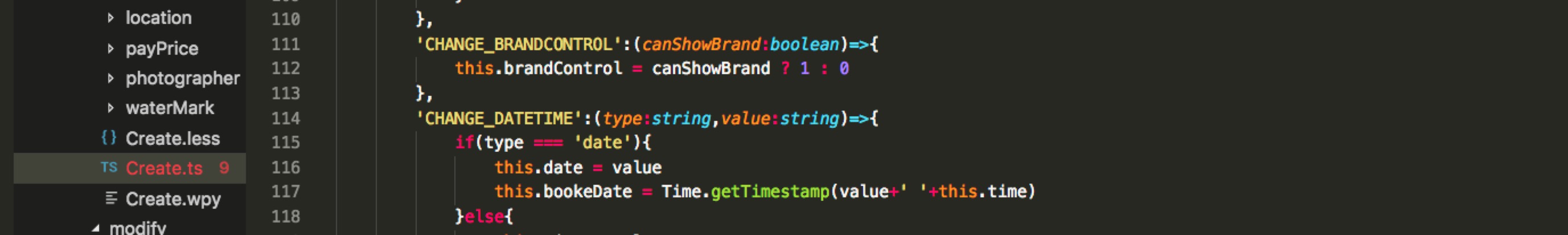
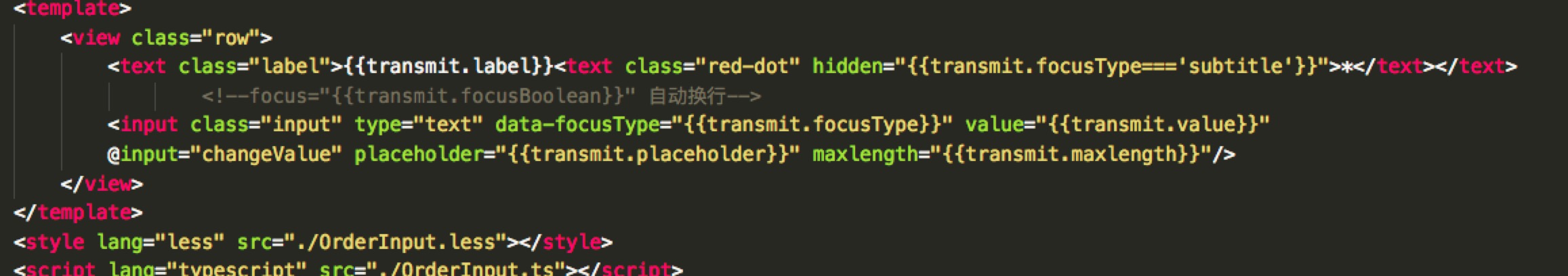
最近我們項目組剛把小程式重構了一遍,使用的是WEPY,與小程式原生寫法不同的是,wepy是一種類vue、強組件的框架,對於前端來說寫起來很友好,因為它很“自由”,看圖見真相:
有時候,當你因為“BUG” 頭疼時,這些tips有可能會是罪魁禍首。
以上都是小程式 傳統的寫法 和一些點,可能寫的不仔細,誰叫我不是專業的寫手(為自己找理由),具體的很多小程式的特色特性,盆友們可以查查官網文檔,在這裡就不一一贅述了。
最後本著買一送一的原則,再嘮最後幾句關於小程式框架的。
最近我們項目組剛把小程式重構了一遍,使用的是WEPY,與小程式原生寫法不同的是,wepy是一種類vue、強組件的框架,對於前端來說寫起來很友好,因為它很“自由”,看圖見真相:
 本著取長補短的意思,我們小程式很多頁面是由N多個組件組成。wepy由於還很年輕,所以伴隨的BUG也是一堆堆的,尤其是在安卓上(沒錯!又是安卓)。
在安卓真機上,頁面進行渲染時,非組件的結構渲染完成只是一瞬間,而封裝的組件,快的時候0.N秒慢的時候1-2S也是有可能的。
目前經過初步排查,可能不是組件渲染的問題,封裝組件的結構和樣式跟 非封裝組件(小程式組件)都是正常情況下同時渲染出來,但組件裡面的欄位/文案需要很長時間才能渲染出來,而文案是通過傳值動態設置的。所以目前原因初步認為與組件傳值有關(時間緊迫,沒有深挖)。
本著取長補短的意思,我們小程式很多頁面是由N多個組件組成。wepy由於還很年輕,所以伴隨的BUG也是一堆堆的,尤其是在安卓上(沒錯!又是安卓)。
在安卓真機上,頁面進行渲染時,非組件的結構渲染完成只是一瞬間,而封裝的組件,快的時候0.N秒慢的時候1-2S也是有可能的。
目前經過初步排查,可能不是組件渲染的問題,封裝組件的結構和樣式跟 非封裝組件(小程式組件)都是正常情況下同時渲染出來,但組件裡面的欄位/文案需要很長時間才能渲染出來,而文案是通過傳值動態設置的。所以目前原因初步認為與組件傳值有關(時間緊迫,沒有深挖)。
 以上內容,抽空隨筆的心得,可能寫的不夠仔細(時間也不多啊,程式猿 你懂的...),原創碼(lei)字(a),不喜勿噴!
以上內容,抽空隨筆的心得,可能寫的不夠仔細(時間也不多啊,程式猿 你懂的...),原創碼(lei)字(a),不喜勿噴!



