一,css介紹 CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。 當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。 二,CSS語法 1,每個CSS樣式由兩個組成部分:選擇器和聲明。聲明又包括屬性和屬性值。每個聲明之後用分號結束。 2, ...
一,css介紹
CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。
當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。
二,CSS語法
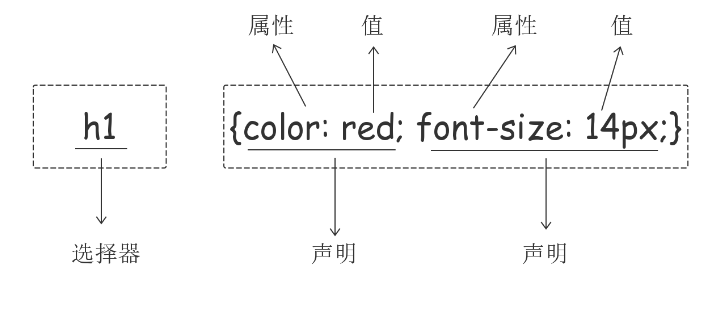
1,每個CSS樣式由兩個組成部分:選擇器和聲明。聲明又包括屬性和屬性值。每個聲明之後用分號結束。

2,CSS的三種引入方式
1)行內樣式
行內式是在標記的style屬性中設定CSS樣式。不推薦大規模使用。
<p style="color: red">Hello world.</p>
2)內部樣式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中。
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3)外部樣式
外部樣式就是將css寫在一個單獨的文件中,然後在頁面進行引入即可
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3,css選擇器
1)基本選擇器
(1)元素選擇器
p {color: "red";}
(2)ID選擇器
#i1 {
background-color: red;
}
(3)類選擇器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
#註意:
#樣式類名不要用數字開頭(有的瀏覽器不認)。
#標簽中的class屬性如果有多個,要用空格分隔。
(4)通用選擇器
* {
color: white;
}
2)組合選擇器
(1)後代選擇器
/*li內部的a標簽設置字體顏色*/
li a {
color: green;
}
(2)兒子選擇器
/*選擇所有父級是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
(3)毗鄰選擇器
/*選擇所有緊接著<div>元素之後的<p>元素*/ div+p { margin: 5px; }
(4)弟弟選擇器
/*i1後面所有的兄弟p標簽*/
#i1~p {
border: 2px solid royalblue;
}
3)屬性選擇器
/*用於選取帶有指定屬性的元素。*/
p[title] {
color: red;
}
/*用於選取帶有指定屬性和值的元素。*/
p[title="213"] {
color: green;
}

/*找到所有title屬性以hello開頭的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title屬性以hello結尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title屬性中包含(字元串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title屬性(有多個值或值以空格分割)中有一個值為hello的元素:*/
[title~="hello"] {
color: green;
}
不怎麼常用的屬性選擇器
不常用的選擇器
4),分組與嵌套
(1)分組
當多個元素的樣式相同的時候,我們沒有必要重覆地為每個元素都設置樣式,我們可以通過在多個選擇器之間使用逗號分隔的分組選擇器來統一設置元素樣式。
div,
p {
color: red;
}
(2)嵌套
多種選擇器可以混合起來使用
.c1 p {
color: red;
}
5)偽類選擇器
/* 未訪問的鏈接 */
a:link {
color: #FF0000
}
/* 已訪問的鏈接 */
a:visited {
color: #00FF00
}
/* 滑鼠移動到鏈接上 */
a:hover {
color: #FF00FF
}
/* 選定的鏈接 */
a:active {
color: #0000FF
}
/*input輸入框獲取焦點時樣式*/
input:focus {
outline: none;
background-color: #eee;
6)偽元素選擇器
(1)first-letter
常用的給首字母設置特殊樣式:
p:first-letter {
font-size: 48px;
color: red;
}
(2)before
/*在每個<p>元素之前插入內容*/ p:before { content:"*"; color:red; }
(3)after
/*在每個<p>元素之後插入內容*/ p:after { content:"[?]"; color:blue; }
7)選擇器的優先順序
(1)css繼承
繼承是CSS的一個主要特征,它是依賴於祖先-後代的關係的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。
繼承是CSS重要的一部分,我們甚至不用去考慮它為什麼能夠這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承
(2)選擇器的優先順序
內聯樣式權重:1000
id選擇器權重:100
類選擇器權重:10
元素選擇器權重:1
3,css屬性相關
1)字體屬性
(1)文字字體
body {
font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif
}
(2)字體大小
p {
font-size: 14px;
}
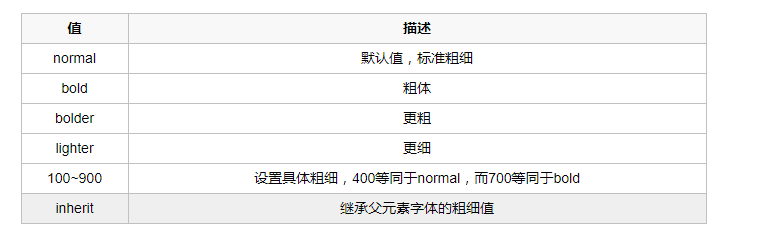
(3)字重
font-weight用來設置字體的字重(粗細)。

(4)文本顏色
顏色屬性被用來設置文字的顏色。
顏色是通過CSS最經常的指定:
- 十六進位值 - 如: #FF0000
- 一個RGB值 - 如: RGB(255,0,0)
- 顏色的名稱 - 如: red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的範圍為0.0到1.0之間。
2)文字屬性
(1)文字對齊
text-align 屬性規定元素中的文本的水平對齊方式。

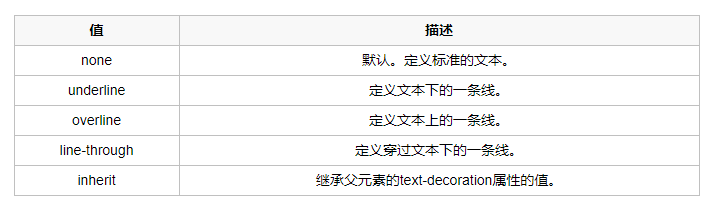
(2)文字裝飾
text-decoration 屬性用來給文字添加特殊效果。

常用的為去掉a標簽預設的自劃線:
p {
text-indent: 32px;
}
(3)首行縮進
p {
text-indent: 32px;
}
3,)背景屬性
/*背景顏色*/
background-color: red;
/*背景圖片*/
background-image: url('1.jpg');
/*
背景重覆
repeat(預設):背景圖片平鋪排滿整個網頁
repeat-x:背景圖片只在水平方向上平鋪
repeat-y:背景圖片只在垂直方向上平鋪
no-repeat:背景圖片不平鋪
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top(20px 20px);
#簡寫:
background:#ffffff url('1.png') no-repeat right top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滾動背景圖示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>滑鼠滾動背景不動
4)邊框
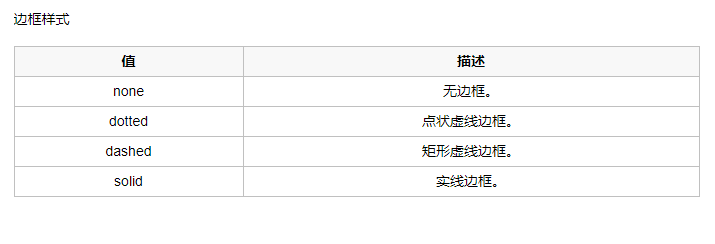
(1)邊框屬性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
#簡寫
#i1 {
border: 2px solid red;
}


#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
為某一邊框設置樣式
(2)border-radius
用這個屬性能實現圓角邊框的效果。
將border-radius設置為長或高的一半即可得到一個圓形。
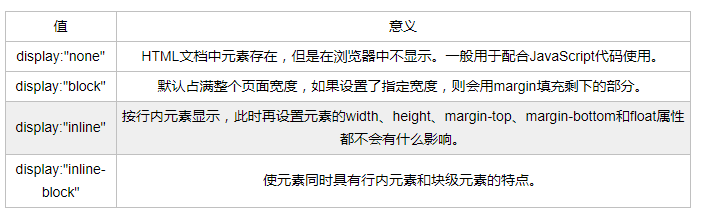
(3)display 屬性

display:"none"與visibility:hidden的區別:
visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需占用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none: 可以隱藏某個元素,且隱藏的元素不會占用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本占用的空間也會從頁面佈局中消失。
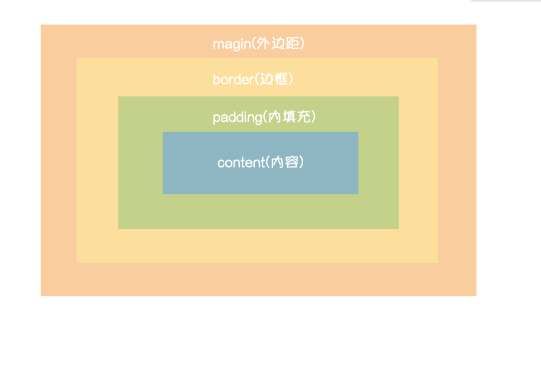
5)css盒子模型
- margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
- padding: 用於控制內容與邊框之間的距離;
- Border(邊框): 圍繞在內邊距和內容外的邊框。
- Content(內容): 盒子的內容,顯示文本和圖像。

(1)margin外邊距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
(2)padding內填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
(3)float
浮動元素會生成一個塊級框,而不論它本身是何種元素。
關於浮動的兩個特點:
- 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
- 由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
float三種取值:
left:向左浮動
right:向右浮動
none:預設值,不浮動
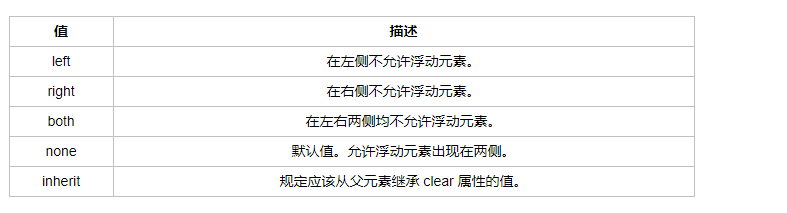
(4)clear

註意:clear屬性只會對自身起作用,而不會影響其他元素。
(5)父標簽塌陷解決方法:
.clearfix:after {
content: "";
display: block;
clear: both;
}
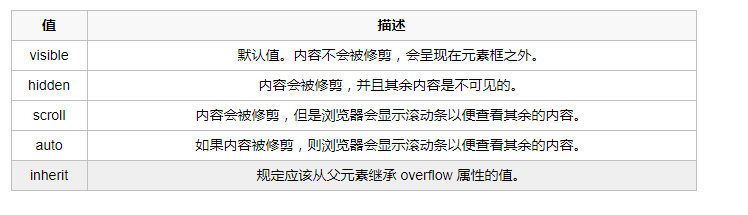
6)overflow溢出屬性

- overflow(水平和垂直均設置)
- overflow-x(設置水平方向)
- overflow-y(設置垂直方向)
7)定位(position)
(1)static
static 預設值,無定位,不能當作絕對定位的參照物,並且設置標簽對象的left、top等值是不起作用的的。
(2)relative(相對定位)
相對定位是相對於該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
註意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
(3)absolute(絕對定位)
定義:設置為絕對定位的元素框從文檔流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
重點:如果父級設置了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我子元素就設置position:absolute;父元素設置position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
(4)fixed(固定)
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 註意點: 一個元素若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據文檔流。
在理論上,被設置為fixed的元素會被定位於瀏覽器視窗的一個指定坐標,不論視窗是否滾動,它都會固定在這個位置。




