一,js的引入方式 1,script標簽內寫代碼 2,引入額外的js文件 二,js語言規範 1,註釋 2,結束符 JavaScript中的語句要以分號(;)為結束符。 三,js語言基礎 1,變數聲明 註意: 變數名是區分大小寫的。 推薦使用駝峰式命名規則。 保留字不能用做變數名。 四,Js數據類型 ...
一,js的引入方式
1,script標簽內寫代碼
<script> // 在這裡寫你的JS代碼 </script>
2,引入額外的js文件
<script src="myscript.js"></script>
二,js語言規範
1,註釋
// 這是單行註釋 /* 這是
多行註釋 */
2,結束符
JavaScript中的語句要以分號(;)為結束符。
三,js語言基礎
1,變數聲明
- JavaScript的變數名可以使用_,數字,字母,$組成,不能以數字開頭。
- 聲明變數使用 var 變數名; 的格式來進行聲明
var name = "Alex"; var age = 18;
註意:
變數名是區分大小寫的。
推薦使用駝峰式命名規則。
保留字不能用做變數名。
四,Js數據類型
JavaScript擁有動態類型
var x; // 此時x是undefined var x = 1; // 此時x是數字 var x = "Alex" // 此時x是字元串
1,數字類型
JavaScript不區分整型和浮點型,就只有一種數字類型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
還有一種NaN,表示不是一個數字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN屬性是代表非數字值的特殊值。該屬性用於指示某個值不是數字。
parseFloat("123.456") // 返回123.456
2,字元串
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:


string.slice(start, stop)和string.substring(start, stop): 兩者的相同點: 如果start等於end,返回空字元串 如果stop參數省略,則取到字元串末 如果某個參數超過string的長度,這個參數會被替換為string的長度 substirng()的特點: 如果 start > stop ,start和stop將被交換 如果參數是負數或者不是數字,將會被0替換 silce()的特點: 如果 start > stop 不會交換兩者 如果start小於0,則切割從字元串末尾往前數的第abs(start)個的字元開始(包括該位置的字元) 如果stop小於0,則切割在從字元串末尾往前數的第abs(stop)個字元結束(不包含該位置字元)slice和substring的區別
3,布爾類型
區別於Python,true和false都是小寫。
var a = true; var b = false;
""(空字元串)、0、null、undefined、NaN都是false。
4,數組
類似於python的列表
var a = [123, "ABC"]; console.log(a[1]); // 輸出"ABC"
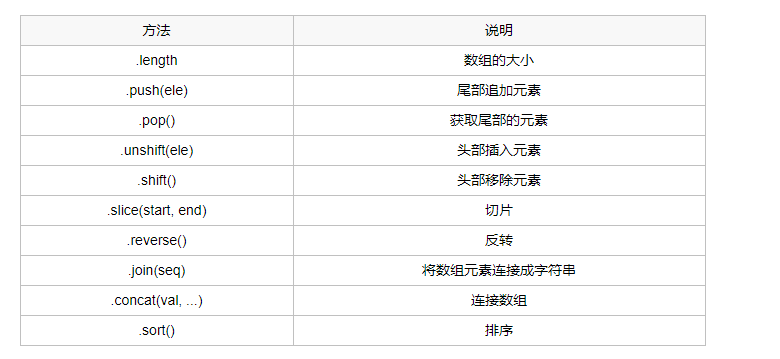
常用方法:


複製代碼 /*如果調用sort方法時沒有傳入參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字元編碼的順序進行排序。要實現這一點,首先應把數組的元素都轉換成字元串(如有必要),以便進行比較。 如果想按照其他標準進行排序,就需要提供比較函數,該函數要比較兩個值,然後返回一個用於說明這兩個值的相對順序的數字。比較函數應該具有兩個參數 a 和 b,其返回值如下: 若 a 小於 b,在排序後的數組中 a 應該出現在 b 之前,則返回一個小於 0 的值。 若 a 等於 b,則返回 0。 若 a 大於 b,則返回一個大於 0 的值。 */ // 根據上面的規則自行實現一個排序函數: function sortNumber(a,b) { return a - b } // 調用sort方法時將定義好的排序函數傳入即可。 stringObj.sort(sortNumber)關於sort的問題
遍歷元素:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }
5,null與undefined
- null表示值是空,一般在需要指定或清空一個變數時才會使用,如 name=null;
- undefined表示當聲明一個變數但未初始化時,該變數的預設值是undefined。還有就是函數無明確的返回值時,返回的也是undefined。
null表示變數的值是空,undefined則表示只聲明瞭變數,但還沒有賦值。
6,類型查詢
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
五,運算符
1,算術運算符
+ - * / % ++ --
2,比較運算符
+ - * / % ++ --
3,邏輯運算符
&& || !
4,賦值運算符
= += -= *= /=
六,流程式控制制
1,if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
2,if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
3,switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
switch中的case子句通常都會加break語句,否則程式會繼續執行後續case中的語句。
4,for
for (var i=0;i<10;i++) { console.log(i); }
5,while
var i = 0; while (i < 10) { console.log(i); i++; }
6,三元運算
var a = 1; var b = 2; var c = a > b ? a : b
四,函數
1,函數定義
// 普通函數定義 function f1() { console.log("Hello world!"); } // 帶參數的函數 function f2(a, b) { console.log(arguments); // 內置的arguments對象 console.log(arguments.length); console.log(a, b); } // 帶返回值的函數 function sum(a, b){ return a + b; } sum(1, 2); // 調用函數 // 匿名函數方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即執行函數 (function(a, b){ return a + b; })(1, 2);
2,arguments
JavaScript中的函數和Python中的非常類似,只是定義方式有點區別。
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2)
3,函數的全局變數和局部變數
局部變數:
在JavaScript函數內部聲明的變數(使用 var)是局部變數,所以只能在函數內部訪問它(該變數的作用域是函數內部)。只要函數運行完畢,本地變數就會被刪除。
全局變數:
在函數外聲明的變數是全局變數,網頁上的所有腳本和函數都能訪問它。
變數生存周期:
JavaScript變數的生命期從它們被聲明的時間開始。
局部變數會在函數運行以後被刪除。
全局變數會在頁面關閉後被刪除
4,作用域
首先在函數內部查找變數,找不到則到外層函數查找,逐步找到最外層。



