簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,將全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,將全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
接下來就開始擼碼
Expo&“Create React Native App”
Create Native React Native 應用程式可讓您構建React Native應用程式而無需任何構建配置。這聽起來可能很熟悉,因為expo也這樣做 - 當你用XDE或exp創建項目時,你不必處理Xcode或Android Studio配置文件,它就可以工作。本指南旨在概述Expo和CRNA(create-react-native-app)之間的一些主要差異。CRNA不要求你有expo賬戶
你可以運行create-react-native-app xx(app 名稱)。那麼,沒有賬戶意味著什麼,註冊和使用XDE / EXP會得到什麼?為什麼我們需要與expo一起?有一個expo賬戶可以讓你做到以下幾點:將您的項目發佈到永久URL,例如:https://expo.io/@community/reactconf2017。有關更多信息,請參閱在Expo上發佈。
為app / play商店分發構建二進位文件。要使用CRNA而不使用Expo,您需要運行彈出。
你可以在CRNA項目中使用XDE / exp嗎?
當然可以!像使用XDE和exp的其他expo項目一樣打開項目,它將按預期工作。
使用ExpoKit對CRNA用戶意味著什麼?
如果你想添加自定義本地代碼到你的expo應用程式,你將需要使用ExpoKit。使用CRNA,您有兩種選擇:您可以彈出(eject )一個普通的React Native項目,而不需要任何對Expo的依賴,或者您可以彈出(eject )使用ExpoKit,這將允許您繼續使用Expo API。點擊此處閱讀更多關於使用CRNA彈出的信息。
Expo 如何運作
儘管沒有必要知道使用expo的這些情況,但許多工程師喜歡瞭解他們的工具如何工作。 我們將在這裡介紹幾個關鍵概念,其中包括:
- 您的應用的本地開發(Local development of your app)
- 發佈/部署您的應用的生產版本(Publishing/deploying a production version of your app)
- Expo如何管理SDK的變化(How Expo manages changes to its SDK)
- 離線打開Expo應用程(Opening Expo apps offline)
您還可以瀏覽源文件,分支文件,入侵併在github / @ expo上參與expo工具。
本地運行項目(Serving an Expo project for local development)
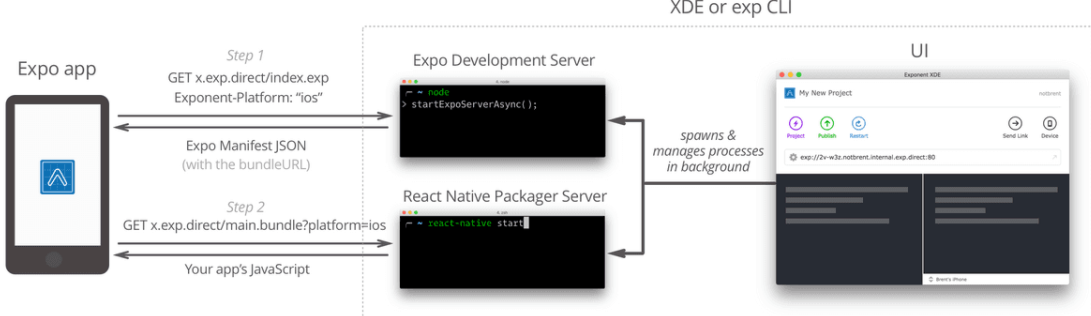
這裡有兩個部分:Expo應用程式和Expo開發工具(XDE或者是CLI)。 為了簡化命名,我們將在這裡假設XDE。 當您在XDE中打開應用程式時,它會在後臺生成並管理兩個伺服器進程:Expo Development Server和React Native Packager Server。
註意:XDE還產生了一個隧道進程,它允許區域網外的設備在不需要更改防火牆設置的情況下訪問上述伺服器。 如果你想瞭解更多,請參閱ngrok。
Expo開發伺服器 (
Expo Development Server)此伺服器是您在Expo App中輸入網址時首先點擊的端點。 其目的是為expo宣言提供服務,併在手機或模擬器上提供XDE用戶界面和expo應用程式之間的溝通層。
Expo清單
Expo Manifest
以下是通過XDE提供的清單示例。 你應該註意的第一件事是app.json有很多相同的欄位(如果你還沒有閱讀,請參閱配置與app.json部分)。 這些欄位直接從該文件中獲取 - expo應用程式訪問您的配置的方式。{ "name":"My New Project", "description":"A starter template", "slug":"my-new-project", "sdkVersion":"18.0.0", "version":"1.0.0", "orientation":"portrait", "primaryColor":"#cccccc", "icon":"https://s3.amazonaws.com/exp-brand-assets/ExponentEmptyManifest_192.png", "notification":{ "icon":"https://s3.amazonaws.com/exp-us-standard/placeholder-push-icon.png", "color":"#000000" }, "loading":{ "icon":"https://s3.amazonaws.com/exp-brand-assets/ExponentEmptyManifest_192.png" }, "entryPoint": "node_modules/expo/AppEntry.js", "packagerOpts":{ "hostType":"tunnel", "dev":false, "strict":false, "minify":false, "urlType":"exp", "urlRandomness":"2v-w3z", "lanType":"ip" }, "xde":true, "developer":{ "tool":"xde" }, "bundleUrl":"http://packager.2v-w3z.notbrent.internal.exp.direct:80/apps/new-project-template/main.bundle?platform=ios&dev=false&strict=false&minify=false&hot=false&includeAssetFileHashes=true", "debuggerHost":"packager.2v-w3z.notbrent.internal.exp.direct:80", "mainModuleName":"main", "logUrl":"http://2v-w3z.notbrent.internal.exp.direct:80/logs" }清單中的每個欄位都是一些配置選項,告訴expo運行您的應用程式需要知道什麼。應用程式首先獲取清單並使用它顯示您在app.json中指定的應用程式的載入圖標,然後繼續在給定的bundleUrl中獲取應用程式的JavaScript - 此URL指向React Native Packager Server。
為了將日誌流式傳輸到XDE,Expo SDK攔截對console.log,console.warn等的調用並將它們發佈到清單中指定的logUrl。該端點位於Expo Development Server上。
React Native Packager Server
如果您在沒有Expo的情況下使用React Native,您可以通過在項目目錄中運行react-native start來啟動打包程式。expo為您啟動,並將管道輸送到XDE。該伺服器有兩個目的。
首先是將您的應用程式JavaScript編譯為單個文件並翻譯您編寫的與您的手機的JavaScript引擎不相容的任何JavaScript代碼。例如,JSX不是有效的JavaScript--它是一種語言擴展,它使得React組件更加愉快,並且它被編譯成普通的函數調用 - 比如<HelloWorld />將成為React.createElement(HelloWorld,{},null) (有關更多信息,請參見深入JSX)。其他語言功能(如async / await)在大多數引擎中尚不可用,因此需要將它們編譯成可在您的手機的JavaScript引擎JavaScriptCore上運行的JavaScript代碼。
第二個目的是服務資產(serve assets)。當您在應用中添加圖片時,除非您已經緩存了該資源,否則您將在XDE中看到請求,您將使用類似<Image source = {require('./ assets / example.png')} />的語法日誌如:<START> processing asset request my-proejct/assets/[email protected]。註意它為屏幕DPI提供了正確的資產,假設它存在。
在生產環境中發佈/部署Expo應用程式
當您發佈Expo應用程式時,我們將其編譯為啟用了生產標誌的JavaScript包。也就是說,我們縮小了源代碼,並且我們告訴React Native包裝程式以生產模式構建(這又將__DEV__設置為false)。編譯完成後,我們將該捆綁包以及它需要的任何資產(請參閱資產)上傳到CloudFront。我們還將您的Manifest(包括大部分app.json配置)上傳到我們的伺服器。發佈完成後,我們會為您提供應用的網址,您可以將其發送給任何擁有expo客戶端人進行項目預覽體驗等。
註意:預設情況下,所有expo項目都是不公開的,這意味著發佈的項目不會在任何地方公開搜索或發現。分享鏈接取決於你。您可以在app.json中更改此設置。
發佈完成後,您的代碼的新版本即可供所有現有用戶使用。他們會在下次打開應用或刷新它時下載更新版本,前提是他們有一個支持在app.json中指定的sdkVersion的Expo客戶端版本。
iOS和Android上的更新處理方式不同。在Android上,更新在後臺下載。這意味著用戶第一次在更新後打開您的應用程式時,它們將獲得舊版本,而新版本將在後臺下載。他們第二次打開應用程式,他們將獲得新版本。在iOS上,更新是同步下載的,因此用戶在更新後第一次打開您的應用時將獲得新版本。
註意:要將應用程式打包到Apple App Store或Google Play商店進行部署,請參閱構建獨立應用程式。每次更新SDK版本時,都需要重新構建二進位文件。
SDK版本
expo應用程式的sdkVersion指出要使用哪個版本的ObjC / Java / C 層。每個sdkVersion大致對應於React Native和這些文檔的SDK部分中的expo圖書館的發行版。Expo客戶端應用程式支持許多版本的Expo SDK,但應用程式一次只能使用一個。這使您可以立即發佈您的應用程式,並且即使我們完全修改或刪除了您的應用程式依賴的新版本的API,仍然可以在一年之內無任何更改地運行它。這是可能的,因為你的應用程式將始終與發佈它的日期相同的編譯代碼運行。
如果您使用新的sdkVersion向您的應用發佈更新,如果用戶尚未更新到最新的Expo客戶端,那麼他們仍然可以使用以前的sdkVersion。
註意:最終我們可能會制定一項政策,要求我們保留sdkVersions多久,並開始修剪客戶端的舊版本的sdk,但在我們這樣做之前,所有內容都將保持向後相容。
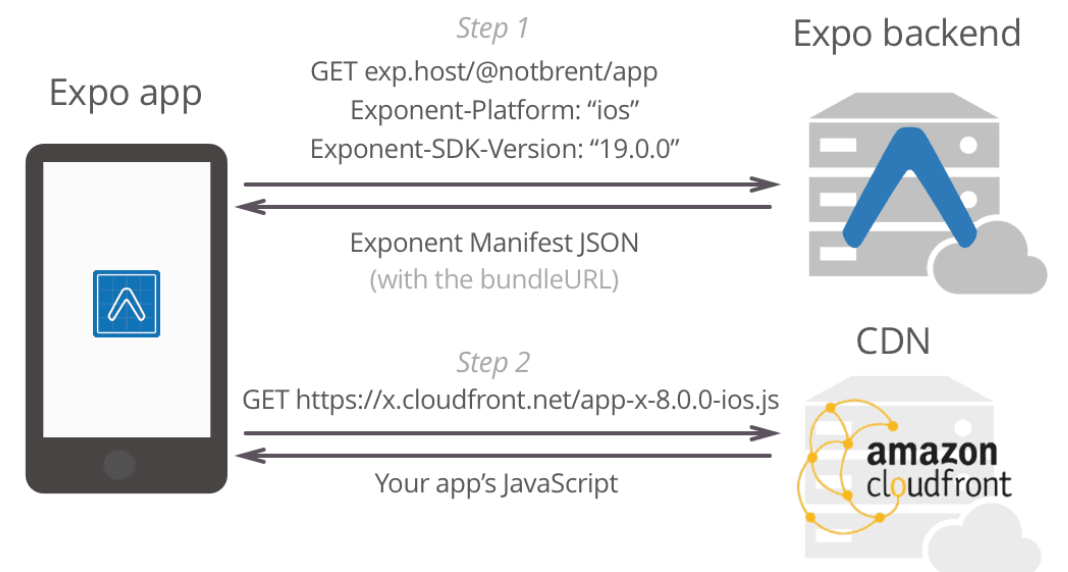
Opening a deployed Expo app
這個過程與開發expo用程式的過程基本相同,只是現在我們擊中了expo伺服器以獲取清單(only now we hit an Expo server to get the manifest),並且向我們展示了CloudFront檢索應用程式的JavaScript的過程。
離線開啟Expo App (Opening Expo Apps Offline)
expo客戶端會自動緩存已打開的每個應用程式的最新版本。 當您嘗試打開expo應用程式時,它總是嘗試並獲取最新版本,但如果因任何原因(包括完全離線)而失敗,則會載入最新的緩存版本。如果您使用Expo構建獨立應用程式,那麼該獨立二進位文件還將附帶JavaScript的“預緩存”版本,以便它可以在沒有互聯網的情況下第一次冷啟動。 繼續閱讀以獲取有關獨立應用程式的更多信息。
獨立應用程式 (Standalone Apps)
您還可以將您的expo應用打包為獨立的二進位文件,以便提交至Apple iTunes Store或Google Play。在引擎蓋下(Under the hood,),它是expo客戶端的修改版本,僅用於載入單個URL(適用於您的應用),並且永遠不會顯示expo主屏幕或品牌。 有關更多信息,請參閱構建獨立應用程式。
升級Expo Upgrading Expo
在發佈新版expo時,不一定要更新您的應用程式。 Expo客戶端的新版本與向以前版本發佈的應用程式向後相容。這意味著您可以下載expo客戶端的新版本並打開以前版本發佈的應用程式,並且它們將完美工作。也就是說,每個版本都比上一個更好,所以您可能希望保持最新狀態以利用新功能和性能改進。
升級指南取決於sdkVersion,因此請按照發行說明中的指南進行操作
我們將發行說明發佈到expo,例如v25.0.0發行說明。如果您要升級多個主要版本,我們建議您按照當前版本和目標版本之間的每個主要版本的升級指南。
如果您在本地項目中運行ExpoKit,升級需要額外的步驟。 ExpoKit目前是一個alpha功能,升級難度會因版本不同而有所不同,但這裡有一些信息。
歷史發行版本發行說明
下一張繼續介紹,這一篇主要介紹了:expo的工作原理,已經版本發行說明 歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公
眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!
我想文章翻譯到這裡,就告一段落,下麵的翻譯將會進行一些小組件小知識點的組合,我本人也會做一些小demo來體驗expo的有點的,謝謝大家關註!