內容的高度撐起父元素容器的高度,效果圖如下HTML和CSS代碼如下給p標簽加上浮動以後,p{float:left;},此時DIV塌陷,兩段內容同行顯示,效果如下: 解決方案一:給前面一個父元素設置高度 !企業開發中,能不寫高度就不寫,所以這種方式用得很少解決方案二:給後面的盒子添加clear屬性; ...
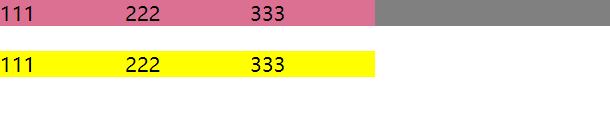
內容的高度撐起父元素容器的高度,效果圖如下
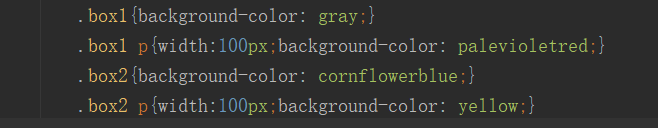
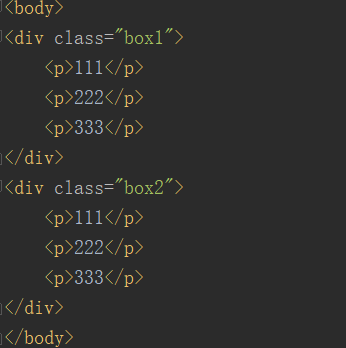
HTML和CSS代碼如下
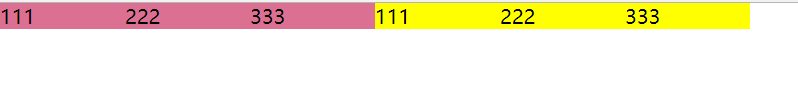
給p標簽加上浮動以後,p{float:left;},此時DIV塌陷,兩段內容同行顯示,效果如下:
解決方案一:給前面一個父元素設置高度
!企業開發中,能不寫高度就不寫,所以這種方式用得很少
解決方案二:給後面的盒子添加clear屬性;
!給某個元素添加clear屬性後,這個元素的margin屬性 就會失效
CSS代碼和效果圖如下:
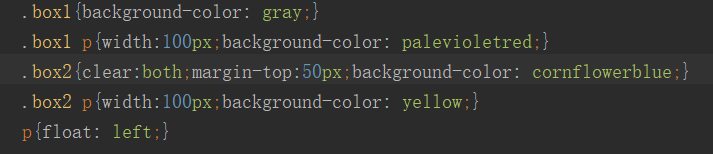
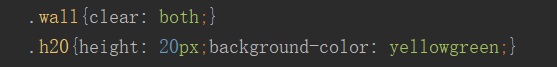
解決方案三:外牆法,在兩個盒子中間添加一個額外的塊級元素,並給這個添加的元素設置clear:both屬性。
!可以讓下麵的盒子使用margin-top屬性,但是上面的盒子margin-bottom屬性失效;實際使用時可以直接設置添加的塊級元素的高度,從而讓上下盒子產生邊距。
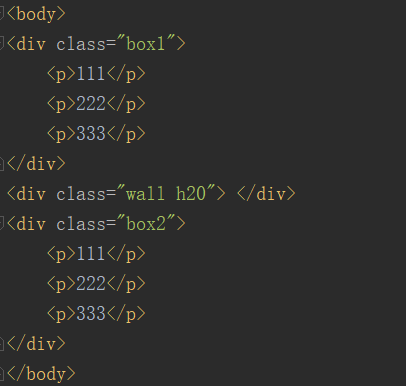
HTML代碼如下:
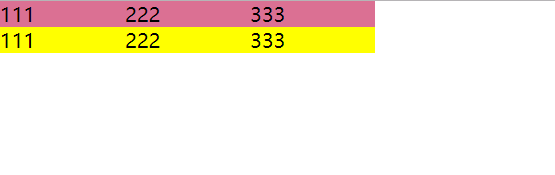
效果如下:
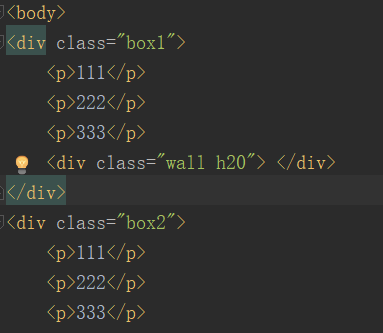
解決方案四:內牆法,在第一個盒子所有子元素最後添加一個額外的塊級元素,給這個額外的塊級元素設置clear:both屬性。
!可以讓第一個盒子使用margin-bottom屬性,也可以讓第二個盒子使用margin-top屬性。
HTML代碼如下:
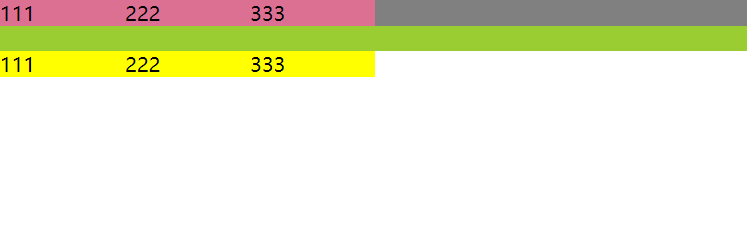
效果如圖:
此時第一個盒子的高度被撐起,顯示出了背景色。但由於添加了額外的元素,因此在開發中不推薦使用這種方式。
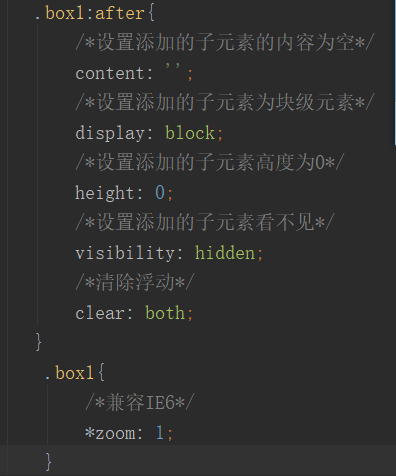
解決方案五:利用偽元素添加塊級元素清除浮動
代碼如下:
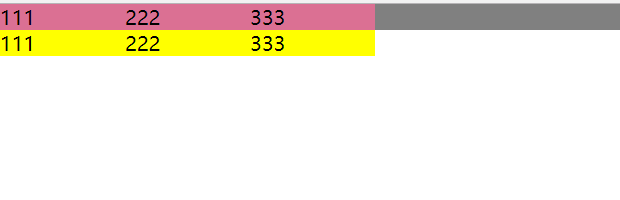
效果如下:
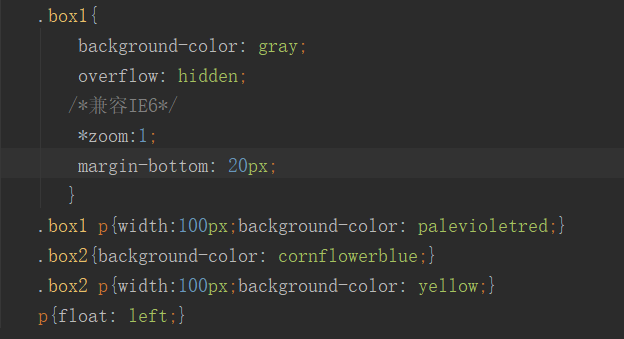
解決方案六: overflow:hidden; 1.可以將超出標簽範圍的內容裁剪掉
2.清除浮動
3.兩個嵌套的盒子,可以讓裡面的盒子在設置margin-top時,外邊的盒子不被頂下來。
代碼如下:
同時,上面盒子的margin-bottom和下邊盒子的margin-top都可以正常使用。
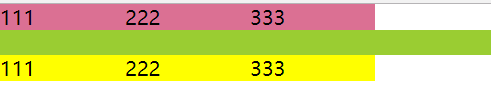
效果如圖: