在項目中經常會遇到居中問題,這裡借鑒度娘的眾多答案,做一個總結: 一、元素的水平居中 1、行級元素的水平居中 很明顯:子元素為行級元素時,只需要設置父元素 text-align:center 即可。 2、塊級元素的水平居中 很明顯:子元素為塊級元素時,只需要設置父元素 margin: 0 auto; ...
在項目中經常會遇到居中問題,這裡借鑒度娘的眾多答案,做一個總結:
一、元素的水平居中
1、行級元素的水平居中
<div style="width: 200px;height: 100px;border: 1px solid cyan; text-align: center;"> <span>行級元素水平居中</span> </div>

很明顯:子元素為行級元素時,只需要設置父元素 text-align:center 即可。
2、塊級元素的水平居中
<div style="width: 200px;height: 100px;border: 1px solid cyan;"> <div style="border: 1px solid indianred;margin: 0 auto; height: 50px;width: 80px;"> 塊級元素水平居中對齊 </div> </div>

很明顯:子元素為塊級元素時,只需要設置父元素 margin: 0 auto; 即可。
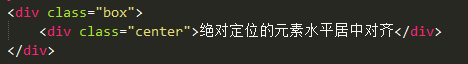
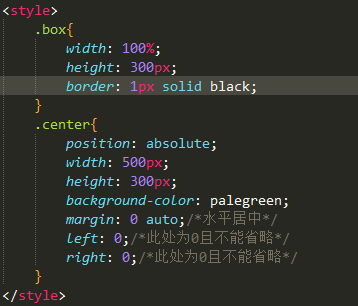
3、絕對定位元素的水平居中
html代碼

css代碼


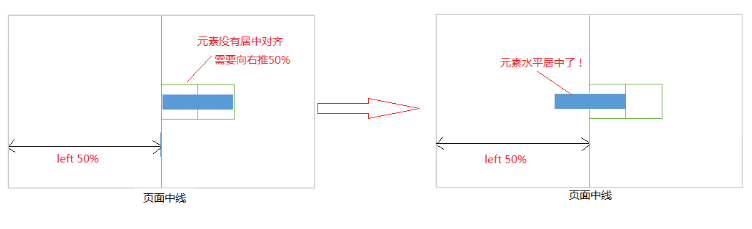
4、向對定位元素的水平居中
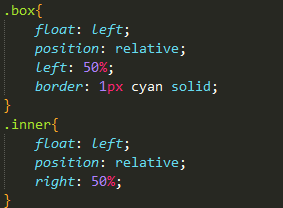
css代碼

html代碼

這裡需要註意的是父元素的寬度是給定的,原理是先讓標簽元素向右偏移50%,再左移寬度的一半。
5、浮動元素的居中
利用float來定位的元素
css代碼

html代碼


這種效果類似於第4種:

對於水平居中常見的就這幾種,當然還有一些其他的方法可以解決居中問題,比如flex佈局、table等。
第一次寫總結,如有疏漏或錯誤之處,敬請指正!


