一、float設計初衷 因為float被設計出來的初衷是用於——文字環繞效果。即,一個圖片一段文字,圖片float:left之後,文字會環繞圖片。 二、float多個特性 2.1. 破壞性 首先大家來看兩個demo,如下圖。第一個demo是一個簡單不過的例子,顯示效果也很正常。第二個demo,唯一的 ...
一、float設計初衷
因為float被設計出來的初衷是用於——文字環繞效果。即,一個圖片一段文字,圖片float:left之後,文字會環繞圖片。
<div style="width: 100px;height: 100px"> <img src="image/1.jpg" style="width: 50px;height: 50px;float: left">阿斯利康大家啊勝利大街拉速度來喀什建檔立卡結算單 </div>

二、float多個特性
2.1. 破壞性
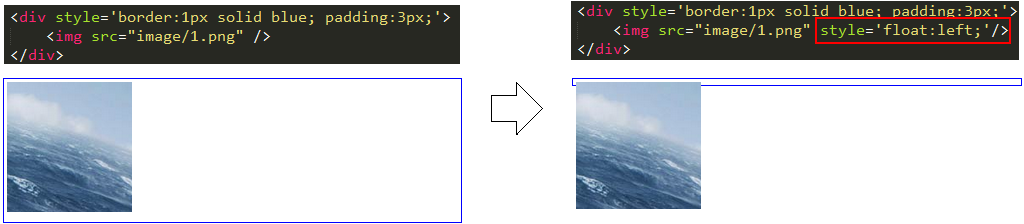
首先大家來看兩個demo,如下圖。第一個demo是一個簡單不過的例子,顯示效果也很正常。第二個demo,唯一的區別就在於<img>加了float:left,上層的<div>卻出現了“坍塌”現象。

不過,這就是float的“破壞性”——float破壞了父標簽的原本結構,使得父標簽出現了坍塌現象。導致這一現象的最根本原因在於:被設置了float的元素會脫離文檔流。
初次接觸“脫離文檔流”的朋友可以這樣理解:div是父親,img是它的兒子,原本好好的父子關係,原本爺倆可以體面的展示一個包含關係的效果。直到有一天,img被設置了float。老天爺(瀏覽器)規定,任何float元素都不允許再呆在自己的家族中,於是img被逐出家門,斷絕和div父子關係。於是乎,div沒有了img兒子,也就不能再展示這種父子的包含關係,於是兩者就各過各的,互不相干。——這樣一說,容易理解了吧?
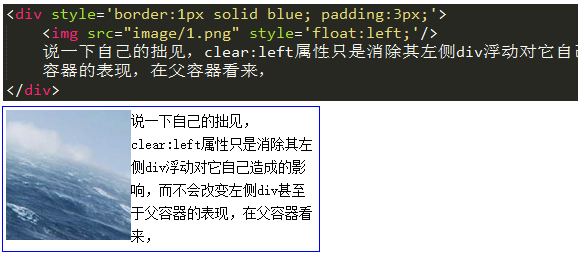
但是,永遠都不要忘記float被設計的初衷——實現文字環繞效果。當div中有文字時,文字還是會環繞在img周圍的。如下圖:文字環繞後又把父元素撐起來了

好了,大家現在已經知道了float具有破壞性,可能也有很多朋友之前就知道這一特性,但是你有沒有思考一下:float為什麼會被設計成具有破壞性,為什麼會脫離文檔流?這一點非常重要!其實原因非常簡單——為了要實現文字的環繞效果?
有人可能會問:啊?你剛纔不是說了float的初衷就是實現文字環繞效果嗎?和破壞性有啥關係?
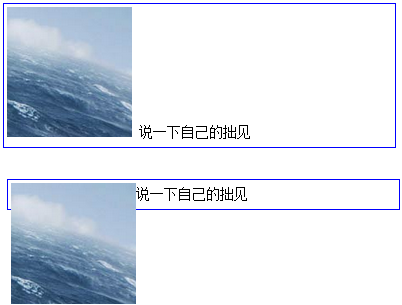
這時我會反問你:如果float不讓父元素坍塌,能實現文字環繞效果嗎?給你兩個圖看看你就知道了。

2.2. 包裹性

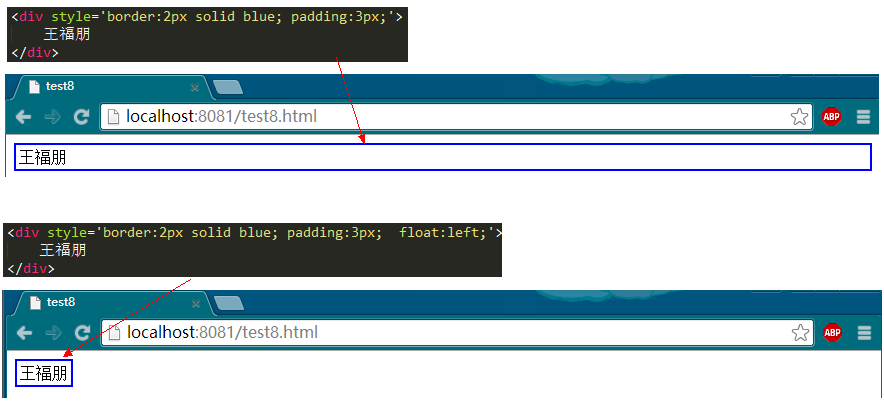
如上圖,普通的div如果沒有設置寬度,它會撐滿整個屏幕,在之前的盒子模式那一節也講到過。而如果給div增加float:left之後,它突然變得緊湊了,寬度發生了變化,把內容“王福朋”三個字包裹了——這就是包裹性。div設置了float之後,其寬度會自動調整為包裹住內容寬度,而不是撐滿整個父容器。
註意,此時div雖然體現了包裹性,但是它的display樣式是沒有變化的,還是block。

說道這裡咱們回顧一下,在之前的博客中,也提到了“包裹性”,是哪些樣式?你可以在此思考一下,我會在博客的評論中給出答案 。
知道了包裹性之後,我們還是繼續思考:float為什麼要具有包裹性?其實答案還得從float的設計初衷來尋找,float是被設計用於實現文字環繞效果的。文字環繞圖片比較好理解,但是如果想要讓文字環繞一個div呢?此時div不被“包裹”起來,那麼如何去實現環繞效果?
2.3 清空格
float還有一個大家可能不是很熟悉的特性——清空格。按照管理,咱還是先舉例子說明。

上圖中。第一個例子,正常的img中間是會有空格的,因為多個<img>標簽會有換行,而瀏覽器識別換行為空格,這也是很正常的。第二個例子中,img增加了float:left的樣式,這就使得img之間沒有了空格,四個img緊緊挨著。
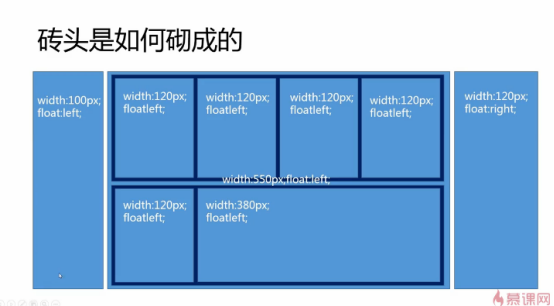
如果大家之前沒註意,現在想想之前寫過的程式,是不是有這個特性。為什麼float適合用於網頁排版(俗稱“砌磚頭”)?就是因為float排版出來的網頁嚴絲合縫,中間連個蒼蠅都飛不進去。
“清空格”這一特性的根本原因是由於float會導致節點脫離文檔流結構。它都不屬於文檔流結構了,那麼它身邊的什麼換行、空格就都和它沒關係的,它就儘量的往一邊去靠攏,能靠多近就靠多近,這就是清空格的本質。
三、清除浮動
float具有“破壞性”,它會導致父元素“坍塌”,這將不是所要看到的。如何去避免float帶來的這種影響呢(也就是我們常說的“清除浮動”) ?方法有很多種,我在這裡介紹4中供大家參考,大家可根據實際情況來選擇。
- 為父元素添加overflow:hidden 這樣父元素就有高度了 ,父元素的高度便不會被破壞;
- 浮動父元素
這兩個方法比較簡單,在這裡也就不再演示了,大家有興趣的可以自己去試試。
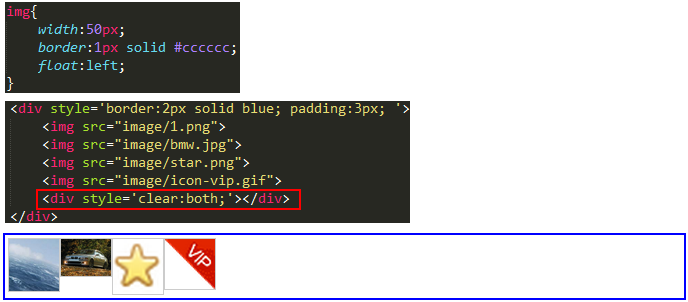
第三種方法也不是很常用,但是大家要知道clear:both這個東西。通過在所有浮動元素下方添加一個clear:both的元素,可以消除float的破壞性。

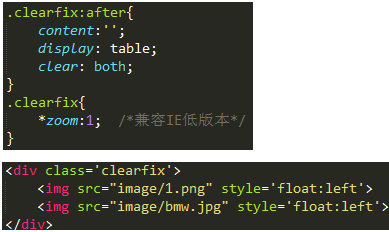
接下來的第四種方法是大家最需要掌握的,也是我推薦的,也是bootstrap正在用的——clearfix——不知道的同學一定要去搜一下,要不然就太low了!

上圖中,我們定義一個.clearfix類,然後對float元素的父元素應用這一樣式即可,非常簡單吧?註意,你可能會搜出不同版本的clearfix,有的代碼比上圖中的代碼多,你不用理會它,就按照我的貼圖的代碼寫就行。
究其原理,其實就是通過偽元素選擇器,在div後面增加了一個clear:both的元素,跟第三種方法是一個道理。
4.浮動的應用(使用float做網頁佈局)
1.設置float屬性後,元素實際上會inline-block塊狀化
2.可以去掉排列間的空格


設置浮動後,元素就變為塊級元素了
但最好的應用還是應該讓他去實現文字的環繞效果,比如單側固定的流體佈局,用:float+margin來實現。
大佈局時可以用一下,小的佈局時可以考慮用inline-block來砌磚頭(但是會有小間距,具體應用時看),儘量不要濫用。


