WPF的濾鏡效果,目前框架自帶的只有BlurEffect和DropShadowEffect兩種。DropShadowEffect為投影效果,只能顯示黑灰顏色的效果,如果想讓一個邊框達到別的顏色的濾鏡效果,我們可以利用BlurEffect進行模糊處理實現。實現原理主要是用兩個Border進行疊加,第一 ...
WPF的濾鏡效果,目前框架自帶的只有BlurEffect和DropShadowEffect兩種。DropShadowEffect為投影效果,只能顯示黑灰顏色的效果,如果想讓一個邊框達到別的顏色的濾鏡效果,我們可以利用BlurEffect進行模糊處理實現。實現原理主要是用兩個Border進行疊加,第一個Border進行背景色的模糊效果處理,第二個Border設置背景色、邊框色以及疊加在第一個Border上面。
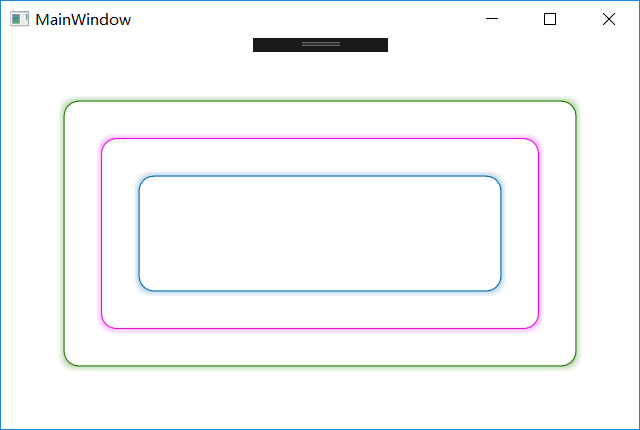
效果圖:

<Grid> <Border Background="#77227b03" Margin="50" CornerRadius="7"> <Border.Effect> <BlurEffect Radius="4" KernelType="Box" RenderingBias="Quality"/> </Border.Effect> </Border> <Border Background="White" Margin="50" CornerRadius="12" BorderBrush="#227b03" BorderThickness="1"/> <Border Background="#77e80ce0" Margin="80" CornerRadius="9"> <Border.Effect> <BlurEffect Radius="4" KernelType="Box" RenderingBias="Quality"/> </Border.Effect> </Border> <Border Background="White" Margin="80" CornerRadius="12" BorderBrush="#e80ce0" BorderThickness="1"/> <Border Background="#770669af" Margin="110" CornerRadius="9"> <Border.Effect> <BlurEffect Radius="4" KernelType="Box" RenderingBias="Quality"/> </Border.Effect> </Border> <Border Background="White" Margin="110" CornerRadius="12" BorderBrush="#0669af" BorderThickness="1"/> </Grid>



