EasyUI使用 1> 下載EasyUI.下載地址:http://www.jeasyui.com/download/index.php 根據自己使用的是jquery還是Angular進行下載.我使用的是Jquery版本的。 2> 將easyui文件夾解壓,添加到項目中。 3> 編寫實現邏輯 1->新 ...
EasyUI使用
1> 下載EasyUI.下載地址:http://www.jeasyui.com/download/index.php

根據自己使用的是jquery還是Angular進行下載.我使用的是Jquery版本的。
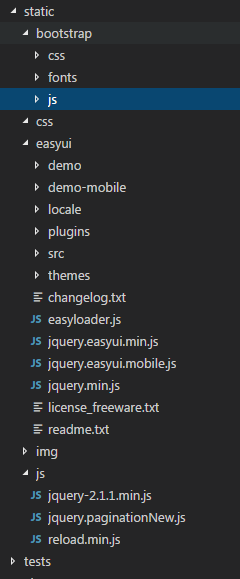
2> 將easyui文件夾解壓,添加到項目中。

3> 編寫實現邏輯
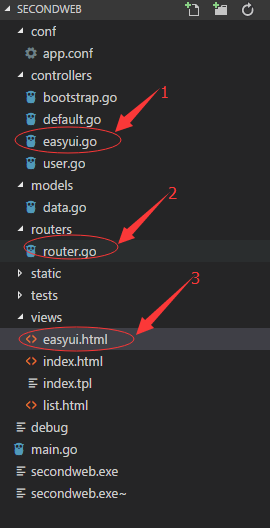
1->新增一個名為easyui.go的控制器,編輯業務邏輯
2->在路由器中添加路由配置
3->新增easyui.html頁面,作為展示效果使用

4> 實現的代碼如下
1->easyui.go的代碼如下:
package controllers import ( "secondweb/models" "fmt" "github.com/astaxie/beego" ) type EasyUIController struct { beego.Controller } func (c *EasyUIController) Get() { c.TplName = "easyui.html" } type EasyUIDataController struct { beego.Controller } func (c *EasyUIDataController) Post() { //頁數 pageno,err:=c.GetInt("page") if err!=nil{ fmt.Println(err) } //每頁顯示的記錄數 pagesize,err:=c.GetInt("rows") if err!=nil{ fmt.Println(err) } //搜索的條件 search:=c.GetString("search") userList:=models.SearchDataList(pagesize,pageno,search) listnum:=models.GetRecordNum(search) c.Data["json"]=map[string]interface{}{"total":listnum,"rows":userList}; c.ServeJSON(); }
2->router.go的代碼如下:
package routers
import (
"secondweb/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/Home/PageData", &controllers.UserController{})
beego.Router("/Home/PageNextData", &controllers.YonghuController{})
beego.Router("/Home/Index", &controllers.PageController{})
beego.Router("/Home/EasyUI", &controllers.EasyUIController{})
beego.Router("/Home/EasyUIData", &controllers.EasyUIDataController{})
}
3->easyui.html的代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>首頁 - 用戶列表頁面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/easyui/themes/default/easyui.css" rel="stylesheet"/>
<link rel="stylesheet" href="/static/easyui/themes/icon.css" rel="stylesheet"/>
<link rel="stylesheet" href="/static/easyui/themes/default/datagrid.css" rel="stylesheet"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script src="/static/easyui/jquery.easyui.min.js"></script>
<script src="/static/easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<!--搜索部分-->
<div class="row pull-right" style="margin-bottom: 20px;margin-right: 5px;text-align:right;margin-right: 40px;">
<input type="text" placeholder="請輸入名稱" id="txt_search"/>
<button class="" id="btn_search">搜索</button>
</div>
<!--數據內容部分-->
<div class="cotMiddle" style="width:100%;height:450px;">
<table class="tableList" id="datagrid" data-form="easyui" data-options="fit:true" cellspacing="0" cellpadding="0" border="0"></table>
</div>
<!--JS部分-->
<script type="text/javascript">
//列定義
var cols = [[
{ field: "ID", title: 'ID', width: 10, hidden: true },
{ field: "ck", title: '', width: 20, checkbox: true },
{ field: "Name", title: '名稱', sortable: false, width: 100, align: 'center' },
{ field: "Pwd", title: '密碼', sortable: false, width: 150, align: 'center' },
{ field: "Email", title: '郵箱', sortable: false, width: 250, align: 'center' },
{ field: "Sex", title: '性別', sortable: false, width: 100, align: 'center' },
{ field: "Phone", title: '手機號', sortable: false, width: 100, align: 'center' },
]];
//頁面的初始化
$(function () {
//搜索按鈕的點擊事件
$("#btn_search").click(function (evt) {
evt.preventDefault();
var params = $("#datagrid").datagrid('options').queryParams;
params.search = $("#txt_search").val();
$("#datagrid").datagrid("load");
});
//輸入框的回車事件
$("#txt_search").keydown(function (event) {
if (event.keyCode == 13) {
event.preventDefault();
$("#btn_search").click();
return false;
}
});
//載入Easyui數據
LoadDatagrid();
});
//載入列表數據
function LoadDatagrid() {
var $dg = $("#datagrid");
$dg.datagrid({
title: '數據列表',
url: '/Home/EasyUIData',
fit: true,
fitColumns: true,
striped: true,
nowrap: true,
idField: 'ID',
pagination: true,
pageNumber: 1,
pageSize: 20,
pageList: [10, 20, 30, 45, 60, 75],
rownumbers: true,
singleSelect: false,
loadMsg: "數據載入中...",
queryParams: {
saerch: $("#txt_search").val()
},
sortName: 'ID',
sortOrder: 'desc',
columns: cols,
onLoadSuccess: function () {
//多選時,載入完成後清除所有選中項(不然可能會有殘留選中項)
$dg.datagrid("clearSelections");
},
onDblClickRow: function (rowIndex, row) {
},
onSortColumn: function (sort, order) {
$(".datagrid-view2 .datagrid-header .datagrid-cell .icon.iconfont:hidden").show();
$(".datagrid-view2 .datagrid-header .datagrid-cell-c1-" + sort + " .icon.iconfont").hide();
},
loadFilter: function (data) {
for (var i = 0; i < data.rows.length; i++) {
for (var att in data.rows[i]) {
if (typeof (data.rows[i][att]) == "string") {
data.rows[i][att] = data.rows[i][att].replace(/</g, "<").replace(/>/g, ">");
}
}
}
return data;
}
});
}
</script>
</body>
</html>
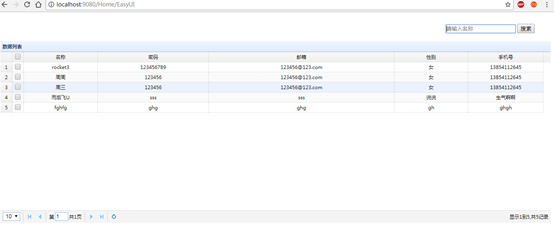
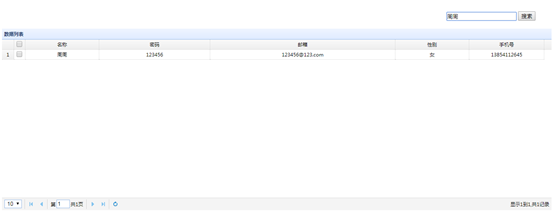
5> 運行效果


6> 下一章節,文件的上傳和下載



