一般元素在頁面所占的空間包括:magin border padding content。以前一直以為子元素設置百分比寬高都是以父元素的content值為基準計算的。但是當子元素的position不同時,卻是不同的結果。 demo 用如下小demo測試: 效果如下: 子元素以父元素的content寬度 ...
一般元素在頁面所占的空間包括:magin border padding content。以前一直以為子元素設置百分比寬高都是以父元素的content值為基準計算的。但是當子元素的position不同時,卻是不同的結果。
demo
用如下小demo測試:
<aside class="container"> <div class="test"> </div> </aside>
.container{ position: relative; margin: 100px auto; padding: 20px; height: 100px; width: 100px; border : 10px solid green; background-color: red; } .test{ height: 20%; width: 20%; position: relative; top: 0; left: 0; background-color: #000000; }
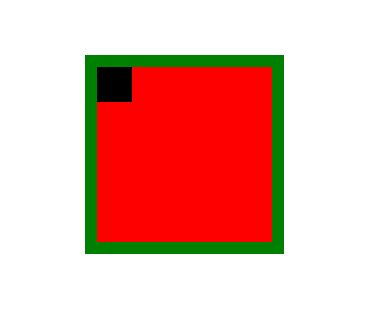
效果如下:

子元素以父元素的content寬度100px為基準計算的20%為20px 且是以content為參考進行的偏移(雖然這裡為0)
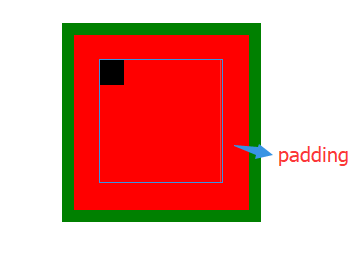
若子元素position為absolute時,效果如下:

此時子元素的百分比寬度是以 父元素的 padding + content的值進行計算的 為28px; 而且也是以padding為基礎進行偏移的。
結論
absolute元素的百分比寬高 計算時按照的包含塊的 padding + content的值算的,偏移的參考也要加上padding那部分
relative元素的百分比寬高 計算時按照的包含塊的 content的值算的.


