<html><head> <meta charset="utf-8"> <title>Swiper輪播</title></head><body> <div class="swiper-container" id="Exhibition-swiper" style="width:800px"> <di ...
<html>
<head>
<meta charset="utf-8">
<title>Swiper輪播</title>
</head>
<body>
<div class="swiper-container" id="Exhibition-swiper" style="width:800px">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-color:#ffd800;width:100px;height:300px"></div>
<div class="swiper-slide" style="background-color:#ff6a00;width:100px;height:300px"></div>
<div class="swiper-slide" style="background-color:#00ff90;width:100px;height:300px"></div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
</div>
<link href="~/Scripts/swiper-3.4.2/swiper.css" rel="stylesheet" />
<script src="~/Scripts/swiper-3.4.2/swiper.js"></script>
<script type="text/javascript">
window.onload= function InitSwiper() {
mySwiper = new Swiper('#Exhibition-swiper', {
//cover flow是類似於蘋果將多首歌曲的封面以3D界面的形式顯示出來的方式。
effect: 'coverflow',
coverflow: {
//圖片做3D旋轉是y軸的旋轉角度,預設50
rotate: 15,
//每張圖片之間的拉伸值,越大圖片靠得越近 預設0
stretch: 13,
//每張圖片的位置深度,值越大看起來越小 預設100
depth: 60,
//depth和rotate和stretch的倍率,值越大這三個參數的效果越明顯 預設1
modifier: 2,
//開啟圖片陰影 預設true
slideShadows: true,
},
//滑動頻率(滑動開始到結束時間)
speed: 1000,
//定時輪播
autoplay: 2500,
//迴圈
loop: true,
loopAdditionalSlides: 1,
//當前顯示多少張輪播圖
slidesPerView: 2,
centeredSlides: true,
//輪播圖的間距(外邊距:margin)
spaceBetween: 30,
});
}
</script>
</body>
</html>
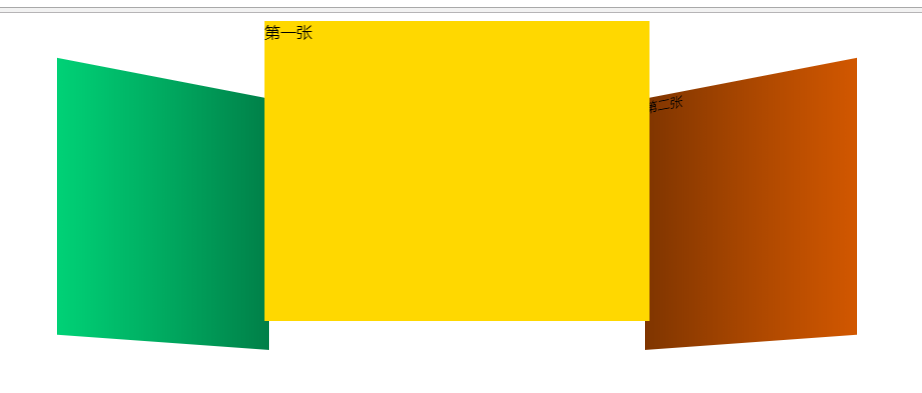
效果圖:

記得要下載swipe插件喔!



