本文以一個小例子簡單介紹微信小程式開發的相關內容,希望共同學習進步。 ...
本文是以一個簡單的小例子,來簡要講解微信小程式開發步驟,希望促進學習分享。
概念
微信小程式,簡稱小程式,縮寫xcx,英文mini program。是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應用。也體現了“用完即走”的理念,用戶不用關心是否安裝太多應用的問題。將“小程式”定義為“一種新的應用形態”,應用將無處不在,隨時可用,但又無需安裝卸載。
開發工具
小程式有專用的開發工具,集開發,編譯,測試,預覽,提交於一體,方便使用,且具有語法提示功能,下載地址鏈接。
涉及知識點
html,javascript,css等前端開發語言,並且小程式也提供了自己獨特的框架,組件,API介面。
小程式代碼構成
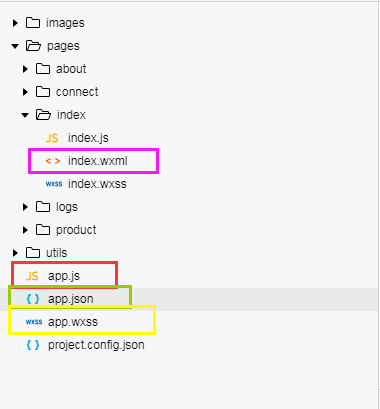
(一共有四中尾碼的文件組成)如下圖所示

- .json 尾碼的 JSON 配置文件【app.json是對當前小程式的全局配置,包括了小程式的所有頁面路徑、界面表現、網路超時時間、底部 tab 等;page.json 其實用來表示和小程式頁面相關的配置】
- .wxml 尾碼的 WXML 模板文件【 WXML 充當的就是類似 HTML 的角色,是頁面的文檔結構】
- .wxss 尾碼的 WXSS 樣式文件【WXSS 具有 CSS 大部分的特性,小程式在 WXSS 也做了一些擴充和修改】
- .js 尾碼的 JS 腳本邏輯文件【JS就是處理和用戶進行交互的地方,主要有事件處理等】
框架
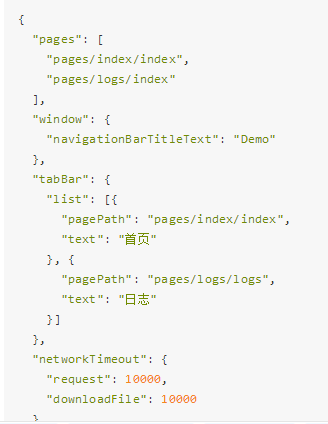
小程式開發框架的目標是通過儘可能簡單、高效的方式讓開發者可以在微信中開發具有原生 APP 體驗的服務。如下圖所示- pages:接受一個數組,每一項都是字元串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+文件名】信息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 數組進行修改。
- window:用於設置小程式的狀態欄、導航條、標題、視窗背景色。
- tabBar:如果小程式是一個多 tab 應用(客戶端視窗的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。

組件
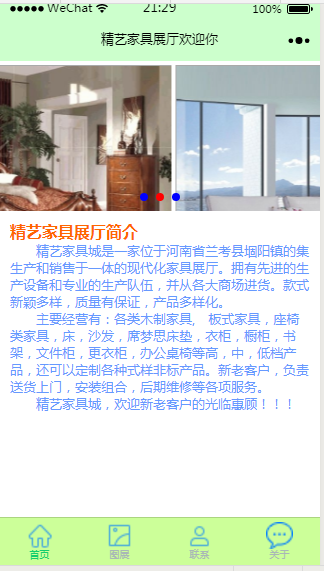
框架為開發者提供了一系列基礎組件,開發者可以通過組合這些基礎組件進行快速開發。本例中用到的組件主要有以下幾種:
- view 視圖容器,類似html中的div標簽。
- swiper 滑塊視圖容器,其中只可放置<swiper-item/>組件,否則會導致未定義的行為。可以設置是否顯示面板指示點及其顏色,是否自動切換和切換時間等屬性。

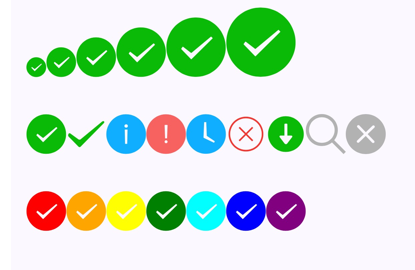
- icon 圖標,微信自定義控制項可以定義圖標的顏色,大小,形狀等。【icon的類型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear】

- image 圖片【註:image組件預設寬度300px、高度225px】【mode表示圖片裁剪、縮放的模式,共13種,其中 4 種是縮放模式,9 種是裁剪模式】
- map 地圖,【markers 標記點用於在地圖上顯示標記的位置,polyline指定一系列坐標點,從數組第一項連線至最後一項,circles在地圖上顯示圓】




