1. 前言 最近學習ABP架構 搭建ASP.NET Core with Angular遇到了些問題,折騰了一個禮拜最終在今天解決了,想想這個過程的痛苦就想利用博客記錄下來。其實一直想寫博客,但因為 時間忙和惰性一直沒有寫。之前也遇到些問題,費了很大勁最後解決了,但過了好久又遇到類似問題,但想不起來之 ...
1. 前言
最近學習ABP架構 搭建ASP.NET Core with Angular遇到了些問題,折騰了一個禮拜最終在今天解決了,想想這個過程的痛苦就想利用博客記錄下來。其實一直想寫博客,但因為 時間忙和惰性一直沒有寫。之前也遇到些問題,費了很大勁最後解決了,但過了好久又遇到類似問題,但想不起來之前怎麼解決了,又一陣各種百度嘗試解決了,所以寫博客的好處就是記錄下來。
2. 下載ASP.NET Core 2.x + Angular代碼
先在ABP官網(https://aspnetboilerplate.com)下載了ASP.NET Core 2.x + Angular最新版
3. 後臺編譯運行
下載後按官方說明後臺編譯運行一切正常
Introduction
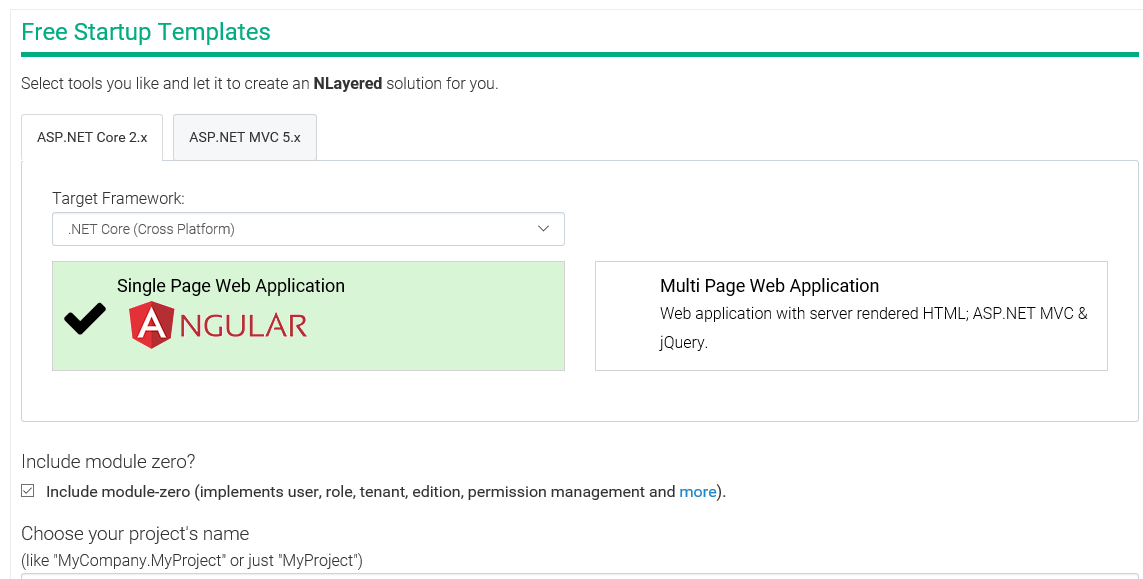
The easiest way of starting a new project using ABP with ASP.NET Core with Angular is to create a template on templates page. Remember to check "Include module zero". After creating and downloading your project, follow below steps to run your application.
ASP.NET Core Application
-
- Open your solution on Visual Studio 2017+ and build the solution.
- Select the 'Web.Host' project as startup project.
- Open Package Manager Console and run Update-Database command to create your database (ensure that Default project is selected as .EntityFrameworkCore in the Package Manager Console window).
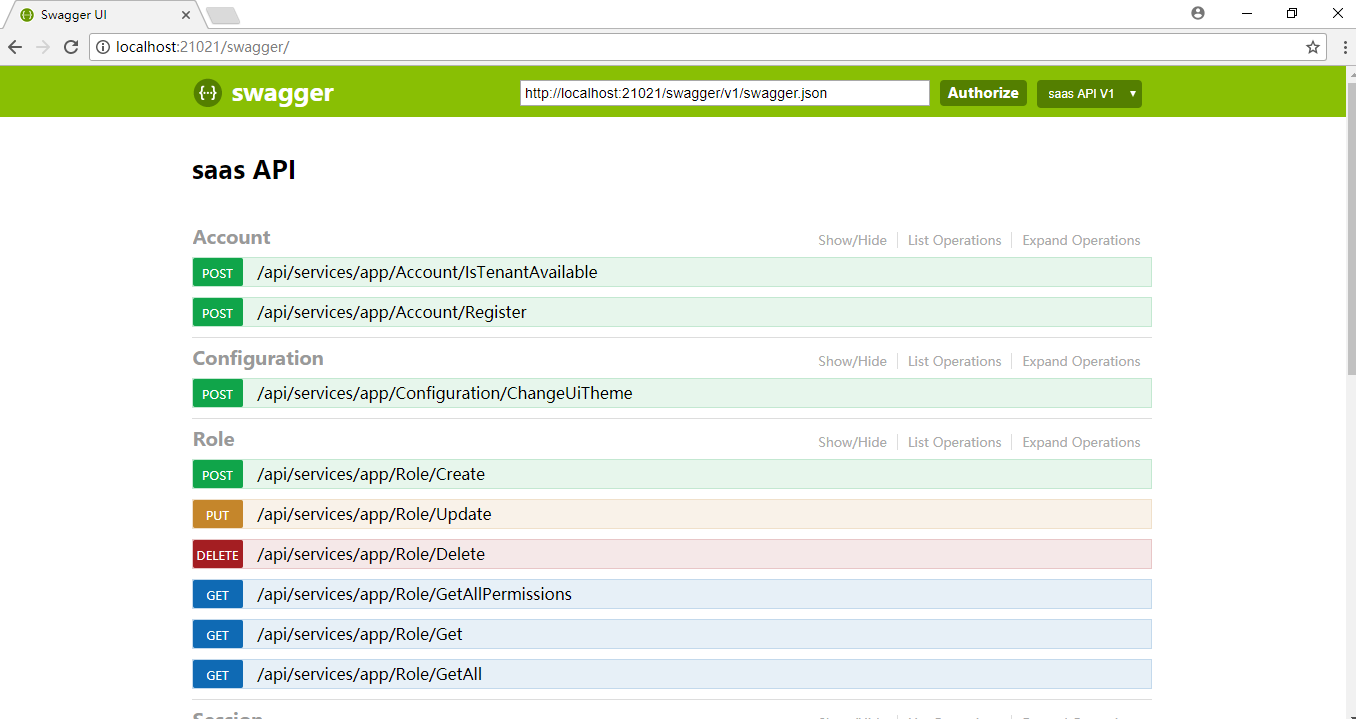
- Run the application. It will show swagger-ui if it is successfull:

4. angular項目運行 遇到錯誤
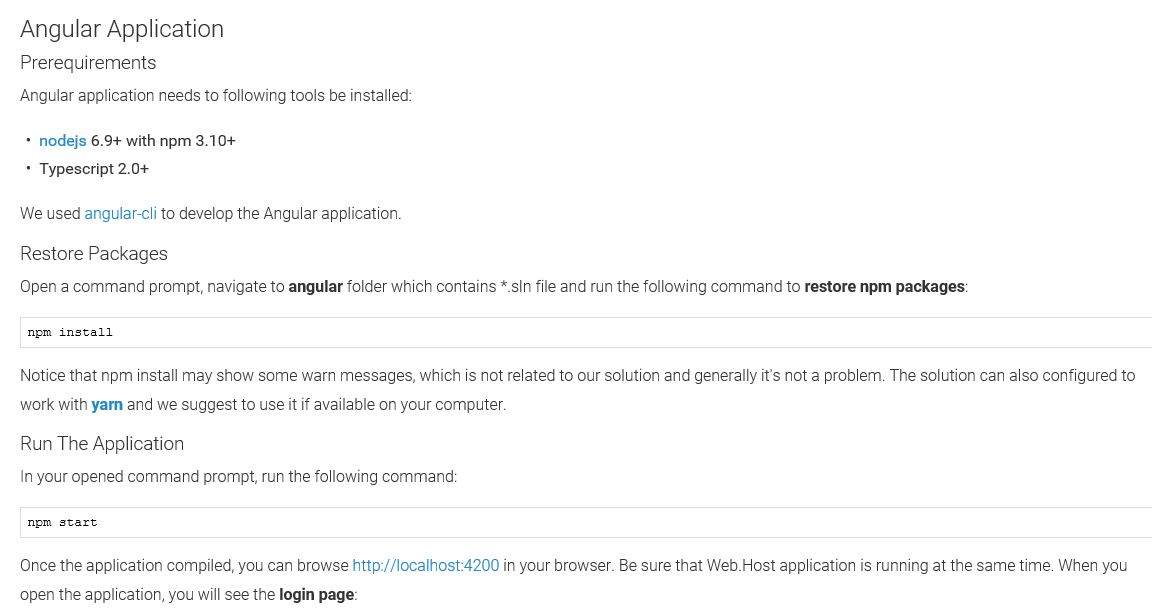
當跑angular項目的時候,一直跑不起來報錯,開始以為是我電腦環境安裝問題,一直卸載重裝,什麼node、typescript、angular/cli 重裝了個遍,npm install安裝是成功的,主要卡在npm start,到最後 一直報Error webpack的錯,查找了很多資料,我想應該還是安裝包的版本不對的問題。最後又找到官方文檔,又按官方文檔做了一遍還是不行,並對環境安裝包的版本都核對了一遍是對的,但在文檔里看到yarn的說明,於是點進去瞭解了一下

5. 問題診斷與解決
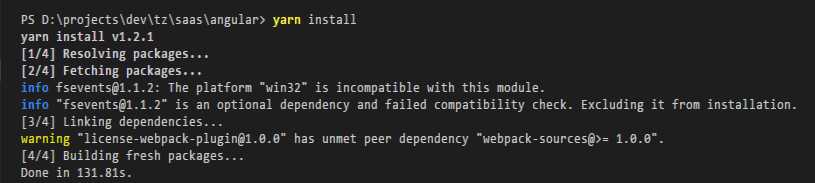
在錯誤信息里也出現yarn的不支持說明(中文官網:https://yarnpkg.com/zh-Hans/),肯定給這個yarn有關,於是就下載安裝,但安裝後命令一直無效,最後乾脆重啟電腦,電腦重啟後命令可以用了,竊喜,於是又刪除包進行npm install,再進行npm start,還是報錯。於是又詳細瞭解了一下yarn的說明和使用,找到了一篇說yarn和npm的區別的文章(http://web.jobbole.com/88459/)
安裝的時候無法保證速度/一致性
安全問題,因為 npm 安裝時允許運行代碼
這是給npm對比重要的兩點,這個一致性很重要,我懷疑就是我的環境安裝包和作者的環境安裝包不一致導致的,於是我查看了yarn的相關使用和語法,我先嘗試了npm install,然後再yarn install,npm start發現還是報錯,錯誤信息不一樣了,最後又刪除了node_modules目錄,重新yarn install,npm start,運行成功了!!




6. 總結
通過這個問題解決的過程,讓我瞭解到了yarn,就是如官網(https://yarnpkg.com/zh-Hans/)上說明的一樣 快速、可靠、安全的依賴管理。可靠使你在不同的電腦安裝依賴包的環境一致,我正是因為和作者安裝包的依賴項環境不一致導致一直運行不成功,環境不一致往往是因為一些包的升級後npm安裝包不精準導致的問題。
同時,遇到問題要堅持去解決、遇到新技術要先去瞭解,還要養成寫博客的習慣,遇到問題記錄下來。