為什麼是03,因為我是從今天才意識到輸出也是學習過程中很重要的一環,所以從今天開始,我會把每天學到的新知識記錄下來,溫故而知新。 重申下,每篇文章都是我當天學習的記錄,因本人是小白,水平有限,難免出現紕漏,後續會及時改正。歡迎各位指出錯誤!!! 1,首先來看看overflow的5個基本屬性: 1-1 ...
為什麼是03,因為我是從今天才意識到輸出也是學習過程中很重要的一環,所以從今天開始,我會把每天學到的新知識記錄下來,溫故而知新。
重申下,每篇文章都是我當天學習的記錄,因本人是小白,水平有限,難免出現紕漏,後續會及時改正。歡迎各位指出錯誤!!!
1,首先來看看overflow的5個基本屬性:
- visible預設值。內容不會被修剪,會呈現在元素框之外。
- hidden內容會被修剪,並且其餘內容是不可見的。
- scroll內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。
- auto如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。
- inherit規定應該從父元素繼承 overflow 屬性的值。
1-1 overflow-x和overf-y同時使用的問題
如果overflow-x和overflow-y二者的值相同,等同於overflow; 如果二者值不同,其中一個被賦予visible;另一個被賦予auto,hidden,scroll,其中visible會被重置為auto。
1-2 overflow:visible的妙用
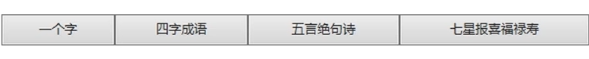
IE7瀏覽器下,文字越多,按鈕兩側padding留白就越大!

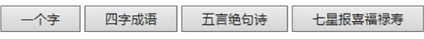
而同樣內容在IE8下:

給所有按鈕添加CSS樣式 overflow:visible 後的IE7瀏覽器:

2,我們來看看overflow與滾動條的關係:
2-1,滾動條出現的條件與滾動條的標簽來源。
1,overflow:auto 或者 overflow:scroll. 2,草窩藏不住鳳凰,潛水困不住蛟龍。
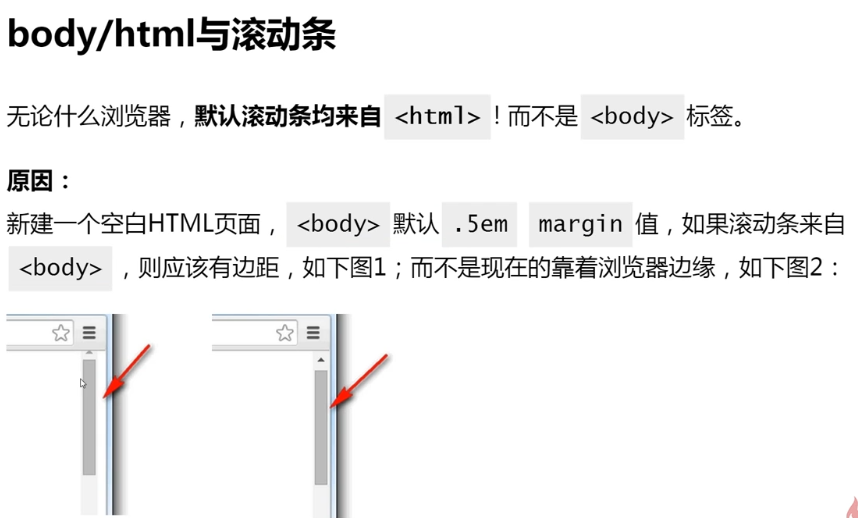
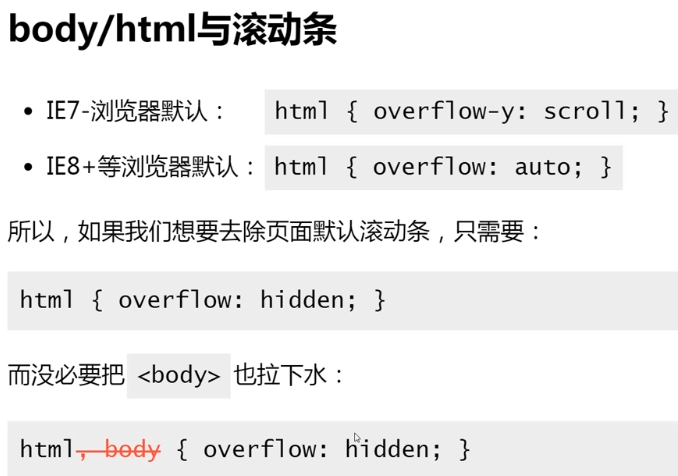
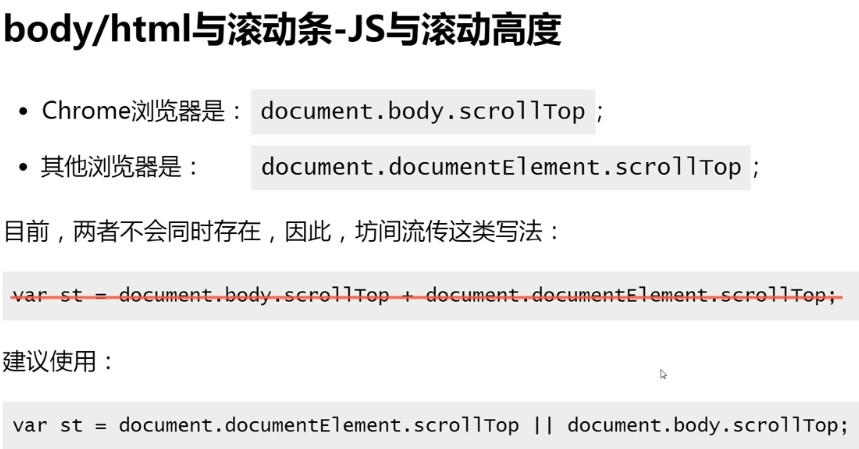
2,無論什麼瀏覽器,預設滾動條均來自<html> 標簽而不是<body>標簽。



padding-bottom缺失
在非chrome瀏覽器中。如果滾動區域寫了上下padding,那麼padding-bottom會缺失,這會導致不一樣的scrollheight(元素內容高度)。
滾動條導致佈局問題
滾動條是會占據寬度的,所以最好是把寬度預留足夠。
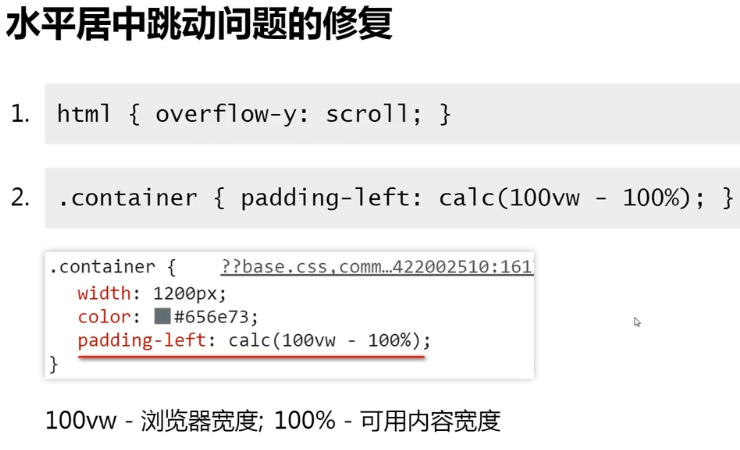
水平居中跳動的問題
.container{width:1150px;margin:0 auto} 容器container會在頁面中左右跳動。

3,overflow與BFC的關係:
3-1,overflow的4個屬性中除了visible 其他3個(auto scroll hidden)都會觸發BFC。
3-2,overflow實現BFC的應用: 1,清除浮動影響。2,避免margin穿透和重疊的問題。3,兩欄自適應佈局。
3-2-1,子元素浮動,會導致父元素高度塌陷。此時給父元素添加上文中提到的3個overflow屬性,會觸發BFC,使得父元素高度不再因數元素浮動而塌陷。
3-2-3,利用float和overflow的兩欄自適應佈局:
<style> * { margin: 0; padding: 0; } .box { margin-top: 200px; height: 50px; background-color: pink; } .left { width: 50px; height: 50px; background-color: deepskyblue; /*左邊的盒子左浮動*/ float: left; } .right { /*box-sizing: border-box;*/ /*padding-left: 50px;*/ height: 50px; background-color: orangered; /*右邊的盒子設置overflow:hidden*/ overflow: hidden; } </style>
<div class="box"> <div class="left"> 左邊固定寬度 </div> <div class="right"> 右邊寬度自適應 </div> </div>
教程中提到的兩欄自適應佈局的方案:

4,overflow與position:absolute的關係:
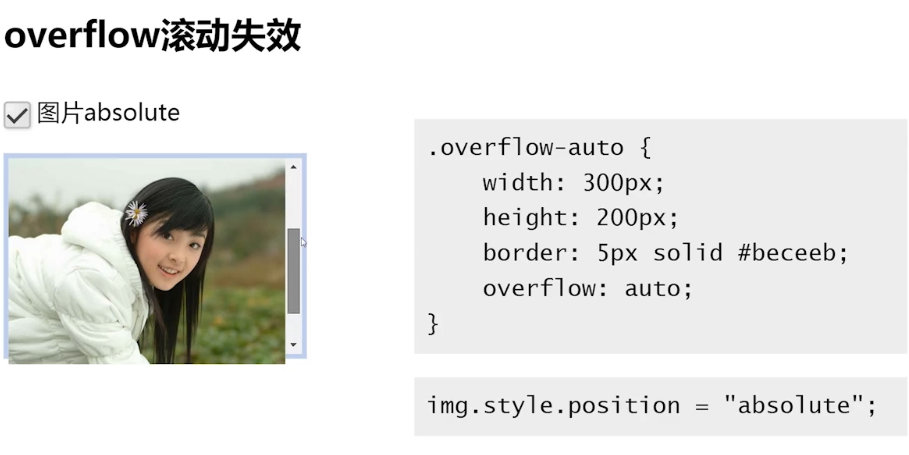
4-1-1,父元素已經有overflow:auto屬性,再給圖中的img添加position:absolute屬性,會導致滾動條失效,圖片不隨滾動條移動。

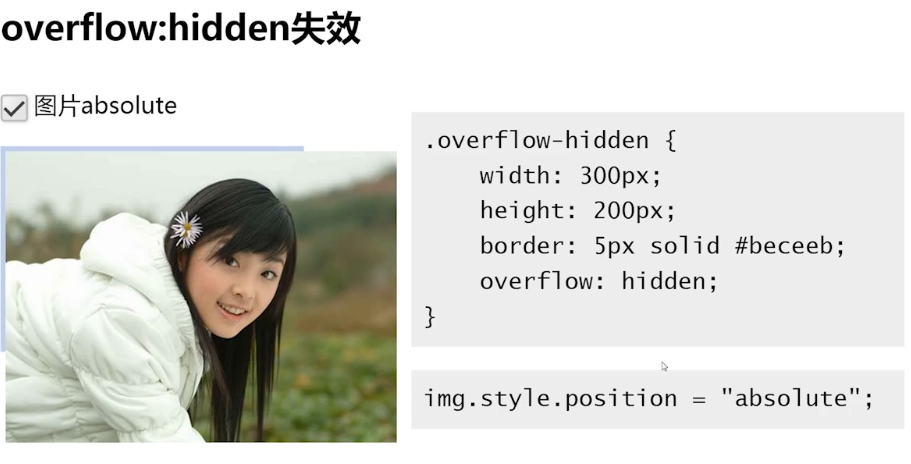
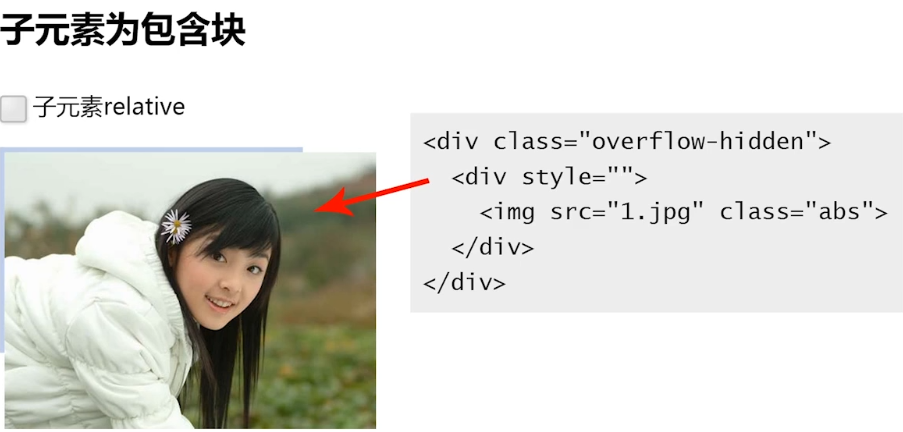
4-1-2,父元素擁有overflow:hidden屬性,再給img添加position:absolute屬性,會導致圖片溢出。

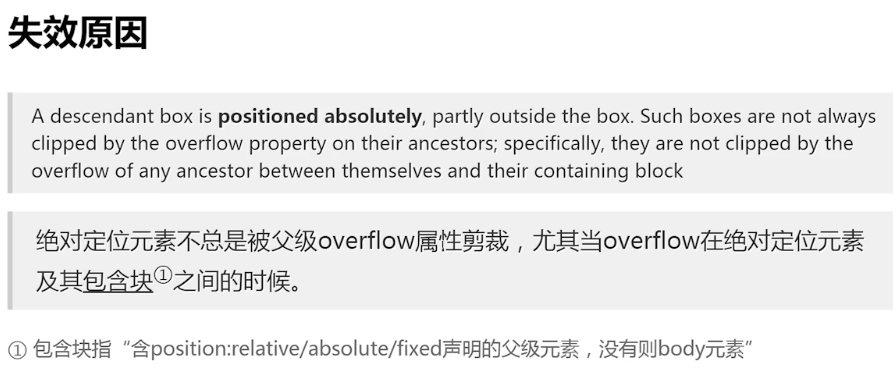
4-1-3,導致overflow:hidden和滾動條失效的原因:

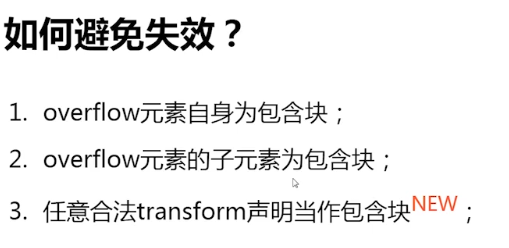
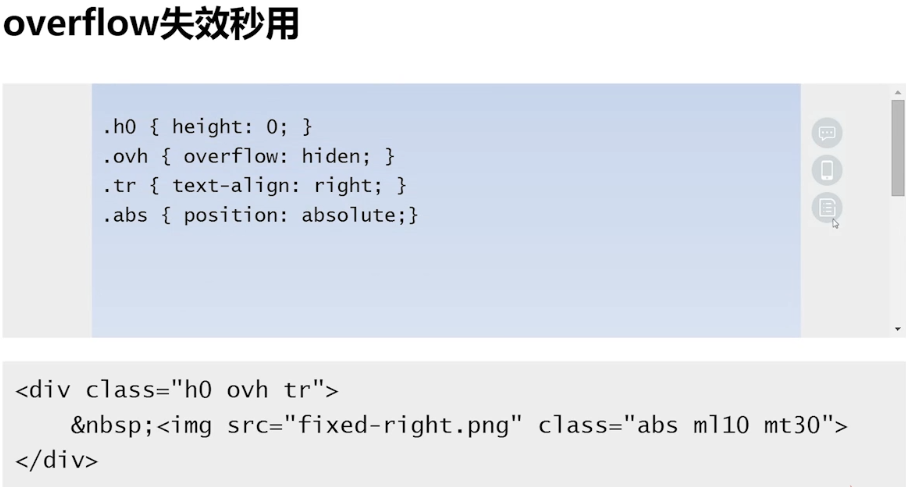
4-1-4,避免失效的方法:





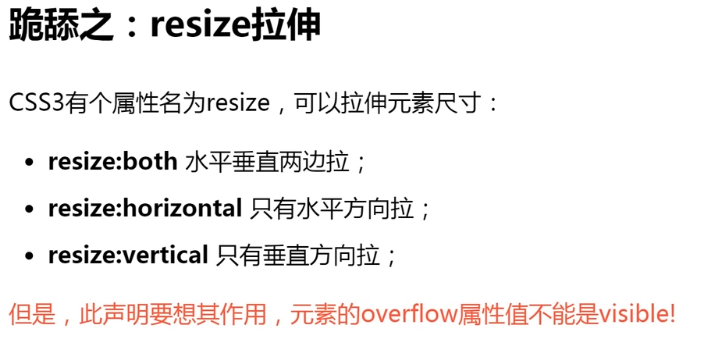
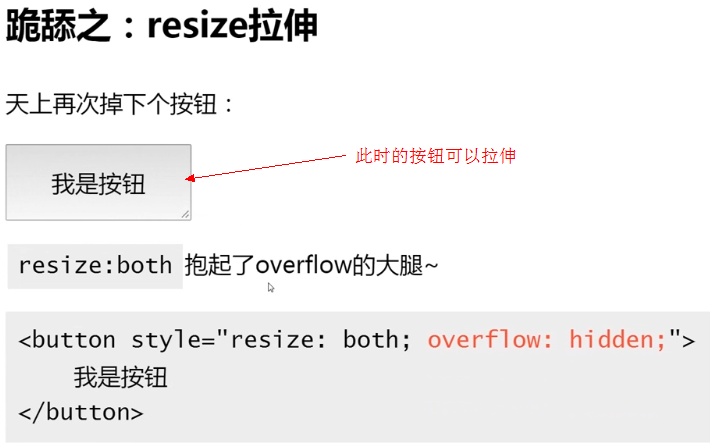
4,overflow配合resize拉伸:




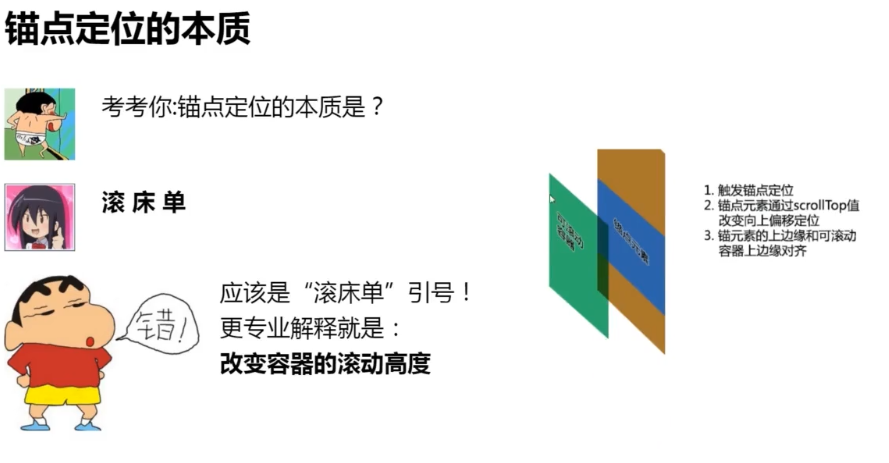
4,overflow與錨點技術:


此方法只適用於單頁應用。
本文是我今天學完張大大對overflow講解的一點記錄,如果您也對css的深度講解感興趣,請一定去張大大博客看看。最後本文寫的比較倉促,後續會有補充說明。


