一、介紹 TypeScript是JavaScript的超集,擴展了JavaScript的語法,也意味著他支持所有的 JavaScript 語法 它支持ES6規範 強大的IDE支持 是Angular2的開發語言 二、搭建TypeScript開發環境 compiler(編譯器) 作用:能將TypeScr ...
一、介紹
TypeScript是JavaScript的超集,擴展了JavaScript的語法,也意味著他支持所有的 JavaScript 語法
它支持ES6規範
強大的IDE支持
是Angular2的開發語言
二、搭建TypeScript開發環境
compiler(編譯器)
作用:能將TypeScript編譯成JavaScript。
1.安裝Node.js
2.用npm包管理工具下載TypeScript包併在全局環境下安裝
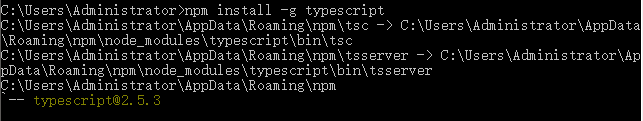
打開cmd視窗輸入
npm install -g typescript

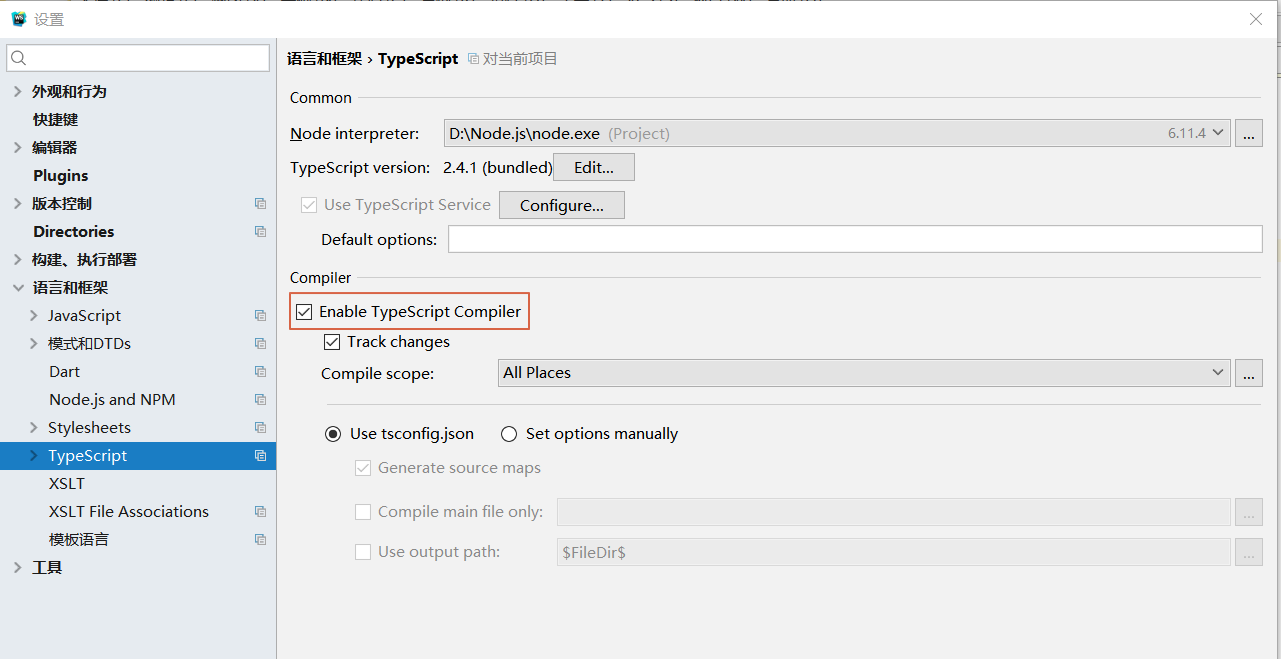
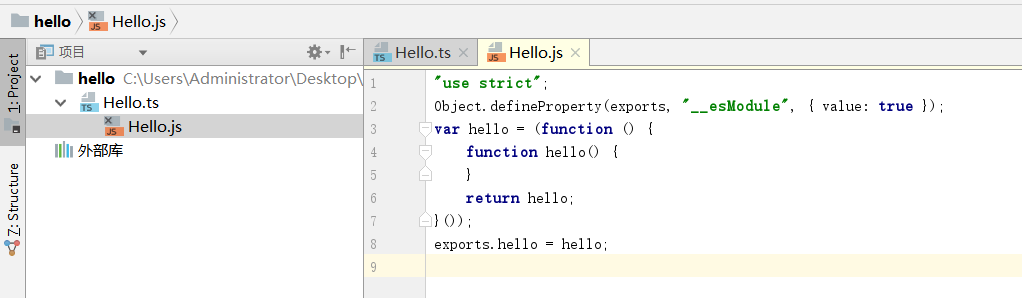
3.使用WebStorm自動編譯
Settings -> Languaes & Frameworks -> TypeScript 中Enable TypeScript Compiler打鉤。


三、字元串新特性
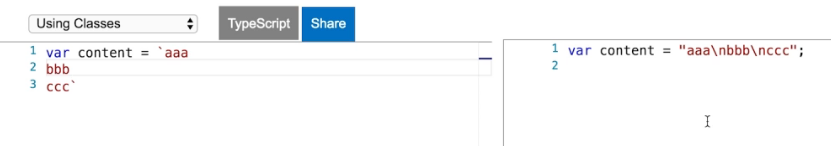
1.用"`"符號實現多行字元串(鍵盤上1旁邊的那個鍵  )
)

2.字元串模板
TypeScript:
var myname = "zzz"; var getName = function () { return "zzz"; } console.log(`hello ${myname}`) console.log(`hello ${getName()}`)
JavaScript:
var myname = "zzz"; var getName = function () { return "zzz"; }; console.log("hello " + myname); console.log("hello " + getName());
相比雙引號更加直觀,在編寫html代碼時非常非常好用!
3.自動拆分字元串
當你用字元串模版去調用一個方法的時候,字元串模版中的表達式的值會自動賦給被調用方法的參數。
TypeScript:
var nameStr = "zzz"; var age = 18; function add(temp, name, age){ console.log(temp); console.log(name); console.log(age); } add`my name is ${nameStr}, i'm ${age}`;
JavaScript:
var nameStr = "zzz"; var age = 18; function add(temp, name, age) { console.log(temp); console.log(name); console.log(age); } (_a = ["my name is ", ", i'm ", ""], _a.raw = ["my name is ", ", i'm ", ""], add(_a, nameStr, age)); var _a;
四、參數新特性
1.參數類型:在參數名稱後面使用冒號來指定參數的類型。(與ActionScript類似)
基本變數類型與js一致
var myname: string = "zzz"; var alias: any = "haha"; var man: boolean = true; function test(name: string):string { return ""; } class Person{ name:string; age:number; } var zhangsan:Person = new Person(); zhangsan.name = "zhangsan"; zhangsan.age = 18;
2.預設參數
方法中的參數可以添加預設值,與其他強語言一樣,不多說了。
3.可選參數
方法中的參數可以表現為可選(如下b參數,"xxx"會傳給a)
必須聲明在必選參數的後面
function test(a: string, b?: string, c: string = ""){ console.log(a); console.log(b); console.log(c); }
test("xxx");
五、函數新特性
1. Rest and Spread
...:用來聲明任意數量的方法參數,與強類型語言的語法相似
TypeScript:
function func1(...args){ args.forEach(function (arg){ console.log(arg); }) } func1(1, 2, 3); func1(5, 5, 5, 5, 5, 5);
JavaScript:
function func1() { var args = []; for (var _i = 0; _i < arguments.length; _i++) { args[_i] = arguments[_i]; } args.forEach(function (arg) { console.log(arg); }); } func1(1, 2, 3); func1(5, 5, 5, 5, 5, 5);
2.generator函數
控制函數的執行過程,手工暫停和恢復代碼執行。
function*:創建generator函數
yield:設置斷點
執行函數後賦值於某一變數,並使用next()方法使此次調用在下一個yield處暫停。
function* doSomething(){ console.log("start"); yield; console.log("finish"); } var fun1 = doSomething(); fun1.next();
3.析構表達式
3.1 針對對象
作用:自動將對象中的欄位逐個拆分。
使用:var {對象中欄位名:別名,對象中欄位名:別名...} = 對象。
根據“{}”中的名字(或別名)新建對應變數,並把相應對象中的相應欄位值賦予該變數。
TypeScript:
function getStock(){ return{ code:"IBM", price:{ price1: 200, price2: 400 } } } var {code: a, price, price: {price1, price2}} = getStock(); console.log(a); console.log(price); console.log(price1); console.log(price2);
等同於
JavaScript:
function getStock() { return { code: "IBM", price: { price1: 200, price2: 400 } }; } var _a = getStock(), a = _a.code, price = _a.price, _b = _a.price, price1 = _b.price1, price2 = _b.price2; console.log(a); console.log(price); console.log(price1); console.log(price2);
3.2 針對數組
作用:自動將數組中的欄位逐個拆分。
使用:var {別名,別名...} = 數組。
根據“[]”中的別名新建對應變數,並把數組中對應位置的值賦予該變數。
TypeScript:
var array1 = [1, 2, 3, 4]; var [num1, num2] = array1; var [,,num3, num4] = array1;
var [num, ...others] = array1;
consolo.log(num);//1
console.log(num1);//1
console.log(num2);//2
console.log(num3);//3
console.log(num4);//4
console.log(others);//[2, 3, 4]
JavaScript:
var array1 = [1, 2, 3, 4]; var num1 = array1[0], num2 = array1[1]; var num3 = array1[2], num4 = array1[3]; var num = array1[0], others = array1.slice(1);
console.log(num); //1 console.log(num1); //1 console.log(num2); //2 console.log(num3); //3 console.log(num4); //4 console.log(others);
六、表達式和迴圈
1. 箭頭函數(Lambda表達式)
定義:用來聲明匿名函數,消除傳統匿名函數的this指針問題。
PS:跟Java和C#中的Lambda表達式大致相同。
作用:匿名函數的一種聲明方式。
TypeScript:
var sum = (arg1, arg2) => arg1 + arg2; var sum1 = arg1 =>{ return arg1 + 10; }
JavaScript:
var sum = function (arg1, arg2) { return arg1 + arg2; }; var sum1 = function (arg1) { return arg1 + 10; };
2. forEach、for in、for of
forEach:不會遍曆數組中的欄位(js中數組可以有屬性欄位)、迴圈中不可break。
for in:會遍曆數組中的欄位、迴圈遍歷的是集合中鍵值對的鍵(數組的下標為鍵,下標對應的值為值)。
for of:不會遍曆數組中的欄位。
TypeScript:
var myArray = [1, 2, 3, 4]; myArray.desc = "xxx"; myArray.forEach(value => console.log(value));//1 2 3 4 for(var n in myArray){//n為下標(集合中鍵值對的鍵) console.log(myArray[n]); }//1 2 3 4 xxx for(var n of myArray){//n為下標(集合中鍵值對的鍵) console.log(myArray[n]); }//1 2 3 4
JavaScript:
var myArray = [1, 2, 3, 4]; myArray.desc = "xxx"; myArray.forEach(function (value) { return console.log(value); }); //1 2 3 4 for (var n in myArray) { console.log(myArray[n]); } //1 2 3 4 xxx for (var _i = 0, myArray_1 = myArray; _i < myArray_1.length; _i++) { var n = myArray_1[_i]; console.log(myArray[n]); } //1 2 3 4
七、面向對象特性
與Java大致相同
TypeScript:
class Person{ sex; //構造函數 constructor(public name:string){ } eat(){ console.log("im eating"); } } var p1 = new Person("batman"); p1.sex = true; p1.eat(); var p2 = new Person("superman"); p2.sex = true; p2.eat();
JavaScript:
var Person = (function () { //構造函數 function Person(name) { this.name = name; } Person.prototype.eat = function () { console.log("im eating"); }; return Person; }()); var p1 = new Person("batman"); p1.sex = true; p1.eat(); var p2 = new Person("superman"); p2.sex = true; p2.eat();
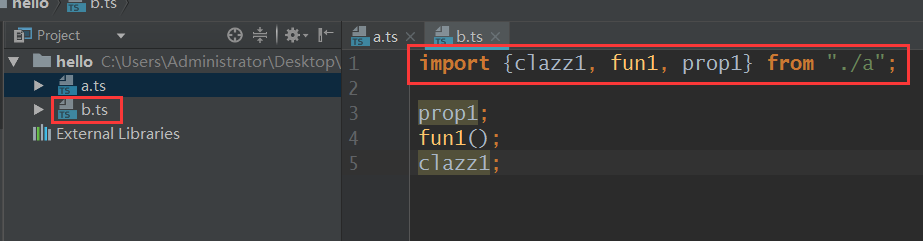
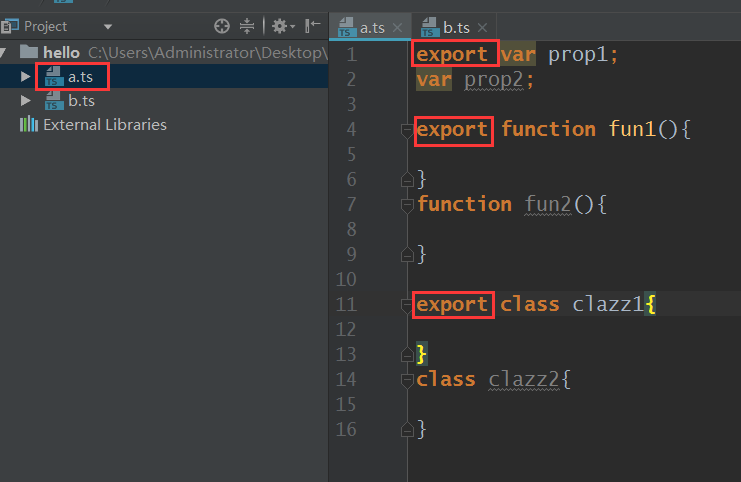
模塊
定義:可以幫助開發者將戴安分割為可重用的單元。開發者可以自己決定將模塊中的哪些類、方法或變數暴露出去供外部使用,哪些資源只在模塊內使用。
模塊a:

模塊b:
引用模塊a,可以使用模塊a中用export聲明的類、方法和變數。