如上就是很多後臺管理系統的母版頁佈局.左邊一列模板.上面一列系統標識.空白處充填子頁面 以ASP.NET MVC為基礎 引入bootstrap.js.bootstrap.css body: <div> <ul class="nav pull-right"> <li class="dropdown"> ...

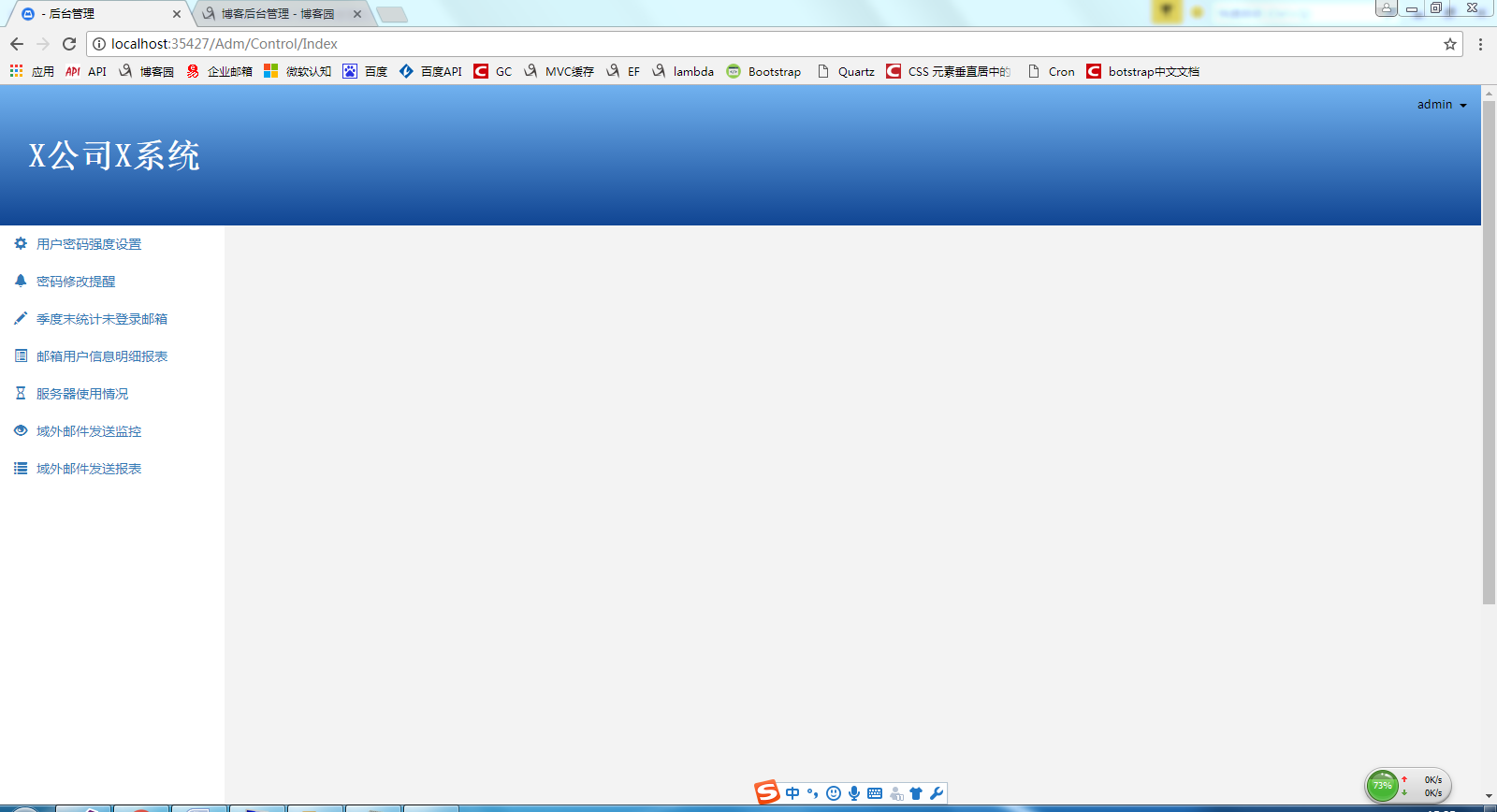
如上就是很多後臺管理系統的母版頁佈局.左邊一列模板.上面一列系統標識.空白處充填子頁面
以ASP.NET MVC為基礎
引入bootstrap.js.bootstrap.css
body:
<div>
<ul class="nav pull-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" style="color:#000000">
"你的用戶名" <span class="caret"></span>
</a>
<ul class="dropdown-menu dropdown-usermenu purple">
<li><a href="@Url.Action("Logout","User")"><i class="glyphicon glyphicon-off" style="margin-right:10px";></i><span>註銷</span></a></li>
</ul>
</li>
</ul>
<h1 class="head"><strong>X公司X系統</strong></h1>
</div>

以上代碼就是如上效果.ul class="nav pull-right" 構成了右上角的用戶和下拉框.這個部分的顏色是漸變的.使用代碼實現.如下:
<style>
.head{
font-family: 宋體;
color: #FFFFFF;
Margin: 0px;
background: linear-gradient(#71B2F0, #104593);
line-height: 80px;
padding-top: 35px;
padding-left:30px;
height: 150px;
}
</style>
重點是background: linear-gradient(#71B2F0, #104593);
<ul class="nav nav-pills nav-stacked pull-left" style="width:240px" id="jucheapMenu">
@if (myMenus != null && myMenus.Any())
{
StringBuilder sb = new StringBuilder();
var models = myMenus.Where(item => item.Type == MenuType.模塊);
foreach (var m in models)
{
var menus = myMenus.Where(item => item.ParentId == m.Id && item.Type == MenuType.菜單);
sb.Append("<li >");
sb.AppendFormat("<a href=\"#\" data-url=\"{0}/{1}/{2}/0\" ><i class=\"{3}\" style=\"margin-right:10px\";></i><span>{4}</span></a>", m.Url, m.ParentId, m.Id, m.icon, m.Name);
sb.Append("</li>");
}
@(new MvcHtmlString(sb.ToString()))
}
</ul>
在系統中.菜單分許可權和角色.所以在此從資料庫中取值.實際生成的Html代碼很簡單.
<ul class="nav nav-pills nav-stacked pull-left" style="width:240px" id="jucheapMenu">
<li >
<a href=\"#\" data-url=\"你頁面的連接" ><i class=\"圖表\" style=\"margin-right:10px\";></i><span>“”展示的漢字“”</span></a>
</li>
</ul>

以上代碼會形成如上圖的導航元素.最後加上以下代碼
<div class="body-content">
<div class="wrapper">
@RenderBody()
<iframe id="txtContentBody" style="width:calc(100%); height: calc(100%); border: 0; margin: 0; padding: 0; min-height: 400px;overflow-y:scroll" src="@Url.Action("Welcome","Control",new { moudleId = 0, menuId = 0 , btnId = 0})"></iframe>
</div>
</div>
iframe 內聯框架就完成了常規後臺系統的佈局了.

上圖是子頁面佈局的一個小例子
@{
Layout = "/Areas/Adm/Views/Shared/_Layout_Body.cshtml";
}
引入母版頁.
<div class="row" ng-app="passwordIndexApp" ng-controller="passwordIndexCtrl">
<div class="col-lg-12">
<section class="panel">
開頭聲明兩個div .class:row .第二個class:“col-lg-12” 這是bootstrap官網的寫法.然後section.class:panel.就形成了一個白色面板.(bootstrap底色預設灰)
section 里可以定義 <header class="panel-heading" style="margin-bottom: 10px;"> 和 panel-body.在此不介紹 class:Header.以class:body為例
<div class="panel-body">
<form class="form-inline" role="form">
<div class="form-group col-sm-4">
bootstrap有很多種佈局,在此介紹我常使用的.class:panel-body代表一行.class:form-inline代表橫向排版 class:form-group 代表一行中的一個.class:col-sm-4表示占多少格。格數是開頭定義的第2個div
就像下麵這個例子
<div class="panel-body">
<form class="form-inline" role="form">
<div class="form-group col-sm-4">
<select id="CountMonth" class="form-control">
@{
foreach (var item in @ViewData["monthFor12"] as List<string>)
{
if (Model.CountMonth.ToString() == item)
{
<option selected>@item</option>
}
else
{
<option>@item</option>
}
}
}
</select> <span class="text-invers">自動統計X個月內未修改密碼的用戶到管理員郵箱</span>
</div>
<div class="form-group col-sm-4 pull-right">
<button type="submit" class="btn btn-round btn-Other pull-right" ng-click="SendAdminEmail()">手動給管理員發報告</button>
</div>
</form>
</div>

如上圖.很多後臺系統都涉及到多條數據的展示。業務處理。如果使用表格,傳統的寫法。資料庫噼里啪啦一大堆。後端分頁一大堆,前端在結合.繁瑣重覆三遍。
bootstrap封裝了數據展示,分頁,增刪改查的方法,並且樣式也比傳統html美觀.
引入第三方插件.這是中文表單
<script src="~/Scripts/bootstrap-table.js"></script>
<link href="~/Scripts/bootstrap-table.css" rel="stylesheet" />
<script src="~/Scripts/bootstrap-table-zh-CN.js"></script>
$('#Whitelist').bootstrapTable({
url: '/Password/Whitelist', //請求後臺的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,預設為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1, //初始化載入第一頁,預設第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: false, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
strictSearch: true,
showColumns: true, //是否顯示所有的列.選擇欄位展示
showRefresh: true, //是否顯示刷新按鈕
minimumCountColumns: 2, //最少允許的列數
clickToSelect: true, //是否啟用點擊選中行
height: 500, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "Id", //每一行的唯一標識,一般為主鍵列
showToggle: true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '名稱'
},
{
field: 'EmailAddress',
title: '郵箱名稱'
}
,
{
field: 'Id',
title: '主鍵列'
}
]
});
};
//得到查詢的參數
oTableInit.queryParams = function (params) {
var temp = { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset //頁碼
};
return temp;
};
bootstrapTable里還可以設置更多參數.方法.事件,可以參考bootstrap表格api
http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
以下是C#服務端後臺代碼
[HttpGet]
public JsonResult Whitelist(int limit, int offset)
{
Expression<Func<WhitelistDto, bool>> exp = item => !item.IsDeleted;
var dto = whitelistService.Query(exp, item => item.Id, false);
var total = dto.Count;
var rows = dto.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}
只要返回的json中包含total就能完成分頁,rows充填表格
queryParams 輸入查詢的條件
oTableInit.queryParams = function (params) {
var temp = { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
name: $("#Name").val(),
department: $("#Department").val(),
status: $("#Status").val(),
emailAddress: $("#EmailAddress").val()
};
return temp;
};
緊接著.很多表格都需要增刪改查的功能。如下新增按鈕和刪除

初始化時 js如下
toolbar: '#toolbar', //工具按鈕用哪個容器
html如下
<div class="panel-body">
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default" data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_delete" type="button" class="btn btn-default" ng-click="DeleteAdminEmail()">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除
</button>
</div>
<table id="Whitelist"></table>
</div>
形成最終頁面

下麵介紹bootstrap的一些時間或方法
onDblClickCell.是點擊表格裡某一行的雙擊事件.
onDblClickCell: function (field, value, row, td) {
$('#myModal').modal('show');//這是模態框.後面會講到
}
field:點擊列的 field 名稱,
value:點擊列的 value 值,
row:點擊列的整行數據,
$element:td 元素。
$("#Whitelist").bootstrapTable('refresh');//這是表格的刷新屬性
$("#Whitelist").bootstrapTable('getSelections');//當表格某一行被選中時獲取選中行的數據.包括隱藏列
$("#Whitelist").bootstrapTable('remove', { field: 'Id',values: array });//移除表格的某一行數據
$('#Whitelist').bootstrapTable('showColumn', 'Name');//展示被隱藏的列
$('#Whitelist').bootstrapTable('hideColumn', 'Id');//隱藏列

上圖就是一個模態框.來自bootstrap.
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" ng-click="ClearAdminEmail()" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
新增白名單用戶
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group has-success">
<label class="col-sm-3 control-label" for="AdminName">名稱</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="AdminName" placeholder="名稱">
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group has-success">
<label class="col-sm-2 control-label" for="AdminEmailData">郵箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="AdminEmailData" placeholder="請輸入郵箱">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" ng-click="AddAdminEmail()">
提交更改
</button>
<button type="button" class="btn btn-default" ng-click="ClearAdminEmail()">
關閉
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
想要實現模態框.只需要定義以下樣式.
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
----------------------------
<div class="modal-body">
modal-body就像我們子頁面里的section.按照子頁面佈局設計模態框就行.
-----
<button id="btn_add" type="button" class="btn btn-default" data-toggle="modal" data-target="#myModal">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>//html方式
$('#myModal').modal('show');//js方式
像上面這楊彈出模態框
$('#myModal').modal('hide');
$("#AdminName").val("");
$("#AdminEmailData").val("");
像上面這楊隱藏模態框.註意清除模態框中html元素的值


以上就是我常用的警告框
<section class="panel">
<div id="jsonResult">
</div>
section下定義空div.用js實現
var result = document.getElementById("jsonResult");
//bootstrap的警告框在彈窗關閉時是刪除元素而不是隱藏.只能使用一次.所以在此拼接生成新的警告框.
//inter.innerHTML =,array.push() 這兩種方式有明顯遲鈍.innerHTML += 多行會破壞佈局
result.innerHTML += " <div class='alert alert-success alert-dismissable'><button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×</button>" + data.Value + "</div>";
//這是綠色警告框
result.innerHTML += " <div class='alert alert-danger alert-dismissable'><button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×</button>" + data.Value + "</div>";
//紅色警告框
很多時候.我們需要報表的功能.如導出Excel.如生成圖表.
<script>
var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if (explorer.indexOf("Chrome") >= 0) {
return 'Chrome';
}
//Opera
else if (explorer.indexOf("Opera") >= 0) {
return 'Opera';
}
//Safari
else if (explorer.indexOf("Safari") >= 0) {
return 'Safari';
}
}
$scope.ImportEmployeeExcel = function () {
if (getExplorer() == 'ie') {
var curTbl = document.getElementById("Whitelist");
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var xlsheet = oWB.Worksheets(1);
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true;
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
}
else {
tableToExcel("Whitelist")
}
}
var tableToExcel = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',
base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) { return c[p]; })
}
return function (table, name) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML }
window.location.href = uri + base64(format(template, ctx))
}
})()
});
</script>
以上代碼支持主流瀏覽器的表單導出Excel.調用方法 ng-click="ImportEmployeeExcel()" document.getElementById改成自己的表格Id就行
在報表的時候.需要一些柱圖.餅圖.更簡單粗暴的完成展示.在此以Chart.js實現.
引入一下插件
<link rel="stylesheet" type="text/css" href="~/Template/Admin/jucheap/js/chart-js/normalize.css" />
<script type="text/javascript" src="~/Template/Admin/jucheap/js/Chart.js"></script>
js如下
var canvasBarData = {
labels: ["1", "2", "3", "4", "5", "6", "7"],
datasets: [
{
fillColor: "rgba(49,111,186,0.9)",
strokeColor: "rgba(49,111,186,1)",
highlightFill: "rgba(49,111,186,0.70)",
highlightStroke: "rgba(49,111,186,0.85)",
data: [40, 50, 60, 70, 80, 90, 100]
}
]
}
var pieData = [
{
value: "30",
color: "#fe7200",
highlight: "#ff8a2b",
label: "空閑"
},
{
value: "70",
color: "#316fba",
highlight: "#6e9acf",
label: "占用"
}
];
window.onload = function () {
var Bar = document.getElementById("canvasBar").getContext("2d");
new Chart(Bar).Bar(canvasBarData);//柱狀圖
var Pie = document.getElementById("canvasPie").getContext("2d");
new Chart(Pie).Pie(pieData);//餅圖
// { responsive: true } 圖表的響應式屬性.非常難看
}
html如下
<canvas id="canvasBar"></canvas>
<canvas id="canvasPie" />
最終效果如下

有動畫效果還是很棒的
很多時候我們需要時間控制項.但是bootstrap的時間控制項預設是全英文.對於一些年長的領導難免不方便
引入一下插件
<link href="~/Scripts/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<script src="~/Scripts/moment-with-locales.min.js"></script>
<script src="~/Scripts/bootstrap-datetimepicker.min.js"></script>
js 如下
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
HTML 如下
<div class="form-group col-sm-6 has-Standard">
<label class="control-label col-sm-5">開始時間</label>
<div class="input-group date col-sm-7" id="datetimepicker1">
<input type="text" class="form-control" id="barStratDate">
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>



