一、先上效果圖 二、JS代碼 三、調用 四、代碼下載 https://pan.baidu.com/s/1o8n30MI ...
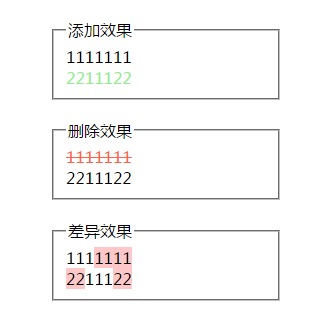
一、先上效果圖

二、JS代碼
/** * 【文本比較插件】 * 傳遞兩個參數dom1、dom2,以dom1為基準進行比較。 * 0)dom1和dom2不能都為空; * 1)如果dom1不存在,則dom2為新增效果 * 2)如果dom2不存在,則dom1為刪除效果 * 3)如果dom1和dom2存在,則進行文本差異比較 * */ (function(window,document){ function MyCompare(dom1,dom2){ if(!dom1&&!dom2){ console.log('參數錯誤:dom1、dom2不能為空。'); return; } else if(!dom1){ //dom1為空:新增 dom2.style.color = '#90EE90'; }else if(!dom2){ //dom2為空:刪除 dom1.style.color = '#FF6347'; dom1.style.textDecoration = 'line-through'; }else{ //進行差異比較 var result = _eq({value1:dom1.innerText||dom1.innerHTML,value2:dom2.innerText||dom2.innerHTML}); dom1.innerHTML = result.value1; dom2.innerHTML = result.value2; } } function _eq(op) { if(!op){ return op; } if(!op.value1_style){ op.value1_style="background-color:#FEC8C8;"; } if(!op.value2_style){ op.value2_style="background-color:#FEC8C8;"; } if(!op.eq_min){ op.eq_min=3; } if(!op.eq_index){ op.eq_index=5; } if (!op.value1 || !op.value2) { return op; } var ps = { v1_i: 0, v1_new_value: "", v2_i: 0, v2_new_value: "" }; while (ps.v1_i < op.value1.length && ps.v2_i < op.value2.length) { if (op.value1[ps.v1_i] == op.value2[ps.v2_i]) { ps.v1_new_value += op.value1[ps.v1_i].replace(/</g,"<").replace(">",">"); ps.v2_new_value += op.value2[ps.v2_i].replace(/</g,"<").replace(">",">"); ps.v1_i += 1; ps.v2_i += 1; if (ps.v1_i >= op.value1.length) { ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>"; break; } if (ps.v2_i >= op.value2.length) { ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>"; break; } } else { ps.v1_index = ps.v1_i + 1; ps.v1_eq_length = 0; ps.v1_eq_max = 0; ps.v1_start = ps.v1_i + 1; while (ps.v1_index < op.value1.length) { if (op.value1[ps.v1_index] == op.value2[ps.v2_i + ps.v1_eq_length]) { ps.v1_eq_length += 1; } else if (ps.v1_eq_length > 0) { if (ps.v1_eq_max < ps.v1_eq_length) { ps.v1_eq_max = ps.v1_eq_length; ps.v1_start = ps.v1_index - ps.v1_eq_length; } ps.v1_eq_length = 0; break;//只尋找最近的 } ps.v1_index += 1; } if (ps.v1_eq_max < ps.v1_eq_length) { ps.v1_eq_max = ps.v1_eq_length; ps.v1_start = ps.v1_index - ps.v1_eq_length; } ps.v2_index = ps.v2_i + 1; ps.v2_eq_length = 0; ps.v2_eq_max = 0; ps.v2_start = ps.v2_i + 1; while (ps.v2_index < op.value2.length) { if (op.value2[ps.v2_index] == op.value1[ps.v1_i + ps.v2_eq_length]) { ps.v2_eq_length += 1; } else if (ps.v2_eq_length > 0) { if (ps.v2_eq_max < ps.v2_eq_length) { ps.v2_eq_max = ps.v2_eq_length; ps.v2_start = ps.v2_index - ps.v2_eq_length; } ps.v1_eq_length = 0; break;//只尋找最近的 } ps.v2_index += 1; } if (ps.v2_eq_max < ps.v2_eq_length) { ps.v2_eq_max = ps.v2_eq_length; ps.v2_start = ps.v2_index - ps.v2_eq_length; } if (ps.v1_eq_max < op.eq_min && ps.v1_start - ps.v1_i > op.eq_index) { ps.v1_eq_max = 0; } if (ps.v2_eq_max < op.eq_min && ps.v2_start - ps.v2_i > op.eq_index) { ps.v2_eq_max = 0; } if ((ps.v1_eq_max == 0 && ps.v2_eq_max == 0)) { ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1[ps.v1_i].replace(/</g,"<").replace(">",">") + "</span>"; ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2[ps.v2_i].replace(/</g,"<").replace(">",">") + "</span>"; ps.v1_i += 1; ps.v2_i += 1; if (ps.v1_i >= op.value1.length) { ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>"; break; } if (ps.v2_i >= op.value2.length) { ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>"; break; } } else if (ps.v1_eq_max > ps.v2_eq_max) { ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i, ps.v1_start - ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>"; ps.v1_i = ps.v1_start; } else { ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i, ps.v2_start - ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>"; ps.v2_i = ps.v2_start; } } } op.value1 = ps.v1_new_value; op.value2 = ps.v2_new_value; return op; } window.CompareTxt = MyCompare; })(window,document);
三、調用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>360手機瀏覽器小說新人專享禮包</title> <style> html,body{ margin:0; padding:0; } fieldset{ width:200px; margin:20px auto; } </style> </head> <body> <fieldset> <legend>添加效果</legend> <div id="div1">1111111</div> <div id="div2">2211122</div> </fieldset> <fieldset> <legend>刪除效果</legend> <div id="div3">1111111</div> <div id="div4">2211122</div> </fieldset> <fieldset> <legend>差異效果</legend> <div id="div5">1111111</div> <div id="div6">2211122</div> </fieldset> <script src="compare.js"></script> <script> //添加效果 CompareTxt(null,document.getElementById('div2')); //刪除效果 CompareTxt(document.getElementById('div3'),null); //差異效果 CompareTxt(document.getElementById('div5'),document.getElementById('div6')); </script> </body> </html>
四、代碼下載
https://pan.baidu.com/s/1o8n30MI



