之前,我寫了一個arc函數的用法:[js高手之路] html5 canvas系列教程 - arc繪製曲線圖形(曲線,弧線,圓形). arcTo: cxt.arcTo( cx, cy, x2, y2, 半徑 ) cx,cy表示控制點的坐標,x2,y2表示結束點的坐標,如果我們想畫一條弧線,需要提供3個 ...
之前,我寫了一個arc函數的用法:[js高手之路] html5 canvas系列教程 - arc繪製曲線圖形(曲線,弧線,圓形).
arcTo:
cxt.arcTo( cx, cy, x2, y2, 半徑 )
cx,cy表示控制點的坐標,x2,y2表示結束點的坐標,如果我們想畫一條弧線,需要提供3個坐標,開始點,控制點和結束點. 開始點一般可以通過moveTo或者lineTo提供.arcTo提供控制點和結束點.
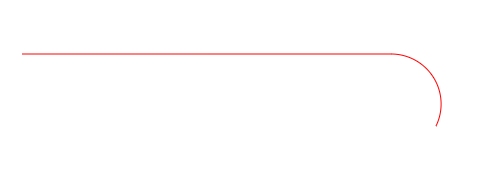
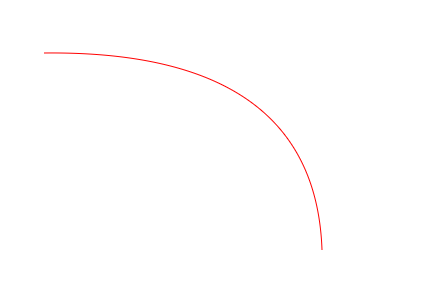
1 <style> 2 body { 3 background: #000; 4 } 5 6 #canvas { 7 background: white; 8 } 9 </style> 10 <script> 11 window.onload = function () { 12 var oCanvas = document.querySelector("#canvas"), 13 oGc = oCanvas.getContext('2d'); 14 15 var x1 = 50, 16 y1 = 100, 17 cx = 500, 18 cy = 100, 19 x2 = 450, 20 y2 = 200; 21 oGc.lineWidth = '2px'; 22 oGc.strokeStyle = 'red'; 23 oGc.moveTo( x1, y1 ); 24 oGc.arcTo( cx, cy, x2, y2, 50 ); 25 oGc.stroke(); 26 } 27 </script> 28 </head> 29 <body> 30 <canvas id="canvas" width="800" height="600"></canvas> 31 </body>

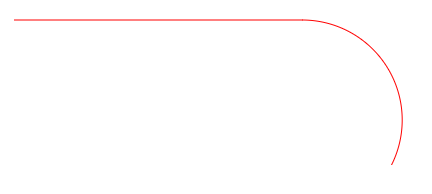
加大半徑( 其他代碼保持不變,半徑調成100 )弧度將會變大!
oGc.arcTo( cx, cy, x2, y2, 100 );
如果調整結束點,把結束點與控制點形成一個直角,那麼弧度將不會這麼彎曲
1 var x1 = 50, 2 y1 = 100, 3 cx = 500, 4 cy = 100, 5 x2 = 500, 6 y2 = 200; 7 oGc.lineWidth = '2px'; 8 oGc.strokeStyle = 'red'; 9 oGc.moveTo( x1, y1 ); 10 oGc.arcTo( cx, cy, x2, y2, 100 ); 11 oGc.stroke();

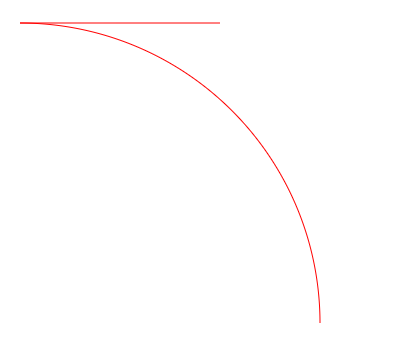
如果把開始點的橫坐標放大,半徑也放大,那麼得到的形狀是這樣的!
1 var x1 = 400, 2 y1 = 100, 3 cx = 500, 4 cy = 100, 5 x2 = 500, 6 y2 = 200; 7 oGc.lineWidth = '2px'; 8 oGc.strokeStyle = 'red'; 9 oGc.moveTo( x1, y1 ); 10 oGc.arcTo( cx, cy, x2, y2, 300 ); 11 oGc.stroke();

看到這些形狀,你知道他能用在哪些地方嗎?
貝塞爾曲線:
如果你初次瞭解貝塞爾曲線,這裡有一篇非常的文章可以參考下:
http://www.html-js.com/article/1628
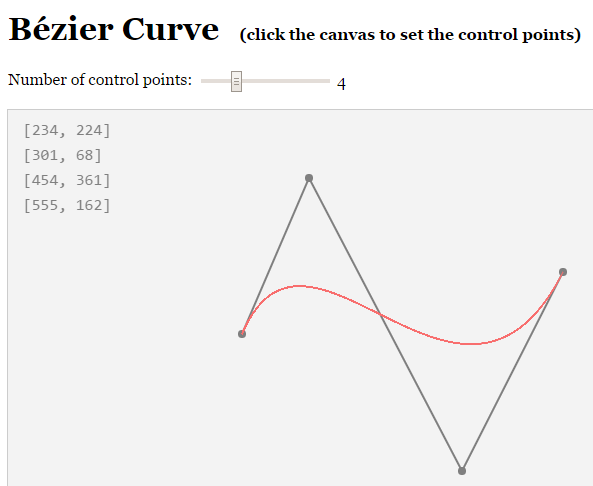
再來一個工具,這個工具提供了canvas中貝塞爾曲線的開始點,控制點與結束點的坐標:
http://myst729.github.io/bezier-curve/
canvas二次貝塞爾曲線的函數語法:
cxt.quadraticCurveTo( cx, cy, x2, y2 );
cx,cy控制點坐標,x2,y2:結束點坐標, 開始點一般由moveTo, lineTo提供.
畫一個二次貝塞爾曲線:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.moveTo( 140, 80 ); 16 oGc.quadraticCurveTo( 411, 77, 418, 277 ); 17 oGc.stroke(); 18 } 19 </script> 20 </head> 21 <body> 22 <canvas id="canvas" width="800" height="600"></canvas> 23 </body>


三次貝塞爾曲線
canvas三次貝塞爾曲線的函數語法:
cxt.bezierCurveTo( cx1, cy1, cx2, cy2, x2, y2 );
cx1,cx2 表示第一個控制點,cx2,cy2表示第二個控制點,x2, y2表示結束點坐標。開始點一般由moveTo, lineTo提供.
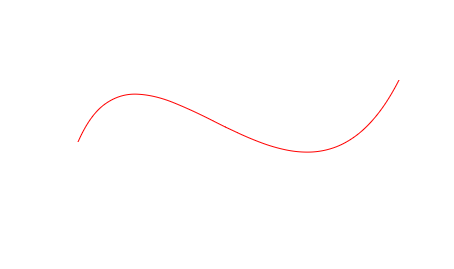
畫一個三次貝塞爾曲線:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.moveTo( 234, 224 ); 16 oGc.bezierCurveTo( 301, 68, 454, 361, 555, 162 ); 17 oGc.stroke(); 18 } 19 </script> 20 </head> 21 <body> 22 <canvas id="canvas" width="800" height="600"></canvas> 23 </body>


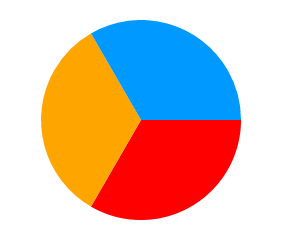
畫一個餅圖:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.beginPath(); 15 oGc.fillStyle = 'red'; 16 oGc.moveTo( 300, 200 ); 17 oGc.arc( 300, 200, 100, 0 * Math.PI / 180, 120 * Math.PI / 180, false ); 18 oGc.closePath(); 19 oGc.fill(); 20 21 oGc.beginPath(); 22 oGc.fillStyle = 'orange'; 23 oGc.moveTo( 300, 200 ); 24 oGc.arc( 300, 200, 100, 120 * Math.PI / 180, 240 * Math.PI / 180, false ); 25 oGc.closePath(); 26 oGc.fill(); 27 28 oGc.beginPath(); 29 oGc.fillStyle = '#09f'; 30 oGc.moveTo( 300, 200 ); 31 oGc.arc( 300, 200, 100, 240 * Math.PI / 180, 360 * Math.PI / 180, false ); 32 oGc.closePath(); 33 oGc.fill(); 34 } 35 </script> 36 </head> 37 <body> 38 <canvas id="canvas" width="800" height="600"></canvas> 39 </body>

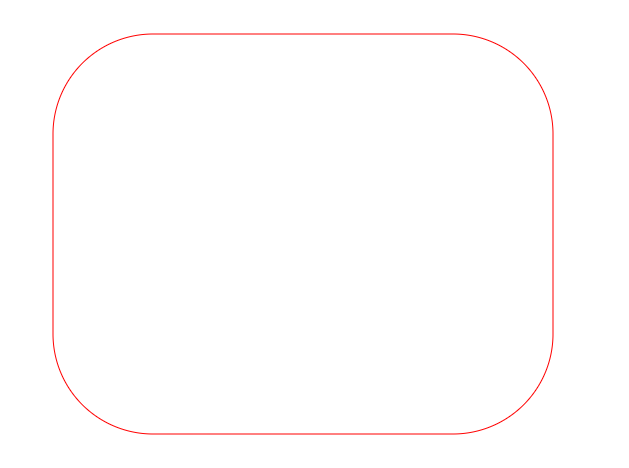
畫一個圓角矩形:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.lineWidth = '2px'; 16 oGc.moveTo( 200, 100 ); 17 oGc.lineTo( 500, 100 ); 18 oGc.arcTo( 600, 100, 600, 200, 100 ); 19 oGc.moveTo( 600, 200 ); 20 oGc.lineTo( 600, 400 ); 21 oGc.arcTo( 600, 500, 500, 500, 100 ); 22 oGc.moveTo( 500, 500 ); 23 oGc.lineTo( 200, 500 ); 24 oGc.arcTo( 100, 500, 100, 400, 100 ); 25 oGc.moveTo( 100, 400 ); 26 oGc.lineTo( 100, 200 ); 27 oGc.arcTo( 100, 100, 200, 100, 100 ); 28 oGc.stroke(); 29 } 30 </script> 31 </head> 32 <body> 33 <canvas id="canvas" width="800" height="600"></canvas> 34 </body>