上文,寫完弧度與貝塞爾曲線[js高手之路] html5 canvas系列教程 - arcTo(弧度與二次,三次貝塞爾曲線以及線上工具),本文主要是關於線條的樣式設置 lineWidth: 設置線條的寬度,值是一個數值,如lineWidth = 5. 畫3條不同寬度的線條: lineWidth設置弧形 ...
上文,寫完弧度與貝塞爾曲線[js高手之路] html5 canvas系列教程 - arcTo(弧度與二次,三次貝塞爾曲線以及線上工具),本文主要是關於線條的樣式設置
lineWidth: 設置線條的寬度,值是一個數值,如lineWidth = 5.
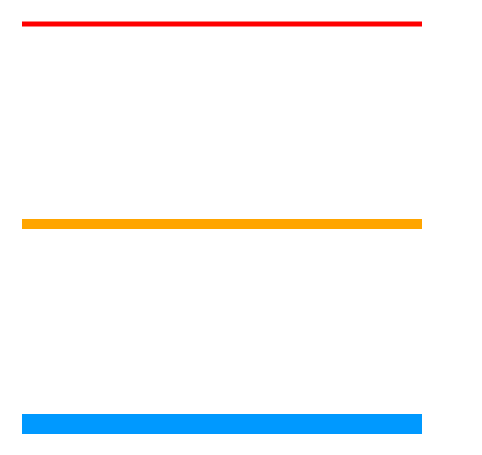
畫3條不同寬度的線條:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.beginPath(); 15 oGc.lineWidth = 5; 16 oGc.strokeStyle = 'red'; 17 oGc.moveTo( 200, 100 ); 18 oGc.lineTo( 600, 100 ); 19 oGc.stroke(); 20 21 oGc.beginPath(); 22 oGc.lineWidth = 10; 23 oGc.strokeStyle = 'orange'; 24 oGc.moveTo( 200, 300 ); 25 oGc.lineTo( 600, 300 ); 26 oGc.stroke(); 27 28 oGc.beginPath(); 29 oGc.lineWidth = 20; 30 oGc.strokeStyle = '#09f'; 31 oGc.moveTo( 200, 500 ); 32 oGc.lineTo( 600, 500 ); 33 oGc.stroke(); 34 } 35 </script> 36 </head> 37 <body> 38 <canvas id="canvas" width="800" height="600"></canvas> 39 </body>

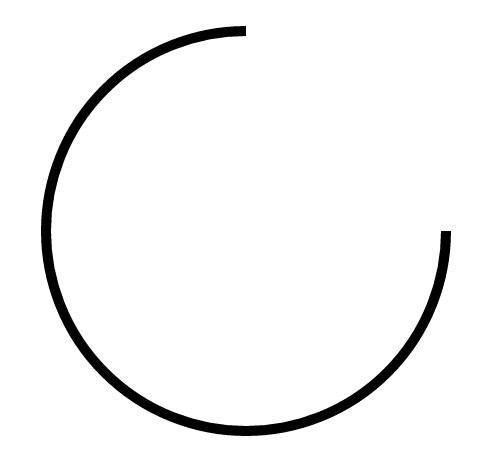
lineWidth設置弧形的寬度:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 10; 15 oGc.arc( 300, 300, 200, 0, 270 * Math.PI / 180, false ); 16 oGc.stroke(); 17 } 18 </script> 19 </head> 20 <body> 21 <canvas id="canvas" width="800" height="600"></canvas> 22 </body>

這段圓弧設置了lineWidth, 那麼他的半徑就等於lineWidth + 原來的半徑
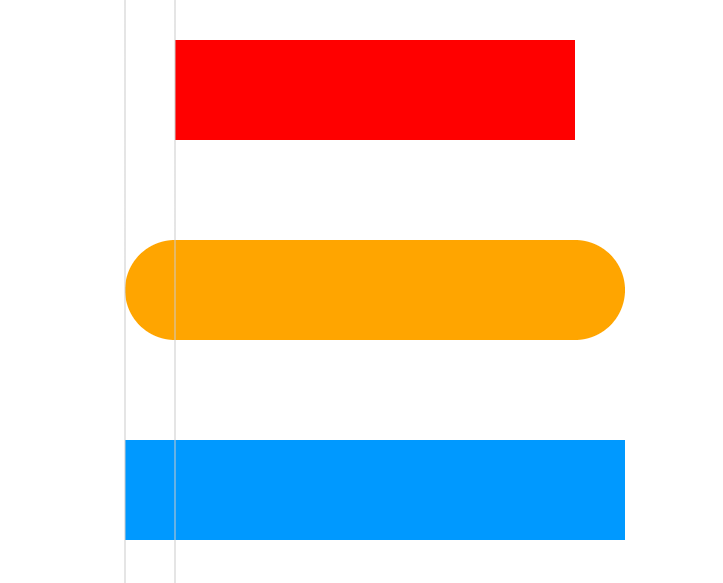
lineCap設置線條開始與結尾的線帽樣式,有3個值
1,butt: 這是預設值,不加任何樣式
2,round: 圓形
3,square: 正方形
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 100; 15 oGc.beginPath(); 16 oGc.strokeStyle = 'red'; 17 oGc.lineCap = 'butt'; 18 oGc.moveTo( 200, 100 ); 19 oGc.lineTo( 600, 100 ); 20 oGc.stroke(); 21 22 oGc.beginPath(); 23 oGc.strokeStyle = 'orange'; 24 oGc.lineCap = 'round'; 25 oGc.moveTo( 200, 300 ); 26 oGc.lineTo( 600, 300 ); 27 oGc.stroke(); 28 29 oGc.beginPath(); 30 oGc.strokeStyle = '#09f'; 31 oGc.lineCap = 'square'; 32 oGc.moveTo( 200, 500 ); 33 oGc.lineTo( 600, 500 ); 34 oGc.stroke(); 35 36 oGc.beginPath(); 37 oGc.lineWidth = 1; 38 oGc.strokeStyle = '#ccc'; 39 oGc.moveTo( 200, 0 ); 40 oGc.lineTo( 200, oCanvas.height ); 41 oGc.stroke(); 42 43 oGc.beginPath(); 44 oGc.moveTo( 150, 0 ); 45 oGc.lineTo( 150, oCanvas.height ); 46 oGc.stroke(); 47 } 48 </script> 49 </head> 50 <body> 51 <canvas id="canvas" width="800" height="600"></canvas> 52 </body>

如果設置了線帽的樣式( square, round ),線條就會加長,長出了多少?我在圖中作了兩條參考線,線條兩邊多出來的長度是線寬的一半。著這裡就是 50,就是lineWidth=100的一半.
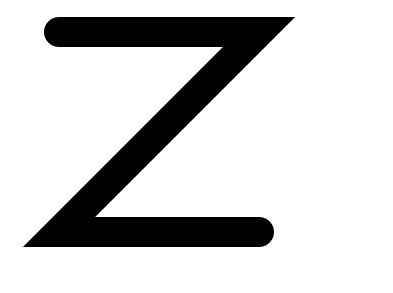
利用 lineWidth和lineCap屬性寫一個字母Z
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 30; 15 oGc.lineCap = 'round'; 16 oGc.moveTo( 100, 100 ); 17 oGc.lineTo( 300, 100 ); 18 oGc.lineTo( 100, 300 ); 19 oGc.lineTo( 300, 300 ); 20 oGc.stroke(); 21 } 22 </script> 23 </head> 24 <body> 25 <canvas id="canvas" width="800" height="600"></canvas> 26 </body>

你會發現,只有兩個地方有lineCap樣式,線的開始點和結束點。線條的連接處並沒有加上lineCap樣式
canvas為我們提供了lineJoin方法,可以設置線的連接處的樣式,有3個值:
miter: 預設值,尖角
round: 圓角
bevel: 斜角
1 oGc.lineWidth = 30; 2 oGc.lineCap = 'round'; 3 oGc.lineJoin = 'round'; 4 oGc.moveTo( 100, 100 ); 5 oGc.lineTo( 300, 100 ); 6 oGc.lineTo( 100, 300 ); 7 oGc.lineTo( 300, 300 ); 8 oGc.stroke();
加上lineJoin = 'round' 就會變成圓角效果:

miter效果:

bevel效果

畫虛線:
我們之前用moveTo, lineTo畫的都是實線,canvas為我們提供了setLineDash()方法,它可以用來畫虛線:
用法:
cxt.setLineDash( 數組 )
參數中這個數組,是由實線和空白組合合成,如:
[ 20, 5 ]: 20px 實線,5px空白
[ 20, 5, 10, 5]: 20px實線,5px空白, 10px實線, 5px空白
重覆拼湊組合而成的線型.
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 5; 15 oGc.strokeStyle = '#09f'; 16 oGc.beginPath(); 17 oGc.setLineDash( [ 10, 5 ] ); 18 oGc.moveTo( 100, 100 ); 19 oGc.lineTo( 600, 100 ); 20 oGc.stroke(); 21 22 oGc.beginPath(); 23 oGc.setLineDash( [ 20, 5, 10, 5 ] ); 24 oGc.moveTo( 100, 150 ); 25 oGc.lineTo( 600, 150 ); 26 oGc.stroke(); 27 28 oGc.beginPath(); 29 oGc.setLineDash( [ 40, 5, 20, 5, 10, 1 ] ); 30 oGc.moveTo( 100, 200 ); 31 oGc.lineTo( 600, 200 ); 32 oGc.stroke(); 33 } 34 </script> 35 </head> 36 <body> 37 <canvas id="canvas" width="800" height="600"></canvas> 38 </body>




