適用:h5+jquery,移動網頁最佳 最近在寫個簡單的公眾號頁面,前端驗證時有些信息要提示,很簡單的需求實在不想找啥現成的輪子,又不至於用alert這麼粗暴,遂寫了個非常簡單的消息框,效果如圖: 特點: 有黑層遮罩 點擊消失,無論是點消息框還是外面 用法: 歡迎吐槽或推薦更好的方案。 -end- ...
適用:h5+jquery,移動網頁最佳
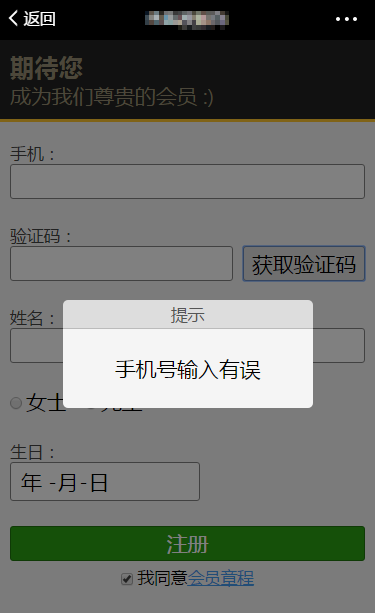
最近在寫個簡單的公眾號頁面,前端驗證時有些信息要提示,很簡單的需求實在不想找啥現成的輪子,又不至於用alert這麼粗暴,遂寫了個非常簡單的消息框,效果如圖:

特點:
- 有黑層遮罩
- 點擊消失,無論是點消息框還是外面
用法:
//定義函數。我個人還是習慣PascalCase命名 function MsgBox(msg,title) { $('<div onclick="$(this).remove();"style="z-index:9999;padding:10px;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;width:100%;height:100%;background-color:rgba(0,0,0,0.5)"><div><div style="color:#555;background-color:#DDD;font-size:0.8em;padding:3px;border-top-left-radius:5px;border-top-right-radius:5px;">' + (title === undefined ? '提示' : title) + '</div><div style="min-height:80px;min-width:250px;display:flex;justify-content:center;align-items:center;background-color:#F5F5F5;padding:20px;border-top:1px solid #BBB;border-bottom-left-radius:5px;border-bottom-right-radius:5px;text-align:justify">' + msg + '</div></div></div>') .appendTo($(document.body)); } //使用 MsgBox('內容'); //標題顯示為“提示” MsgBox('內容','我的標題'); //自定義標題
歡迎吐槽或推薦更好的方案。
-end-



