最近搞Canvas繪圖,知道了JavaScript中提供了atan2(y,x)這樣一個三角函數。乍眼一看,不認識,畢竟在高中時,學過的三角函數有:sin,cos,arcsin,arccos,tan,arctan等,並沒有這個。而工作中又需要用到它,所以這裡就做了個簡單的瞭解。 何時需要用到 atan ...
最近搞Canvas繪圖,知道了JavaScript中提供了atan2(y,x)這樣一個三角函數。乍眼一看,不認識,畢竟在高中時,學過的三角函數有:sin,cos,arcsin,arccos,tan,arctan等,並沒有這個。而工作中又需要用到它,所以這裡就做了個簡單的瞭解。
在坐標系中理解tan 和 atan
回顧一下三角函數tan:
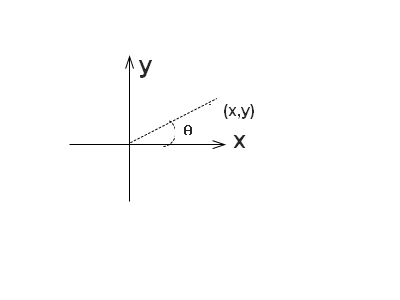
tanθ,用三角函數來表示時,它的值等於sinθ/cosθ,如果將其放到坐標系中,它的的值等價於:dy/dx。在坐標系中,任意兩個點所組成的直線,相對於x軸的斜率就是tanθ = dy /dx,相對於y軸的斜率就是dx/dy ,此時我們用cot來表示;其中,dy 是兩個點的y坐標的差值,dx是兩個點的x坐標的差值。
那麼坐標系內除了y軸,任何一個點(x,y),相對於x軸的斜率就是y-0/x-0,也即是y/x。

我們將tanθ稱為一條直線相對於x軸的斜率,那麼θ就是相對於x軸的夾角(旋轉角度)了。
tan,是根據角度計算斜率的。那麼反過來 arctan(反正切)自然就認為是根據斜率來計算角度的。
為何存在atan2 ?
在JavaScript中,提供了兩個arctan函數,一個是atan, 一個是atan2。 atan就是我們所熟知arctan。其實在很多編程語言中都提供了atan2。
那麼atan2又是怎麼回事呢?
要知道這個,需要知道arctan的不足之處:
arctan的返回值範圍是(-π/2, π/2) 不包括, ±π/2,也就是(兩個點組成的直線與x軸夾角是90°)90°是計算不出來的。為啥呢?在計算arctan ( dy/dx)時,如果兩個點(x1,y1),(x2,y2)組成的直線與x軸的夾角呈90°時,dx= x2-x1 = 0 ,0 是不能作為除數的,所以就無法計算這種情形。
值的範圍也就是計算的角度的範圍在(-π/2, π/2),從坐標系來看,這個角度的範圍只能是在第1、4象限,並不能表示出第2、3象限的角。
為了彌補atan的不足,在電腦編程領域,引入了atan2函數,它的計算結果是在(-π,π]。它正好可以覆蓋整個坐標系,包括90°的情形。
它的計算過程是怎樣的呢?
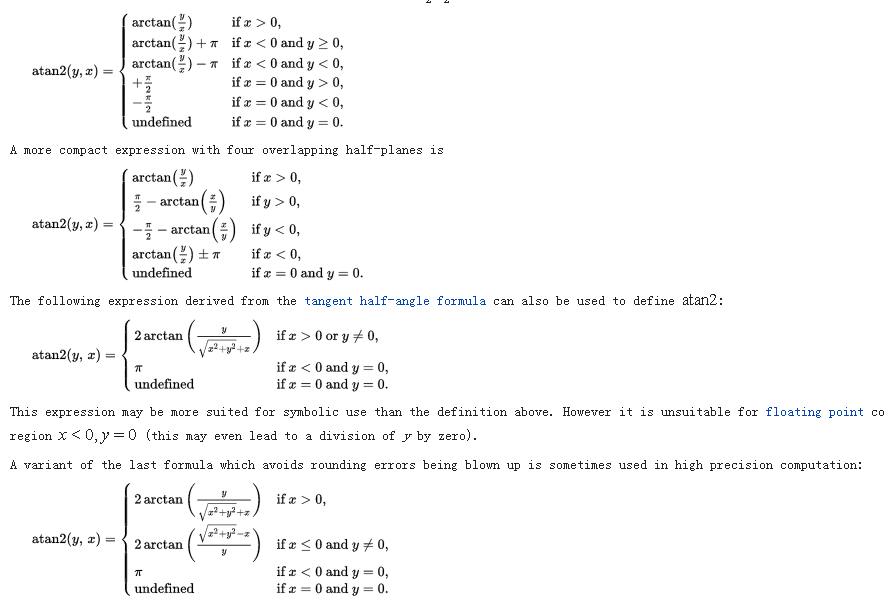
關於這個,我從wikipedia上摘取了它的計算過程:

atan2的應用
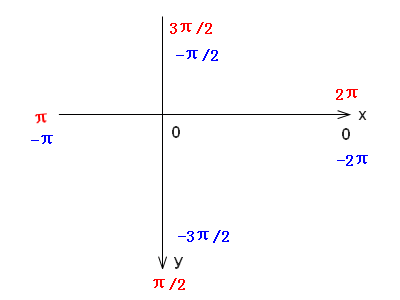
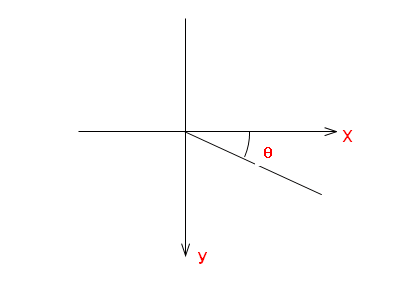
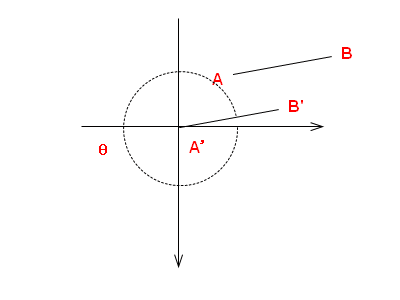
在第一小節中的那張圖中的坐標系,是我們熟知的。在HTML、Canvas中,坐標系並不像我們熟知的坐標系那樣。它是這樣的:
從x軸正向沿順時針方向,所經過的角度分別是0,π/2, π,3π/2,2π。
從x軸正向沿逆時針方向,所經過的角度分別是0,-π/2, -π,-3π/2,-2π。

atan2的結果在(-π,π]之間,恰好一周,四個象限全覆蓋。從坐標系來看,順時針方向的值是正值,逆時針方向的值是負的。
從坐標繫上來看,atan2結果是(0,-π)時就表示,從x軸正向逆時針方向轉最大 π弧度(180角度)。同理,(0,π)表示從x軸正向順時針轉最大π弧度(180角度)。
在第1)小節中說了atan可以用來計算平面坐標系內任意兩點的連線與x軸正向之間的夾角。而atan2是atan的補充,那麼使用atan2自然就可以來計算平面坐標系內任意兩點的連線與x軸正向之間的夾角了。
如果兩個點在第一象限內:

如果兩個點在第四象限內:

如果兩個點在不同的象限內,我們也可以平移來看。
何時需要使用atan2 ?
目前我遇到了兩種情況,是通過atan2來解決的:
1) 在平面坐標系內任意兩個點間畫一條帶有箭頭的直線(可以是單向箭頭,可以是雙向箭頭)。在這個需求中,另外也知道了箭頭的一條邊與直線的夾角和箭頭的長度。
這個需求的難點就是要計算出箭頭的另外兩個點坐標。
2) 在平面坐標系內任意兩個點之間畫一條指定曲率的曲線(arc)。在這個需求中,要計算arc,自然要知道radius, startAngle, endAngle,圓心坐標。可以根據曲率來計算出半徑等,但是難點在計算圓心坐標。
這兩個需求的共同特點是:
1)兩個已知的點
2)根據這兩個點和其他的條件去計算一些必須的(畫line,arc等必須的)點坐標。
目前我遇到了這兩種需求,都通過atan2來解決的。其他的情況,目前尚且未知,待後續發現時,補充上。



