ObservableCollection<Evaluate> EvaluateList = new ObservableCollection<Evaluate>();//評論集合,這個集合中包含了一個圖片集合public ObservableCollection<PictureInfo> Pictu ...
ObservableCollection<Evaluate> EvaluateList = new ObservableCollection<Evaluate>();//評論集合,這個集合中包含了一個圖片集合public ObservableCollection<PictureInfo> PictureInfoList { get; set; }
然後我在界面添加圖片上傳添加到評論集合其中一個Item的圖片集合中,有什麼比較好的方法讓它能夠顯示在界面呢?自己一直認為只有對最外層的EvaluateList進行Add和Remove操作,EvaluateList裡面的圖片集合PictureInfoList 再進行Add和Remove,才會更新到界面;然而自己摸索了好久還是沒有得到想要的效果,於是就求助了uwp開發大神꧁[Script]꧂,他做了一個用例:證明只要對PictureInfoList 集合進行Add和Remove操作就能動態更新到xaml頁面中國,並不需要更改最外層的Evaluate集合.
1) xaml界面

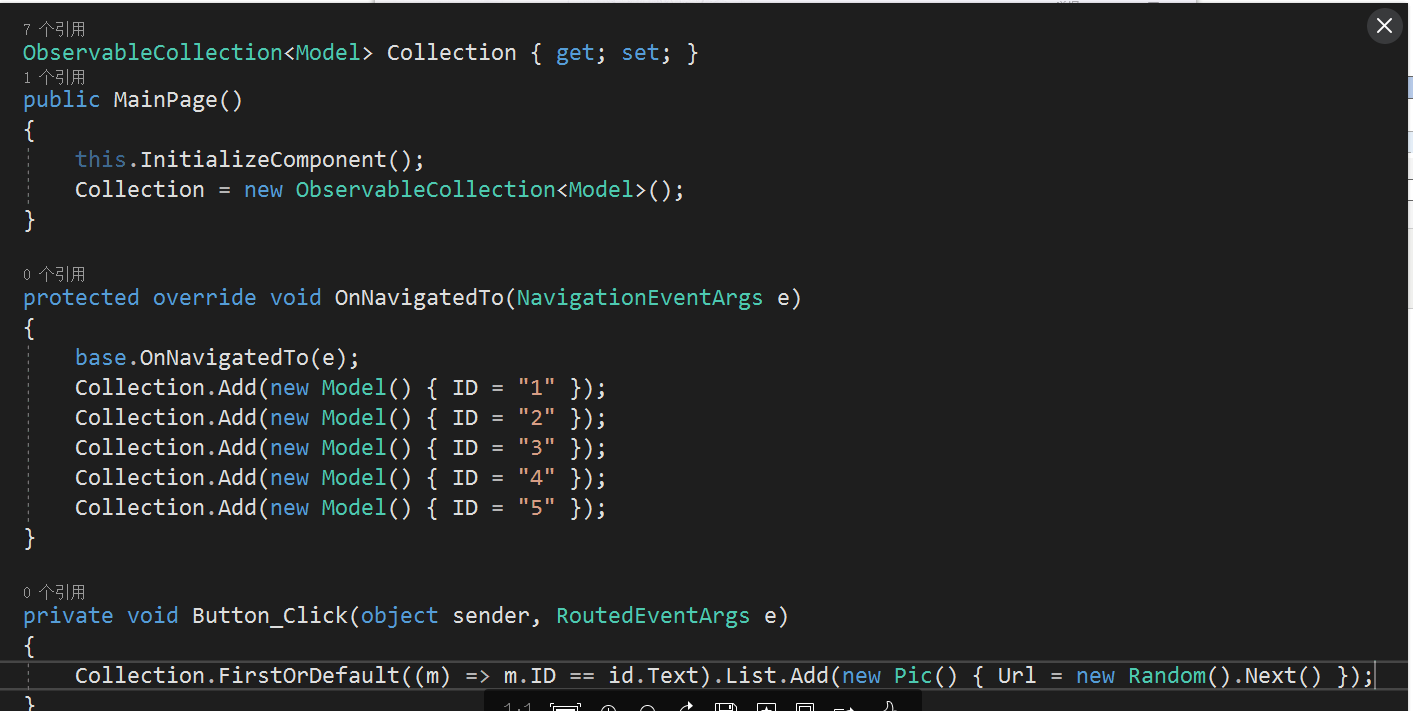
2) 後臺處理

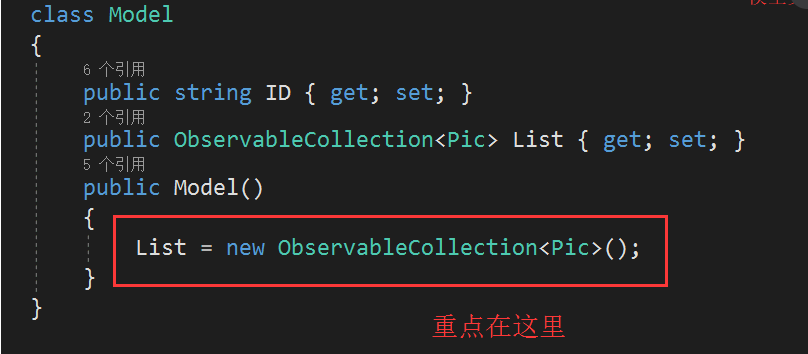
3) 實體模型

這樣就實現了所需要的效果;其中自己最大的問題居然是沒有在Model的構造函數中初始化List集合

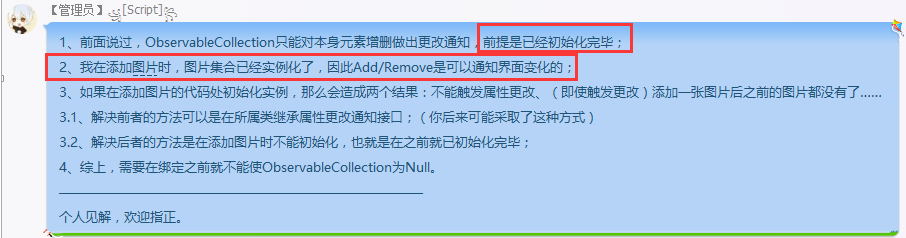
問題出現了:為什麼我在後臺處理中進行構造再添加數據卻不行?為啥在實體類構造函數中就行呢?下麵是大神給出的解答:

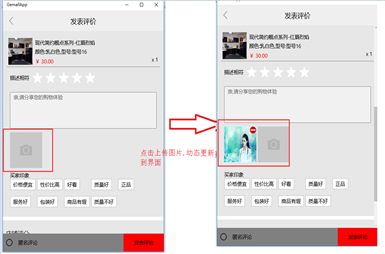
然後自己運用到項目中效果圖:

心中的疑惑總算是解決了。每天能寫下自己的學習中的收穫,真的很好!uwp小白,請多指教!!



