[1]引入 [2]代理和反射 [3]陷阱代理 [4]可撤銷代理 [5]模仿數組 [6]將代理用作原型 ...
前面的話
ES5和ES6致力於為開發者提供JS已有卻不可調用的功能。例如在ES5出現以前,JS環境中的對象包含許多不可枚舉和不可寫的屬性,但開發者不能定義自己的不可枚舉或不可寫屬性,於是ES5引入了Object.defineProperty()方法來支持開發者去做JS引擎早就可以實現的事情。ES6添加了一些內建對象,賦予開發者更多訪問JS引擎的能力。代理(Proxy)是一種可以攔截並改變底層JS引擎操作的包裝器,在新語言中通過它暴露內部運作的對象,從而讓開發者可以創建內建的對象。本文將詳細介紹代理(Proxy)和反射(Reflection)
引入
【數組問題】
在ES6之前,開發者不能通過自己定義的對象模仿JS數組對象的行為方式。當給數組的特定元素賦值時,影響到該數組的length屬性,也可以通過length屬性修改數組元素
let colors = ["red", "green", "blue"]; console.log(colors.length); // 3 colors[3] = "black"; console.log(colors.length); // 4 console.log(colors[3]); // "black" colors.length = 2; console.log(colors.length); // 2 console.log(colors[3]); // undefined console.log(colors[2]); // undefined console.log(colors[1]); // "green"
colors數組一開始有3個元素,將colors[3]賦值為"black"時,length屬性會自動增加到4,將length屬性設置為2時,會移除數組的後兩個元素而只保留前兩個。在ES5之前開發者無法自己實現這些行為,現在通過代理可以實現
代理和反射
調用new Proxy()可創建代替其他目標(target)對象的代理,它虛擬化了目標,所以二者看起來功能一致
代理可以攔截JS引擎內部目標的底層對象操作,這些底層操作被攔截後會觸發響應特定操作的陷阱函數
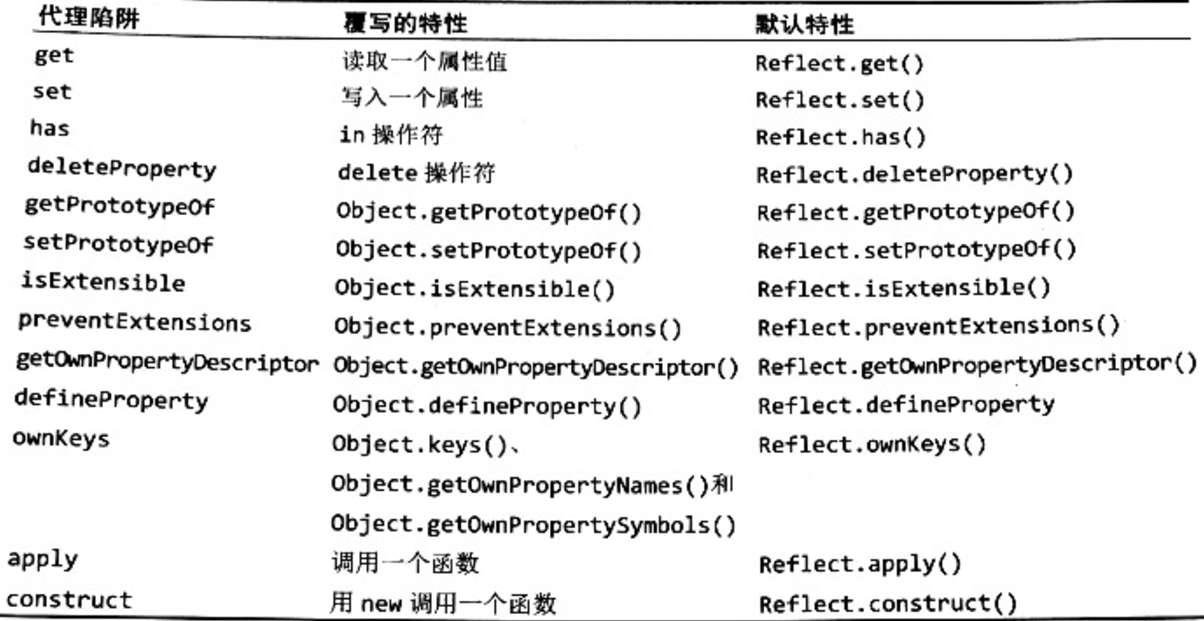
反射API以Reflect對象的形式出現,對象中方法的預設特性與相同的底層操作一致,而代理可以覆寫這些操作,每個代理陷阱對應一個命名和參數都相同的Reflect方法。下表總結了代理陷阱的特性

每個陷阱覆寫JS對象的一些內建特性,可以用它們攔截並修改這些特性。如果仍需使用內建特性,則可以使用相應的反射API方法
【創建簡單代理】
用Proxy構造函數創建代理需要傳入兩個參數:目標(target)和處理程式(handler)。處理程式用於定義一個或多個陷阱的對象,在代理中,除了專門為操作定義的陷阱外,其餘操作均使用預設特性。不使用任何陷阱的處理程式等價於簡單的轉發代理
let target = {}; let proxy = new Proxy(target, {}); proxy.name = "proxy"; console.log(proxy.name); // "proxy" console.log(target.name); // "proxy" target.name = "target"; console.log(proxy.name); // "target" console.log(target.name); // "target"
這個示例中的代理將所有操作直接轉發到目標,將"proxy"賦值給proxy.name屬性時會在目標上創建name,代理只是簡單地將操作轉發給目標,它不會儲存這個屬性。由於proxy.name和target.name引用的都是target.name,因此二者的值相同,從而為target.name設置新值後,proxy.name也一同變化
陷阱代理
【使用set陷阱驗證屬性】
假設創建一個屬性值是數字的對象,對象中每新增一個屬性都要加以驗證,如果不是數字必須拋出錯誤。為了實現這個任務,可以定義一個set陷阱來覆寫設置值的預設特性
set陷阱接受4個參數
trapTaqget 用於接收屬性(代理的目標)的對象
key 要寫入的屬性鍵(字元串或Symbol類型)
value 被寫入屬性的值
receiver 操作發生的對象(通常是代理)
Reflect.set()是set陷阱對應的反射方法和預設特性,它和set代理陷阱一樣也接受相同的4個參數,以方便在陷阱中使用。如果屬性已設置陷阱應該返回true,如果未設置則返回false。(Reflect.set()方法基於操作是否成功來返回恰當的值)
可以使用set陷阱並檢查傳入的值來驗證屬性值
let target = { name: "target" }; let proxy = new Proxy(target, { set(trapTarget, key, value, receiver) { // 忽略已有屬性,避免影響它們 if (!trapTarget.hasOwnProperty(key)) { if (isNaN(value)) { throw new TypeError("Property must be a number."); } } // 添加屬性 return Reflect.set(trapTarget, key, value, receiver); } }); // 添加一個新屬性 proxy.count = 1; console.log(proxy.count); // 1 console.log(target.count); // 1 // 你可以為 name 賦一個非數值類型的值,因為該屬性已經存在 proxy.name = "proxy"; console.log(proxy.name); // "proxy" console.log(target.name); // "proxy" // 拋出錯誤 proxy.anotherName = "proxy";
這段代碼定義了一個代理來驗證添加到target的新屬性,當執行proxy.count=1時,set陷阱被調用,此時trapTarget的值等於target,key等於"count",value等於1,receiver等於proxy
由於target上沒有count屬性,因此代理繼續將value值傳入isNaN(),如果結果是NaN,則證明傳入的屬性值不是數字,同時也拋出一個錯誤。在這段代碼中,count被設置為1,所以代理調用Reflect.set()方法並傳入陷阱接受的4個參數來添加新屬性
proxy.name可以成功被賦值為一個字元串,這是因為target已經擁有一個name屬性,但通過調用trapTarget.hasownproperty()方法驗證檢查後被排除了,所以目標已有的非數字屬性仍然可以被操作。
然而,將proxy.anotherName賦值為一個字元串時會拋出錯誤。目標上沒有anotherName屬性,所以它的值需要被驗證,而由於"Proxy"不是一個數字值,因此拋出錯誤
set代理陷阱可以攔截寫入屬性的操作,get代理陷阱可以攔截讀取屬性的操作
【用get陷阱驗證對象結構(Object Shape)】
JS有一個時常令人感到困惑的特殊行為,即讀取不存在的屬性時不會拋出錯誤,而是用undefined代替被讀取屬性的值
let target = {}; console.log(target.name); // undefined
在大多數其他語言中,如果target沒有name屬性,嘗試讀取target.name會拋出一個錯誤。但JS卻用undefined來代替target.name屬性的值。這個特性會導致重大問題,特別是當錯誤輸入屬性名稱的時候,而代理可以通過檢查對象結構來迴避這個問題
對象結構是指對象中所有可用屬性和方法的集合,JS引擎通過對象結構來優化代碼,通常會創建類來表示對象,如果可以安全地假定一個對象將始終具有相同的屬性和方法,那麼當程式試圖訪問不存在的屬性時會拋出錯誤。代理讓對象結構檢驗變得簡單
因為只有當讀取屬性時才會檢驗屬性,所以無論對象中是否存在某個屬性,都可以通過get陷阱來檢測,它接受3個參數
trapTarget 被讀取屬性的源對象(代理的目標)
key 要讀取的屬性鍵(字元串或Symbol)
receiver 操作發生的對象(通常是代理)
由於get陷阱不寫入值,所以它復刻了set陷阱中除value外的其他3個參數,Reflect.get()也接受同樣3個參數並返回屬性的預設值
如果屬性在目標上不存在,則使用get陷阱和Reflect.get()時會拋出錯誤
let proxy = new Proxy({}, { get(trapTarget, key, receiver) { if (!(key in receiver)) { throw new TypeError("Property " + key + " doesn't exist."); } return Reflect.get(trapTarget, key, receiver); } }); // 添加屬性的功能正常 proxy.name = "proxy"; console.log(proxy.name); // "proxy" // 讀取不存在屬性會拋出錯誤 console.log(proxy.nme); // 拋出錯誤
此示例中的get陷阱可以攔截屬性讀取操作,並通過in操作符來判斷receiver上是否具有被讀取的屬性,這裡之所以用in操作符檢查receiver而不檢查trapTarget,是為了防止receiver代理含有has陷阱。在這種情況下檢查trapTarget可能會忽略掉has陷阱,從而得到錯誤結果。屬性如果不存在會拋出一個錯誤,否則就使用預設行為
這段代碼展示瞭如何在沒有錯誤的情況下給proxy添加新屬性name,並寫入值和讀取值。最後一行包含一個輸入錯誤:proxy.nme有可能是proxy.namer,由於nme是一個不存在的屬性,因而拋出錯誤
【使用has陷阱隱藏已有屬性】
可用in操作符來檢測給定對象是否含有某個屬性,如果自有屬性或原型屬性匹配這個名稱或Symbol返回true
let target = { value: 42; } console.log("value" in target); // true console.log("toString" in target); // true
value是一個自有屬性,tostring是一個繼承自Object的原型屬性,二者在對象上都存在,所以用in操作符檢測二者都返回true。在代理中使用has陷阱可以攔截這些in操作並返回一個不同的值
每當使用in操作符時都會調用has陷阱,並傳入兩個參數
trapTaqget讀取屬性的對象(代理的目標)
key要檢查的屬性鍵(字元串或Symbol)
Reflect.has()方法也接受這些參數並返回in操作符的預設響應,同時使用has陷阱和Reflect.has()可以改變一部分屬性被in檢測時的行為,並恢復另外一些屬性的預設行為。例如,可以像這樣隱藏之前示例中的value屬性
let target = { name: "target", value: 42 }; let proxy = new Proxy(target, { has(trapTarget, key) { if (key === "value") { return false; } else { return Reflect.has(trapTarget, key); } } }); console.log("value" in proxy); // false console.log("name" in proxy); // true console.log("toString" in proxy); // true
代理中的has陷阱會檢查key是否為"value",如果是的話返回false,若不是則調用Reflect.has()方法返回預設行為。結果是即使target上實際存在value屬性,但用in操作符檢查還是會返回false,而對於name和tostring則正確返回true
【用deleteProperty陷阱防止刪除屬性】
delete操作符可以從對象中移除屬性,如果成功則返回true,不成功則返回false。在嚴格模式下,如果嘗試刪除一個不可配置(nonconfigurable)屬性則會導致程式拋出錯誤,而在非嚴格模式下只是返回false
let target = { name: "target", value: 42 }; Object.defineProperty(target, "name", { configurable: false }); console.log("value" in target); // true let result1 = delete target.value; console.log(result1); // true console.log("value" in target); // false // 註:下一行代碼在嚴格模式下會拋出錯誤 let result2 = delete target.name; console.log(result2); // false console.log("name" in target); // true
用delete操作符刪除value屬性後,第三個console.log()調用中的in操作最終返回false。不可配置屬性name無法被刪除,所以delete操作返回false(如果這段代碼運行在嚴格模式下會拋出錯誤)。在代理中,可以通過deleteProperty陷阱來改變這個行為
每當通過delete操作符刪除對象屬性時,deleteProperty陷阱都會被調用,它接受兩個參數
trapTarget 要刪除屬性的對象(代理的目標)
key 要刪除的屬性鍵(字元串或Symbol)
Reflect.deleteProperty()方法為deleteProperty陷阱提供預設實現,並且接受同樣的兩個參數。結合二者可以改變delete的具體表現行為,例如,可以像這樣來確保value屬性不會被刪除
let target = { name: "target", value: 42 }; let proxy = new Proxy(target, { deleteProperty(trapTarget, key) { if (key === "value") { return false; } else { return Reflect.deleteProperty(trapTarget, key); } } }); // 嘗試刪除 proxy.value console.log("value" in proxy); // true let result1 = delete proxy.value; console.log(result1); // false console.log("value" in proxy); // true // 嘗試刪除 proxy.name console.log("name" in proxy); // true let result2 = delete proxy.name; console.log(result2); // true console.log("name" in proxy); // false
這段代碼與has陷阱的示例非常相似,deleteProperty陷阱檢查key是否為"value",如果是的話返回false,否則調用Reflect.deleteProperty()方法來使用預設行為。由於通過代理的操作被捕獲,因此value屬性無法被刪除,但name屬性就如期被刪除了。如果希望保護屬性不被刪除,而且在嚴格模式下不拋出錯誤,那麼這個方法非常使用
【原型代理陷阱】
Object.setPrototypeOf()方法被用於作為ES5中的Object.getPrototypeOf()方法的補充。通過代理中的setPrototypeOf陷阱和getPrototypeOf陷阱可以攔截這兩個方法的執行過程,在這兩種情況下,Object上的方法會調用代理中的同名陷阱來改變方法的行為
兩個陷阱均與代理有關,但具體到方法只與每個陷阱的類型有關,setPrototypeOf陷阱接受以下這些參數
trapTarget 接受原型設置的對象(代理的目標)
proto 作為原型使用的對象
傳入Object.setPrototypeOf()方法和Reflect.setPrototypeOf()方法的均是以上兩個參數,另一方面,getPrototypeOf陷阱中的Object.getPrototypeOf()方法和Reflect.getPrototypeOf()方法只接受參數trapTarget
原型代理陷阱的運行機制
原型代理陷阱有一些限制。首先,getPrototypeOf陷阱必須返回對象或null,否則將導致運行時錯誤,返回值檢查可以確保Object.getPrototypeOf()返回的總是預期的值;其次,在setPrototypeOf陷阱中,如果操作失敗則返回的一定是false,此時Object.setPrototypeOf()會拋出錯誤,如果setPrototypeOf返回了任何不是false的值,那麼Object.setPrototypeOf()便假設操作成功
以下示例通過總是返回null,且不允許改變原型的方式隱藏了代理的原型
let target = {}; let proxy = new Proxy(target, { getPrototypeOf(trapTarget) { return null; }, setPrototypeOf(trapTarget, proto) { return false; } }); let targetProto = Object.getPrototypeOf(target); let proxyProto = Object.getPrototypeOf(proxy); console.log(targetProto === Object.prototype); // true console.log(proxyProto === Object.prototype); // false console.log(proxyProto); // null // 成功 Object.setPrototypeOf(target, {}); // 拋出錯誤 Object.setPrototypeOf(proxy, {});
這段代碼強調了target和proxy的行為差異。Object.getPrototypeOf()給target返回的是值,而給proxy返回值時,由於getPrototypeOf陷阱被調用,返回的是null;同樣,Object.setPrototypeOf()成功為target設置原型,而給proxy設置原型時,由於setPrototypeOf陷阱被調用,最終拋出一個錯誤
如果使用這兩個陷阱的預設行為,則可以使用Reflect上的相應方法。例如,下麵的代碼實現了getPrototypeOf和setPrototypeOf陷阱的預設行為
let target = {}; let proxy = new Proxy(target, { getPrototypeOf(trapTarget) { return Reflect.getPrototypeOf(trapTarget); }, setPrototypeOf(trapTarget, proto) { return Reflect.setPrototypeOf(trapTarget, proto); } }); let targetProto = Object.getPrototypeOf(target); let proxyProto = Object.getPrototypeOf(proxy); console.log(targetProto === Object.prototype); // true console.log(proxyProto === Object.prototype); // true // 成功 Object.setPrototypeOf(target, {}); // 同樣成功 Object.setPrototypeOf(proxy, {});
由於本示例中的getPrototypeOf陷阱和setPrototypeOf陷阱僅使用了預設行為,因此可以交換使用target和paro×y並得到相同結果。由於Reflect.getPrototypeOf()方法和Reflect.setPrototypeOf()方法與Object上的同名方法存在一些重要差異,因此使用它們是很重要的
為什麼有兩組方法
令人困惑的是,Reflect.getPrototypeOf()方法和Reflect.setPrototypeOf()方法疑似Object.getPrototypeOf()方法和Object.setPrototypeOf()方法,儘管兩組方法執行相似的操作,但兩者間仍有一些不同之處
Object.getPrototypeOf()和Object.setPrototypeOf()是給開發者使用的高級操作;而Reflect.getPrototypeOf()方法和Reflect.setprototypeOf()方法則是底層操作,其賦予開發者可以訪問之前只在內部操作的[[GetPrototypeOf]]和[[setPrototypeOf]]的許可權
Reflect.getPrototypeOf()方法是內部[[GetprototypeOf]]操作的包裹器,Reflect.setPrototypeOf()方法與[[setPrototypeOf]]的關係與之相同。Object上相應的方法雖然也調用了[[GetPrototypeOf]]和[[Setprototypeof]],但在此之前會執行一些額外步驟,並通過檢查返回值來決定下一步的操作
如果傳入的參數不是對象,則Reflect.getPrototypeOf()方法會拋出錯誤,而Object.getPrototypeOf()方法則會在操作執行前先將參數強制轉換為一個對象。給這兩個方法傳入一個數字,會得到不同的結果
let result1 = Object.getPrototypeOf(1); console.log(result1 === Number.prototype); // true // 拋出錯誤 Reflect.getPrototypeOf(1);
Object.getPrototypeOf()方法會強制讓數字1變為Number對象,所以可以檢索它的原型並得到返回值Number.prototype;而由於Reflect.getPrototypeOf()方法不強制轉化值的類型,而且1又不是一個對象,故會拋出一個錯誤
Reflect.setPrototypeOf()方法與Object.setPrototypeOf()方法也不盡相同。具體而言,Reflect.setPrototypeOf()方法返回一個布爾值來表示操作是否成功,成功時返回true,失敗則返回false;而Object.setPrototypeOf()方法一旦失敗則會拋出一個錯誤
當setPrototypeOf代理陷阱返回false時會導致Object.setPrototypeOf()拋出一個錯誤。Object.setPrototypeOf()方法返回第一個參數作為它的值,因此其不適合用於實現setPrototypeOf代理陷阱的預設行為
let target1 = {}; let result1 = Object.setPrototypeOf(target1, {}); console.log(result1 === target1); // true let target2 = {}; let result2 = Reflect.setPrototypeOf(target2, {}); console.log(result2 === target2); // false console.log(result2); // true
在這個示例中,Object.setPrototypeOf()返回target1,但Reflect.setPrototypeOf()返回的是true。這種微妙的差異非常重要,在object和Reflect上還有更多看似重覆的方法,但是在所有代理陷阱中一定要使用Reflect上的方法
【對象可擴展性陷阱】
ES5已經通過Object.preventExtensions()方法和Object.isExtensible()方法修正了對象的可擴展性,ES6可以通過代理中的preventExtensions和isExtensible陷阱攔截這兩個方法並調用底層對象。兩個陷阱都接受唯一參數trapTarget對象,並調用它上面的方法。isExtensible陷阱返回的一定是一個布爾值,表示對象是否可擴展;preventExtensions陷阱返回的也一定是布爾值,表示操作是否成功
Reflect.preventExtensions()方法和 Reflect.IsExtensible()方法實現相應陷阱中預設行為,二者都返回布爾值
兩個基礎示例
以下這段代碼是對象可擴展性陷阱的實際應用,實現了isExtensible和preventExtensions陷阱的預設行為
let target = {}; let proxy = new Proxy(target, { isExtensible(trapTarget) { return Reflect.isExtensible(trapTarget); }, preventExtensions(trapTarget) { return Reflect.preventExtensions(trapTarget); } }); console.log(Object.isExtensible(target)); // true console.log(Object.isExtensible(proxy)); // true Object.preventExtensions(proxy); console.log(Object.isExtensible(target)); // false console.log(Object.isExtensible(proxy)); // false
此示例展示了Object.preventExtensions()方法和Object.isExtensible()方法直接從proxy傳遞到target的過程,當然,可以改變這種預設行為,例如,如果想讓Object.preventExtensions()對於proxy失效,那麼可以在preventExtensions陷阱中返回false
let target = {}; let proxy = new Proxy(target, { isExtensible(trapTarget) { return Reflect.isExtensible(trapTarget); }, preventExtensions(trapTarget) { return false } }); console.log(Object.isExtensible(target)); // true console.log(Object.isExtensible(proxy)); // true Object.preventExtensions(proxy); console.log(Object.isExtensible(target)); // true console.log(Object.isExtensible(proxy)); // true
這裡的Object.preventExtensions(proxy)調用實際上被忽略了,這是因為preventExtensions陷阱返回了false,所以操作不會轉發到底層目標,Object.isExtensible()最終返回true
【重覆的可擴展性方法】
Object.isExtensible()方法和Reflect.isExtensible()方法非常相似,只有當傳入非對象值時,Object.isExtensible()返回false,而Reflect.isExtensible()則拋出一個錯誤
let result1 = Object.isExtensible(2); console.log(result1); // false // 拋出錯誤 let result2 = Reflect.isExtensible(2);
這條限制類似於Object.getPrototypeOf()方法與Reflect.getPrototypeOf()方法之間的差異,因為相比高級功能方法而言,底層的具有更嚴格的錯誤檢査
Object.preventExtensions()方法和Reflect.preventExtensions()方法同樣非常相似。無論傳入Object.preventExtensions()方法的參數是否為一個對象,它總是返回該參數;而如果Reflect.preventExtensions()方法的參數不是對象就會拋出錯誤;如果參數是一個對象,操作成功時Reflect.preventExtensions()會返回true,否則返回false
let result1 = Object.preventExtensions(2); console.log(result1); // 2 let target = {}; let result2 = Reflect.preventExtensions(target); console.log(result2); // true // 拋出錯誤 let result3 = Reflect.preventExtensions(2);
在這裡,即使值2不是一個對象,Object.preventExtensions()方法也將其透傳作為返回值,而Reflect.preventExtensions()方法則會拋出錯誤,只有當傳入對象時它才返回true
【屬性描述符陷阱】
ES5最重要的特性之一是可以使用Object.defineProperty()方法定義屬性特性(property attribute)。在早期版本的JS中無法定義訪問器屬性,無法將屬性設置為只讀或不可配置。直到Object.defineProperty()方法出現之後才支持這些功能,並且可以通過Object.getOwnPropertyDescriptor()方法來獲取這些屬性
在代理中可以分別用defineProperty陷阱和getOwnPropertyDescriptor陷阱攔截 Object.defineProperty()方法和Object.getOwnPropertyDescriptor()方法的調用。definePropepty陷阱接受以下參數
trapTarget 要定義屬性的對象(代理的目標)
key 屬性的鍵(字元串或Symbol)
descriptor 屬性的描述符對象
defineProperty陷阱需要在操作成功後返回true,否則返回false。getOwnPropertyDescriptor陷阱只接受trapTarget和key兩個參數,最終返回描述符。Reflect.defineProperty()方法和Reflect.getOwnPropertyDescriptor()方法與對應的陷阱接受相同參數。這個示例實現的是每個陷阱的預設行為
let proxy = new Proxy({}, { defineProperty(trapTarget, key, descriptor) { return Reflect.defineProperty(trapTarget, key, descriptor); }, getOwnPropertyDescriptor(trapTarget, key) { return Reflect.getOwnPropertyDescriptor(trapTarget, key); } }); Object.defineProperty(proxy, "name", { value: "proxy" }); console.log(proxy.name); // "proxy" let descriptor = Object.getOwnPropertyDescriptor(proxy, "name"); console.log(descriptor.value); // "proxy"
這段代碼通過Object.defineProperty()方法在代理上定義了屬性"name",該屬性的描述符可通過Object.getOwnPropertyDescriptor()方法來獲取
給Object.defineProperty()添加限制
defineProperty陷阱返回布爾值來表示操作是否成功。返回true時,Object.defineProperty()方法成功執行;返回false時,Object.defineProperty()方法拋出錯誤。這個功能可以用來限制Object.defineProperty()方法可定義的屬性類型,例如,如果希望阻止Symbol類型的屬性,則可以當屬性鍵為symbol時返回false
當key是Symbol類型時defineProperty代理陷阱返回false,否則執行預設行為。調用Object.defineProperty()並傳入"name",因此鍵的類型是字元串所以方法成功執行;調用Object.defineProperty()方法並傳入nameSymbol,defineProperty陷阱返回false所以拋出錯誤
[註意]如果讓陷阱返回true並且不調用Reflect.defineProperty()方法,則可以讓Object.defineProperty()方法靜默失效,這既消除了錯誤又不會真正定義屬性
描述符對象限制
為確保Object.defineProperty()方法和Object.getOwnPropertyDescriptor()方法的行為一致,傳入defineProperty陷阱的描述符對象已規範化。從getOwnPropertyDescriptor陷阱返回的對象由於相同原因被驗證
無論將什麼對象作為第三個參數傳遞給Object.defineProperty()方法,都只有屬性enumerable、configurable、value、writable、get和set將出現在傳遞給defineProperty陷阱的描述符對象中
let proxy = new Proxy({}, { defineProperty(trapTarget, key, descriptor) { console.log(descriptor.value); // "proxy" console.log(descriptor.name); // undefined return Reflect.defineProperty(trapTarget, key, descriptor); } }); Object.defineProperty(proxy, "name", { value: "proxy", name: "custom" });
在這段代碼中,調用Object.defineProperty()時傳入包含非標準name屬性的對象作為第三個參數。當defineProperty陷阱被調用時,descriptor對象有value屬性卻沒有name屬性,這是因為descriptor不是實際傳入Object.defineProperty()方法的第三個參數的引用,而是一個只包含那些被允許使用的屬性的新對象。Reflect.defineProperty()方法同樣也忽略了描述符上的所有非標準屬性
getOwnPropertyDescriptor陷阱的限制條件稍有不同,它的返回值必須是null、undefined或一個對象。如果返回對象,則對象自己的屬性只能是enumepable、configurable、value、writable、get和set,在返回的對象中使用不被允許的屬性會拋出一個錯誤
let proxy = new Proxy({}, { getOwnPropertyDescriptor(trapTarget, key) { return { name: "proxy" }; } }); // 拋出錯誤 let descriptor = Object.getOwnPropertyDescriptor(proxy, "name");
屬性描述符中不允許有name屬性,當調用Object.getOwnPropertyDescriptor()時,getOwnPropertyDescriptor的返回值會觸發一個錯誤。這條限制可以確保無論代理中使用了什麼方法,Object.getOwnPropertyDescriptor()返回值的結構總是可靠的
重覆的描述符方法
再一次在ES6中看到這些令人困惑的相似方法:看起來Object.defineProperty()方法和Object.getOwnPropertyDescriptor()方法分別與Reflect.defineProperty()方法和Reflect.getOwnPropertyDescriptor()方法做了同樣的事情。這4個方法也有一些微妙但卻很重要的差異
Object.defineProperty()方法和Reflect.defineProperty()方法只有返回值不同:Object.defineProperty()方法返回第一個參數,而Reflect.defineProperty()的返回值與操作有關,成功則返回true,失敗則返回false
let target = {}; let result1 = Object.defineProperty(target, "name", { value: "target "}); console.log(target === result1); // true let result2 = Reflect.defineProperty(target, "name", { value: "reflect" }); console.log(result2); // true
調用Object.defineProperty()時傳入target,返回值是target;調用Reflect.defineProperty()時傳入target,返回值是true,表示操作成功。由於defineProperty代理陷阱需要返回一個布爾值,因此必要時最好用Reflect.defineProperty()來實現預設行為
調用Object.getOwnPropertyDescriptor()方法時傳入原始值作為第一個參數,內部將這個值強制轉換為一個對象;另一方面,若調用Reflect.getOwnPropertyDescriptor()方法時傳入原始值作為第一個參數,則拋出一個錯誤
let descriptor1 = Object.getOwnPropertyDescriptor(2, "name"); console.log(descriptor1); // undefined // 拋出錯誤 let descriptor2 = Reflect.getOwnPropertyDescriptor(2, "name");
由於Object.getOwnPropertyDescriptor()方法將數值2強制轉換為一個不含name屬性的對象,因此它返回undefined,這是當對象中沒有指定的name屬性時的標準行為。然而當調用Reflect.getOwnPropertyDescriptor()時立即拋出一個錯誤,因為該方法不接受原始值作為第一個參數
【ownKeys陷阱】
ownKeys代理陷阱可以攔截內部方法[[OwnPropertyKeys]],我們通過返回個數組的值可以覆寫其行為。這個數組被用於Object.keys()、Object.getOwnPropertyNames()、Object.getOwnPropertySymbols()和Object.assign()4個方法,Object.assign()方法用數組來確定需要複製的屬性
ownKeys陷阱通過Reflect.ownKeys()方法實現預設的行為,返回的數組中包含所有自有屬性的鍵名,字元串類型和Symbol類型的都包含在內。Object.getOwnPropertyNames()方法和Object.keys()方法返回的結果將Symbol類型的屬性名排除在外,Object.getOwnPropertySymbols()方法返回的結果將字元串類型的屬性名排除在外。Object.assign()方法支持字元串和Symbol兩種類型
ownKeys陷阱唯一接受的參數是操作的目標,返回值必須是一個數組或類數組對象,否則就拋出錯誤。當調用Object.keys()、Object.getOwnPropertyNames()、Object.getOwnPropertySymbols()或Object.assign()方法時,可以用ownKeys陷阱來過濾掉不想使用的屬性鍵。假設不想引入任何以下劃線字元(在JS中下劃線符號表示欄位是私有的)開頭的屬性名稱,則可以用ownKeys陷阱過濾掉那些鍵
let proxy = new Proxy({}, { ownKeys(trapTarget) { return Reflect.ownKeys(trapTarget).filter(key => { return typeof key !== "string" || key[0] !== "_"; }); } }); let nameSymbol = Symbol("name"); proxy.name = "proxy"; proxy._name = "private"; proxy[nameSymbol] = "symbol"; let names = Object.getOwnPropertyNames(proxy), keys = Object.keys(proxy); symbols = Object.getOwnPropertySymbols(proxy); console.log(names.length); // 1 console.log(names[0]); // "name" console.log(keys.length); // 1 console.log(keys[0]); // "name" console.log(symbols.length); // 1 console.log(symbols[0]); // "Symbol(name)"
這個示例使用了一個ownKeys陷阱,它首先調用Reflect.ownKeys()獲取目標的預設鍵列表;接下來,用filter()過濾掉以下劃線字元開始的字元串。然後,將3個屬性添加到proxy對象:name、_name和nameSymbol。調用Object.getOwnPropertyNames()和Object.Keys()時傳入proxy, 只返回name屬性;同樣,調用Object.getOwnPropertySymbols()時傳入proxy,只返回nameSymbol。由於_name屬性被過濾掉了,因此它不出現在這兩次結果中
儘管ownKeys代理陷阱可以修改一小部分操作返回的鍵,但不影響更常用的操作,例如for-of迴圈和Object.keys()方法,這些不能使用代理來更改。ownKeys陷阱也會影響for-in迴圈,當確定迴圈內部使用的鍵時會調用陷阱
【函數代理中的apply和construct陷阱】
所有代理陷阱中,只有apply和construct的代理目標是一個函數。函數有兩個內部方法[[Call]]和[[Construct]],apply陷阱和construct陷阱可以覆寫這些內部方法。若使用new操作符調用函數,則執行[[Construct]]方法;若不用,則執行[[Construct]方法,此時會執行apply陷阱,它和Reflect.apply()都接受以下參數
trapTaqget 被執行的函數(代理的目標)
thisArg 函數被調用時內部this的值
argumentsList 傳遞給函數的參數數組
當使用new調用函數時調用的construct陷阱接受以下參數
trapTarget 被執行的函數(代理的目標)
argumentsList 傳遞給函數的參數數組
Reflect.construct()方法也接受這兩個參數,其還有一個可選的第三個參數newTarget。若給定這個參數,則該參數用於指定函數內部new.target的值
有了apply和construct陷阱,可以完全控制任何代理目標函數的行為
let target = function() { return 42 }, proxy = new Proxy(target, { apply: function(trapTarget, thisArg, argumentList) { return Reflect.apply(trapTarget, thisArg, argumentList); }, construct: function(trapTarget, argumentList) { return Reflect.construct(trapTarget, argumentList); } }); // 使用了函數的代理,其目標對象會被視為函數 console.log(typeof proxy); // "function" console.log(proxy()); // 42 var instance = new proxy(); console.log(instance instanceof proxy); // true console.log(instance instanceof target); // true
在這裡,有一個返回數字42的函數,該函數的代理分別使用apply陷阱和construct陷阱來將那些行為委托給Reflect.apply()方法和Reflect.construct()方法。最終結果是代理函數與目標函數完全相同,包括在使用typeof時將自己標識為函數。不用new調用代理時返回42,用new調用時創建一個instance對象,它同時是代理和目標的實例,因為instanceof通過原型鏈來確定此信息,而原型鏈查找不受代理影響,這也就是代理和目標好像有相同原型的原因
驗證函數參數
apply陷阱和construct陷阱增加了一些可能改變函數執行方式的可能性,例如,假設驗證所有參數都屬於特定類型,則可以在apply陷阱中檢查參數
// 將所有參數相加 function sum(...values) { return values.reduce((previous, current) => previous + current, 0); } let sumProxy = new Proxy(sum, { apply: function(trapTarget, thisArg, argumentList) { argumentList.forEach((arg) => { if (typeof arg !== "number") { throw new TypeError("All arguments must be numbers."); } }); return Reflect.apply(trapTarget, thisArg, argumentList); }, construct: function(trapTarget, argumentList) { throw new TypeError("This function can't be called with new."); } }); console.log(sumProxy(1, 2, 3, 4)); // 10 // 拋出錯誤 console.log(sumProxy(1, "2", 3, 4)); // 同樣拋出錯誤 let result = new sumProxy();
此示例使用apply陷阱來確保所有參數都是數字,sum()函數將所有傳入的參數相加。如果傳入非數字值,函數仍將嘗試操作,可能導致意外結果發生。通過在sumProxy()代理中封裝sum(),這段代碼攔截了函數調用,並確保每個參數在被調用前一定是數字。為了安全起見,代碼還使用construct陷阱來確保函數不會被new調用
還可以執行相反的操作,確保必須用new來調用函數並驗證其參數為數字
function Numbers(...values) { this.values = values; } let NumbersProxy = new Proxy(Numbers, { apply: function(trapTarget, thisArg, argumentList) { throw new TypeError("This function must be called with new."); }, construct: function(trapTarget, argumentList) { argumentList.forEach((arg) => { if (typeof arg !== "number") { throw new TypeError("All arguments must be numbers."); } }); return Reflect.construct(trapTarget, argumentList); } }); let instance = new NumbersProxy(1, 2, 3, 4); console.log(instance.values); // [1,2,3,4] // 拋出錯誤 NumbersProxy(1, 2, 3, 4);
在這個示例中,apply陷阱拋出一個錯誤,而construct陷阱使用Reflect.construct()方法來驗證輸入並返回一個新實例。當然,也可以不藉助代理而用new.target來完成相同的事情
不用new調用構造函數
new.target元屬性是用new調用函數時對該函數的引用,所以可以通過檢查new.target的值來確定函數是否是通過new來調用的
function Numbers(...values) { if (typeof new.target === "undefined") { throw new TypeError("This function must be called with new."); } this.values = values; } let instance = new Numbers(1, 2, 3, 4); console.log(instance.values); // [1,2,3,4] // 拋出錯誤 Numbers(1, 2, 3, 4);
在這段代碼中,不用new調用Numbers()會拋出一個錯誤。如果目標是防止用new調用函數,則這樣編寫代碼比使用代理簡單得多。但有時不能控制要修改行為的函數,在這種情況下,使用代理才有意義
假設Numbers()函數定義在無法修改的代碼中,知道代碼依賴new.target,希望函數避免檢查卻仍想調用函數。在這種情況下,用new調用時的行為已被設定,所以只能使用apply陷阱
function Numbers(...values) { if (typeof new.target === "undefined") { throw new TypeError("This function must be called with new."); } this.values = values; } let NumbersProxy = new Proxy(Numbers, { apply: function(trapTarget, thisArg, argumentsList) { return Reflect.construct(trapTarget, argumentsList); } }); let instance = NumbersProxy(1, 2, 3, 4); console.log(instance.values); // [1,2,3,4]
apply陷阱用傳入的參數調用Reflect.construct(),就可以讓Numbersproxy()函數無須使用new就能實現用new調用Numbers()的行為。Numbers()內部的new.target等於Numbers(),所以不會有錯誤拋出。儘管這個修改new.target的示例非常簡單,但這樣做顯得更加直接
覆寫抽象基類構造函數
進一步修改new.target,可以將第三個參數指定為Reflect.construct()作為賦值給new.target的特定值。這項技術在函數根據已知值檢查new.target時很有用,例如創建抽象基類構造函數。在一個抽象基類構造函數中,new.target理應不同於類的構造函數,就像在這個示例中
class AbstractNumbers { constructor(...values) { if (new.target === AbstractNumbers) { throw new TypeError("This function must be inherited from."); } this.values = values; } } class Numbers extends AbstractNumbers {} let instance = new Numbers(1, 2, 3, 4); console.log(instance.values); // [1,2,3,4] // 拋出錯誤 new AbstractNumbers(1, 2, 3, 4);
當調用new AbstractNumbers()時,new.Target等於AbstractNumbers並拋出一個錯誤。調用new Numbers()仍然有效,因為new.target等於Numbers。可以手動用代理給new.target賦值來繞過構造函數限制
class AbstractNumbers { constructor(...values) { if (new.target === AbstractNumbers) { throw new TypeError("This function must be inherited from."); } this.values = values; } } let AbstractNumbersProxy = new Proxy(AbstractNumbers, { construct: function(trapTarget, argumentList) { return Reflect.construct(trapTarget, argumentList, function() {}); } }); let instance = new AbstractNumbersProxy(1, 2, 3, 4); console.log(instance.values); // [1,2,3,4]
AbstractNumbersProxy使用construct陷阱來攔截對new AbstractNumbersProxy()方法的調用。然後傳入陷阱的參數來調用Reflect.construct()方法,並添加一個空函數作為第三個參數。這個空函數被用作構造函數內部new.target的值。由於new.target不等於AbstractNumbers,因此不會拋出錯誤,構造函數可以完全執行
可調用的類構造函數
必須用new來調用類構造函數,因為類構造函數的內部方法[[Call]]被指定來拋出一個錯誤。但是代理可以攔截對[[Call]]方法的調用,這意味著可以通過使用代理來有效地創建可調用類構造函數。例如,如果希望類構造函數不用new就可以運行,那麼可以使用apply陷阱來創建一個新實例
class Person { constructor(name) { this.name = name; } } let PersonProxy = new Proxy(Person, { apply: function(trapTarget, thisArg, argumentList) { return new trapTarget(...argumentList); } }); let me = PersonProxy("huochai"); console.log(me.name); // "huochai" console.log(me instanceof Person); // true console.log(me instanceof PersonProxy); // true
PersonProxy對象是Person類構造函數的代理,類構造函數是函數,所以當它們被用於代理時就像函數一樣。apply陷阱覆寫預設行為並返回trapTarget的新實例,該實例與pepson相等。用展開運算符將argumentList傳遞給trapTarget來分別傳遞每個參數。不使用new調用PersonProxy()可以返回一個person的實例,如果嘗試不使用new調用person(),則構造函數將拋出一個錯誤。創建可調用類構造函數只能通過代理來進行
可撤銷代理
通常,在創建代理後,代理不能脫離其目標。但是可能存在希望撤銷代理的情況,然後代理便失去效力。無論是出於安全目的通過API提供一個對象,還是在任意時間點切斷訪問,撤銷代理都非常有用
可以使用proxy.revocable()方法創建可撤銷的代理,該方法採用與Proxy構造函數相同的參數:目標對象和代理處理程式,返回值是具有以下屬性的對象
proxy 可被撤銷的代理對象
revoke 撤銷代理要調用的函數
當調用revoke()函數時,不能通過proxy執行進一步的操作。任何與代理對象交互的嘗試都會觸發代理陷阱拋出錯誤
let target = { name: "target" }; let { proxy, revoke } = Proxy.revocable(target, {}); console.log(proxy.name); // "target



