認識less和webstrom的less配置 今天完成的事情: 首先第一件事情是,整理一下常用的顏色攝取 #F1F1F1 google的設置頁面的body的背景顏色 #FFF 為google的內容塊的背景顏色 另外就是學習test11中提到的less 一。跳出less和sass的戰鬥。網上一大堆的互 ...
認識less和webstrom的less配置
今天完成的事情:
首先第一件事情是,整理一下常用的顏色攝取
#F1F1F1 google的設置頁面的body的背景顏色
#FFF 為google的內容塊的背景顏色
另外就是學習test11中提到的less

一。跳出less和sass的戰鬥。網上一大堆的互相撕逼,看來各有春秋啊!但是對我這菜鳥的人說,我不管它們的得失。我只管知道預處理是一個好主意,管它是那種。
都是為了偷懶,不就是要讓css更加自能化嗎!
在知乎上有位“海皮飛”的博主提出瞭如下場景。
1. 要做各種內核都相容的圓角效果,這個CSS效果是有固定模版的,那每個用到圓角的地方都複製一遍同樣的代碼的話,那如果圓角有一天都要改得更加圓一些怎麼辦?這個時候是不是可以把這些模版封裝起來會比較好?
2. 網站每個地方都要用同一種紅色怎麼辦? 是要`#E7253D...#E7253D...#E7253D...#E7253D`,還是要`$red: #E7253D; $red...$red...$red`
作者:海皮飛
一位實際開發的博主給出的看法是less可以方便模塊化和調用。
但是就算不用看,也知道要編譯,那麼對一個項目來說是增加額外的花銷。
正題:
怎麼使用less開發呢?
客戶端運行Less分為兩種情況:
第一種方式是直接在html頁面引用.less文件,然後藉助less.js去編譯less文件動態生成css樣式而存在於當前頁面,這種方式適用於開發模式。
第二種方式是我們首先寫好.less文件的語法,然後藉助工具生成對應的.css文件,然後客戶端直接引用.css文件即可。比如我們常用的bootstrap.css就是通過工具編譯而成,這種方式更適合運行環境。



截圖出自知乎
一。開發模式下使用Less
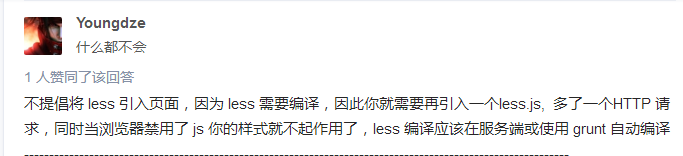
還真多人不提倡引入js文件。
不過也要說一下
1.搭建less環境
引入腳本less.js.
<link rel="stylesheet/less" type="text/css" href="less/styles.less">
<script src="js/less.js" type="text/javascript"></script>
ps:第一行的意思是:less樣式文件
第二行的意思是:引入處理器,實現瀏覽器將less預編譯為css樣式。
這可是在less開源地址下載less.js文件引入的。
可以直接在CDN方式引入less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
在網文中還有這種代碼實現自動刷新功能。
更有效的方式是通過如下代碼監測less樣式,自動編譯為css樣式,從而減少我們修改less代碼後需按F5後才看到實際效果的繁瑣步驟。
<script>less = { env: 'development'};</script> <script src="js/less.js"></script> <script>less.watch();</script>
也有人說明在引用less.js之前,需要一個less變數,聲明編譯less的環境參數,所以最終所有引用文件如下:
<link rel="stylesheet/less" type="text/css" href="~/Content/less.less" /> <script type="text/javascript"> less = { env: "development", async: false, fileAsync: false, poll: 1000, functions: {}, dumpLineNumbers: "comments", relativeUrls: false, rootpath: ":/a.com/" }; </script> <script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
二。運行環境下使用Less
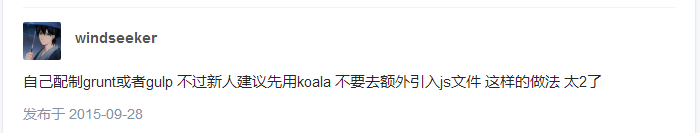
上圖評論中都在介紹軟體Koala。但是我是使用webstrom來敲代碼的。那麼可否通過配置webstrom來實現less生成對應css文件呢?
Windows10 x64 系統下安裝 Nodejs 併在 WebStorm 2017.1 下搭建編譯 LESS 環境
1、 打開Nodejs官網http://www.nodejs.org/,點“DOWNLOADS”
2、 下載好後,雙擊“node-v6.11.2-x64.msi”,預設安裝路徑為:C:\Program Files\nodejs。而我的是F:\Program Files (x86)\nodejs
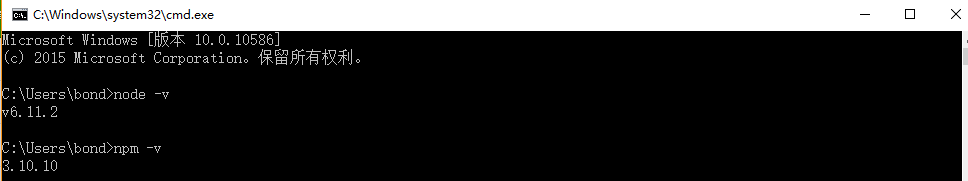
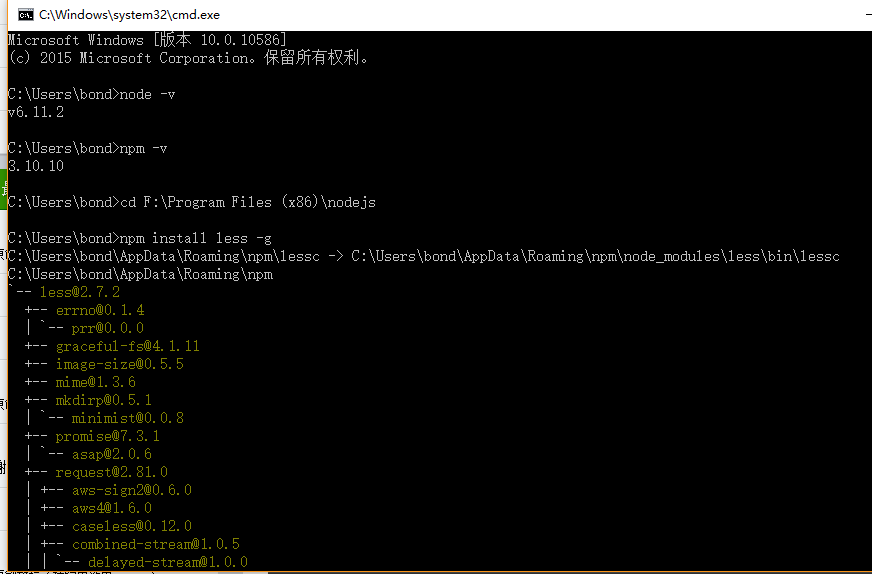
3、 “開始”-->cmd,打開cmd程式,輸入“node -v”,出現” v6.11.2”; 輸入“npm -v”,出現” 3.10.10”,說明Nodejs和npm都已安裝成功。

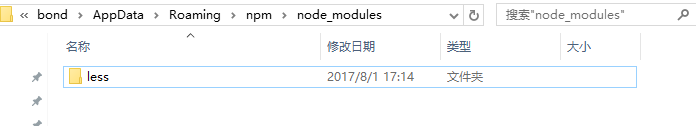
4、“開始”-->cmd,打開cmd程式,輸入“cd F:\Program Files (x86)\nodejs”,進入nodejs安裝目錄。輸入npm install less -g 回車,安裝less組件。稍等片刻,完成後,你會發現C:\Users\bond\AppData\Roaming\npm\node_modules 目錄下有less組件。


至此Windows7 x64系統下安裝Nodejs及配置less組件已基本完成,接下來我們配置WebStorm 2017.1,使其能將less文件編譯成css文件。

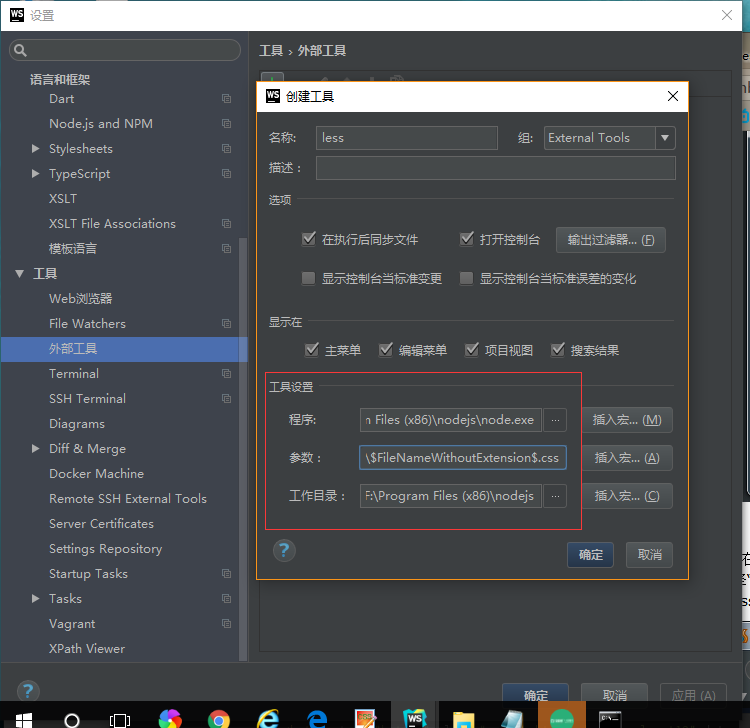
6、File-->Settings,打開設置選項。找到“External Tools”擴展工具設置項,點開右側的“+”,在Name欄輸入“LESS”,“Tool settings”分別輸入如下:
F:\Program Files (x86)\nodejs\node.exe
C:\Users\bond\AppData\Roaming\npm\node_modules\less\bin\lessc $FilePath$ $FileDir$\$FileNameWithoutExtension$.css
F:\Program Files (x86)\nodejs
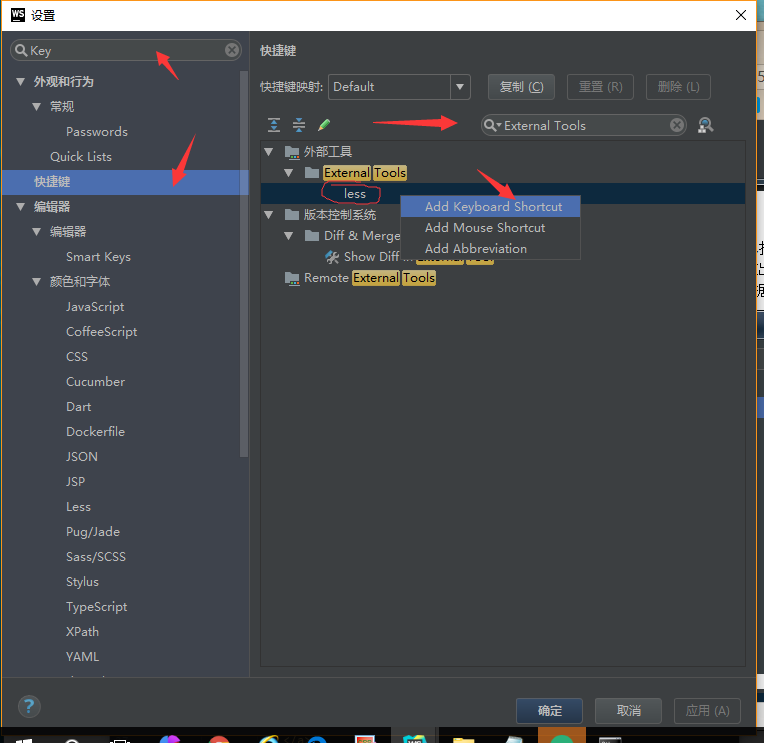
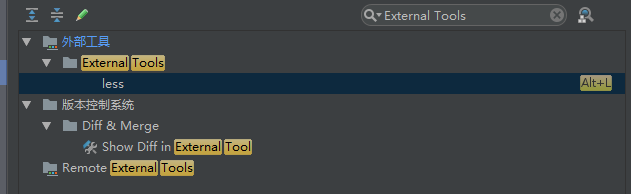
7、在Settings 面板頂端輸入“key”,找到快捷鍵設置項“Keymap”,在右側找到“External Tools”點開,點選“LESS”並單擊右鍵,選擇“Add Keyboard Shortcut”,在出現其面板的“First Stroke”處同時按下“Alt+L”鍵,這樣就將“Alt+L”設置為將less文件編譯成css文件的快捷鍵。



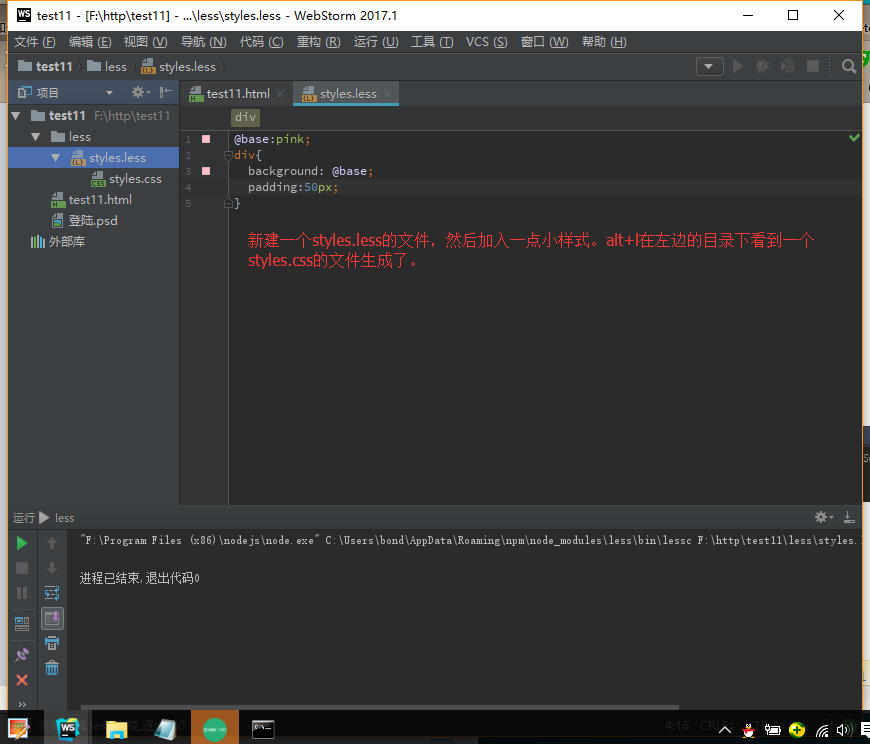
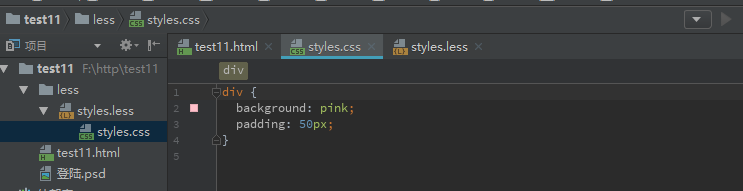
最終,生成的css樣式,如下:

至此已成功將less文件編譯成css文件。
2.認識less的四大特性
LESS 擁有四大特性:變數variables、混入mixins、嵌套、函數operations。
變數variables它官方的意思是允許像函數那樣定義常量值,然後調用到其他地方。
它可以只是用@首碼定義常量,調用。也可以用@首碼定義已經定義變數的@首碼。隨便也插入sass的知識。
對於sass的變數是以$首碼定義常量的,同時也跟less一樣可以定義變數的變數。
如:
@base0:20px; @base1:@base0+40px; @global-color:blue; header{ background:@global-color; padding:@base1; }
而生成的css樣式是這樣的:
header { background: blue; padding: 60px; }
其實我認為變數功能上實際是可以代替原生css的base樣式表的基礎樣式功能。
其二就是升華為可以計算和迴圈的語法。使其真正意義上的向編程語言靠攏。可變性和可迴圈性增強。暫時理解是這樣。
再來一個深加工
@base0:20px; @base1:@base0+40px; @global-color:blue; .bor-radius (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; -moz-border-radius: @radius; } header{ background:@global-color; padding:@base1; .bor-radius(30px); } #div1{ background:pink; .bor-radius; }
生成的css是這樣的
header { background: blue; padding: 60px; border-radius: 30px; -webkit-border-radius: 30px; -moz-border-radius: 30px; } #div1 { background: pink; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; }

暫時很好理解。我是將它當excel里的函數來理解的。
前面的例子總結一下是,用到了變數計算+變數混合(混合可以將一個定義好的class A輕鬆的引入到另一個class B中,從而簡單實現class B繼承class A中的所有屬性。)
再來研究一下嵌套規則
#div1{ background:pink; .bor-radius; h1{ font-size:26px; } span{ font-size:12px; a{ text-decoration:none; &:hover{color:yellow; } } } }
它亂結構了,這個就調整了。以下沒時間一個一個的調哦。
他的css生成是這樣的。
#div1 h1 { font-size: 26px; } #div1 span { font-size: 12px; } #div1 span a { text-decoration: none; } #div1 span a:hover { color: yellow; }
當然要放上html里的代碼才容易理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="less/styles.css">
</head>
<body>
<header>
<div id="div1">
<h1>sb</h1>
<span><a href="#">666</a></span>
</div>
</header>
</body>
</html>
這麼說吧,less給我的感覺是,使用{}括弧像編程語言這樣嵌套子元素。而css是固有的通過>或者空格“ ”來說明下方是其子元素。而使用less還可以明確的知道他們之間的關係。
還有要說一下的是,有個變數作用域這種說法,其實就是變數可以重覆賦值。
不知道看官,有沒有註意到一個問題,就是我在.bor-radius中的代碼
.bor-radius (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; -moz-border-radius: @radius; }
我覺得這裡也是使用預處理的原因之一吧!直接省掉很多瀏覽器相容的語句。
哦,雖然12點多了,但是還要說一下的是如何調用多個less文件!
網上也給出了方法,就是import
比如A.less裡面定義了一個變數@aaa:red,而B.less文件裡面也需要使用@aaa這個變數,那麼
A.less內容如下:
@aaa:red;
B.less內容如下:
@import 'A.less'; div{ color:@aaa; }
然後再html頁面引入B.less文件,編譯最終可以得到如下結果
div{ color:@aaa; }
往大說,就是當多個less在一個總less里通過import引入,然後再html里調用總less,就可以調用所有的less了。
也差不多是這些了。
明天計劃的事情:
繼續熟悉less預編譯和認識一下sass,並瞭解他們語法的區別。同時要把大娃師兄指出的兩點test9里的問題解決掉。而且師兄也給了些提示。明天要學習一下偽類focus和flex佈局的負影響
這能很好的讓我縮短時間。感謝我遇上了這個學習的機構。



