移動端橫向商品瀏覽、橫向滑動廣告位(CSS實現) 在手機上逛一些電商網站或者其他相同類型的網站時,會遇到橫向滑動的商品。如京東、淘寶等電商網站下。我們知道,這一般情況下為某個元素設置 做到,表示橫向或者豎向依據內容的多少自動出現滾動條。但是,在頁面中間出現橫向滾動條是十分不好看的.. 在不使用任何插 ...
移動端橫向商品瀏覽、橫向滑動廣告位(CSS實現)
在手機上逛一些電商網站或者其他相同類型的網站時,會遇到橫向滑動的商品。如京東、淘寶等電商網站下。我們知道,這一般情況下為某個元素設置overflow: auto做到,表示橫向或者豎向依據內容的多少自動出現滾動條。但是,在頁面中間出現橫向滾動條是十分不好看的..

在不使用任何插件的情況下,可以使用原生CSS的方法來解決這個問題。
-webkit-scrollbar
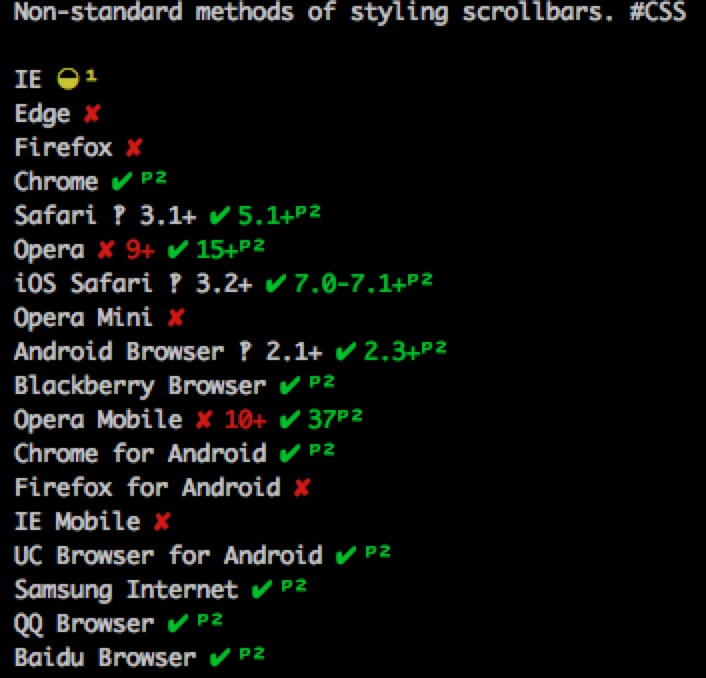
移動端webkit內核的瀏覽器可以使用自定義滾動條的偽對象選擇器::-webkit-scrllbar。這同::after, ::before差不多。但是-webkit-scrollbar存在瀏覽器相容性問題。

有興趣的可以看看以下兩篇文章,看看對其的介紹
使用方法: .selector::-webkit-scrollbar { display: none }
overflow-x
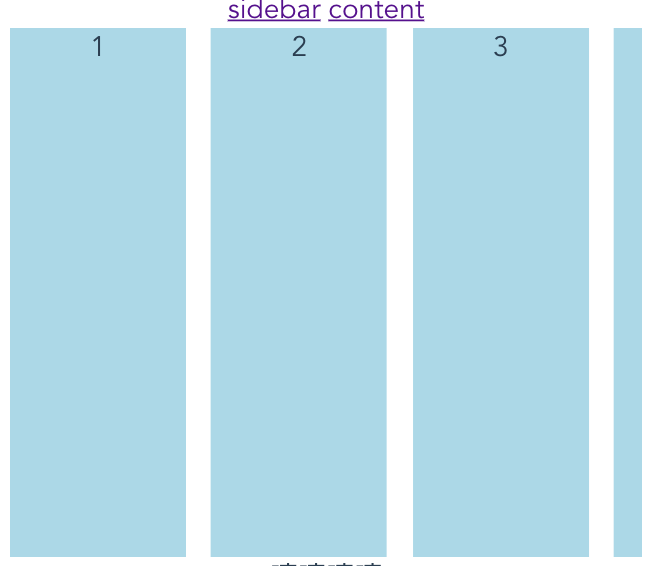
當然,同樣使用overflow方法來解決,但是需要一點小技巧。思路如下。
- 父元素設置
overflow:hidden屬性,可以設置高度,也可以不設置高度,具體還是要看具體實現的場景。這裡需要明白的一點是,在沒有overflow: hidden屬性下,當子元素的高度超過父元素的高度時,父元素的高度會被子元素撐高;在設置了overflow: hidden屬性的情況下,當子元素的高度超過父元素的高度時,超過的部分會被剪裁掉。如果有不理解的,就再多讀幾次..因為此方法就是利用這個原理 - 子元素設置高度,並且高度要大於父元素的高度。同時設置
overflow-x: auto; white-space: nowrap;也就是說,需要設置三個屬性:
height: 110% (大於父元素的高度,百分比是基於父元素的高度設置的)
overflow-x: auto (橫線滑動的廣告)
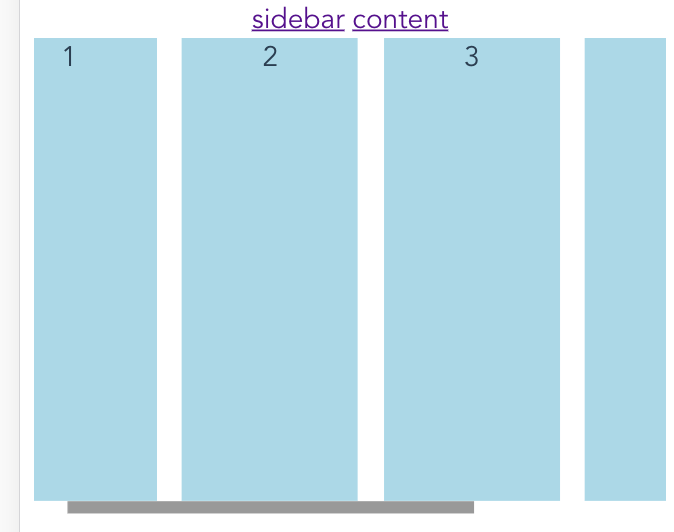
white-space: nowrap; (不換行)上面我們說到,父元素設置的overflow屬性會把超過的部分剪裁掉。而在子元素中,由於實際內容的寬度是大於移動設備的寬度的,因此此時必須產生橫向滾動條。由於子元素的高度大於父元素的高度,超過父元素的高度的內容被剪裁。因此,子元素的滾動條就被剪裁掉了。同時也不會影響其他內容的顯示。IE9及以上的瀏覽器都支持。
使用這種原生CSS的方式而不引入插件的好處在於CSS文件大小變小了,用戶體驗也好了。具體如下。
html
<div class="outer">
<div class="inner">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
</div>
</div>
css
.outer {
height: 300px; // 也可以不設置高度,讓高度自適應內容的變化
overflow: hidden;
}
.inner {
height: 110%; // 高度實際為 300 * 110% = 330px
overflow-x: auto;
white-space: nowrap;
.content {
display: inline-block;
width: 100px;
height: 100%;
background-color: lightblue;
margin-right: 10px;
&:last-of-type {
margin-right: 0;
}
}
}