一、碎片的簡單用法(實現在一個活動中添加兩個碎片,並讓這兩個碎片平分活動空間) 1、新建一個FragmentTest項目; 新建一個左側碎片佈局left_fragment.xml,代碼如下:(只放置一個按鈕並水平居中顯示) 新建右側碎片佈局right_fragment.xml,代碼如下:(佈局背景設 ...
一、碎片的簡單用法(實現在一個活動中添加兩個碎片,並讓這兩個碎片平分活動空間)
1、新建一個FragmentTest項目;
新建一個左側碎片佈局left_fragment.xml,代碼如下:(只放置一個按鈕並水平居中顯示)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <Button 7 android:id="@+id/button" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_gravity="center_horizontal" 11 android:text="Button" 12 /> 13 </LinearLayout>
新建右側碎片佈局right_fragment.xml,代碼如下:(佈局背景設置成藍色並放置一個TextView用於顯示文本)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="@color/colorPrimaryDark"> 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_gravity="center_horizontal" 12 android:textSize="20sp" 13 android:text="This is right fragment" 14 /> 15 </LinearLayout>
2、新建一個LeftFragment類,並讓它繼承Fragment(註意這裡的Fragment使用support-v4中的),代碼如下:
1 public class LeftFragment extends Fragment{ 2 @Override 3 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ 4 View view=inflater.inflate(R.layout.left_fragment,container,false); 5 return view; 6 } 7 }
重寫了Fragment的onCreateView()方法,然後在這個方法中通過LayoutInflater的inflate()方法將剛纔定義的left_fragment佈局動態載入進來。
新建RightFragment類,同樣繼承Fragment,代碼如下:
1 public class RightFragment extends Fragment { 2 @Override 3 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ 4 View view=inflater.inflate(R.layout.right_fragment,container,false); 5 return view; 6 } 7 }
3、修改activity_main.xml中的代碼:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 <fragment 7 android:id="@+id/left_fragment" 8 android:name="com.example.administrator.fragmenttest.LeftFragment" 9 android:layout_width="0dp" 10 android:layout_height="match_parent" 11 android:layout_weight="1" 12 /> 13 <FrameLayout 14 android:id="@+id/right_layout" 15 android:layout_width="0dp" 16 android:layout_height="match_parent" 17 android:layout_weight="1" 18 > 19 </FrameLayout> 20 </LinearLayout>
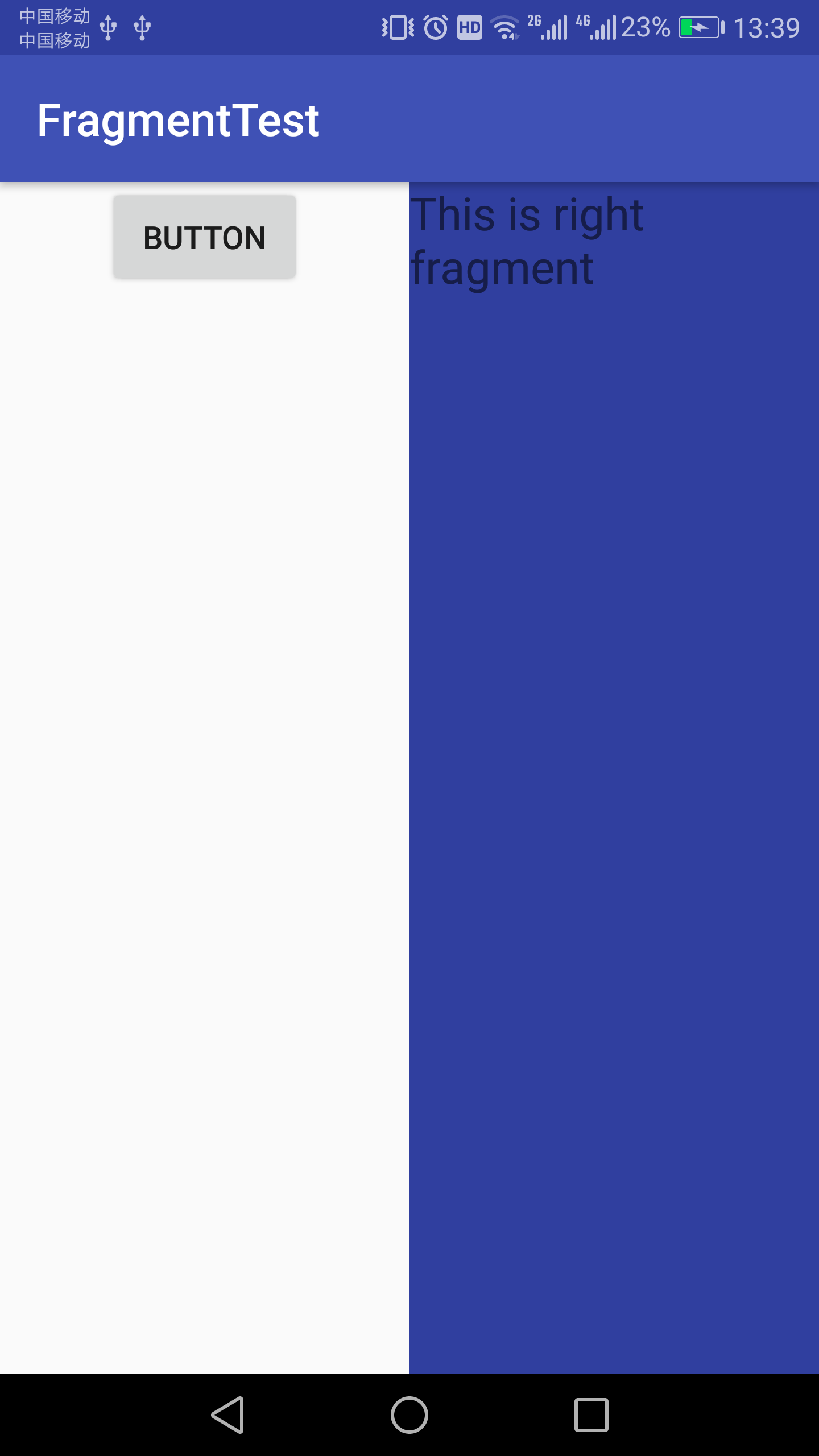
運行程式,效果如下:

二、動態添加碎片
1、在前面基礎上新建another_right_fragment.xml,代碼如下:(佈局文件和right_fragment.xml基本相同,僅修改了背景色和顯示文字)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="#ffff00" 7 > 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_gravity="center_horizontal" 12 android:textSize="20sp" 13 android:text="This is another right fragment" 14 /> 15 </LinearLayout>
2、新建AnotherRightFragment類作為另一個右側碎片,代碼如下:
1 public class AnotherRightFragment extends Fragment{ 2 @Override 3 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ 4 View view=inflater.inflate(R.layout.another_right_fragment,container,false); 5 return view; 6 } 7 }
3、修改activity_main.xml,代碼如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 <fragment 7 android:id="@+id/left_fragment" 8 android:name="com.example.administrator.fragmenttest.LeftFragment" 9 android:layout_width="0dp" 10 android:layout_height="match_parent" 11 android:layout_weight="1" 12 /> 13 <FrameLayout 14 android:id="@+id/right_layout" 15 android:layout_width="0dp" 16 android:layout_height="match_parent" 17 android:layout_weight="1" 18 > 19 </FrameLayout> 20 </LinearLayout>
4、修改MainActivity中的代碼:(在代碼中向FrameLayout里添加內容)
1 public class MainActivity extends AppCompatActivity implements View.OnClickListener{ 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 Button button=(Button)findViewById(R.id.button); 8 button.setOnClickListener(this); 9 replaceFragment(new RightFragment()); 10 } 11 12 @Override 13 public void onClick(View v){ 14 switch(v.getId()){ 15 case R.id.button: 16 replaceFragment(new AnotherRightFragment()); 17 break; 18 default: 19 break; 20 } 21 } 22 23 private void replaceFragment(Fragment fragment){ 24 FragmentManager fragmentManager=getSupportFragmentManager(); 25 FragmentTransaction transaction=fragmentManager.beginTransaction(); 26 transaction.replace(R.id.right_layout,fragment); 27 transaction.commit(); 28 } 29 }
首先給左側碎片中的按鈕註冊一個點擊事件,然後調用replaceFrameLayout()方法動態添加RightFragment這個碎片,當點擊左側碎片中的按鈕時,又會調用replaceFragment()方法將右側碎片替換成AnotherRightFragment。
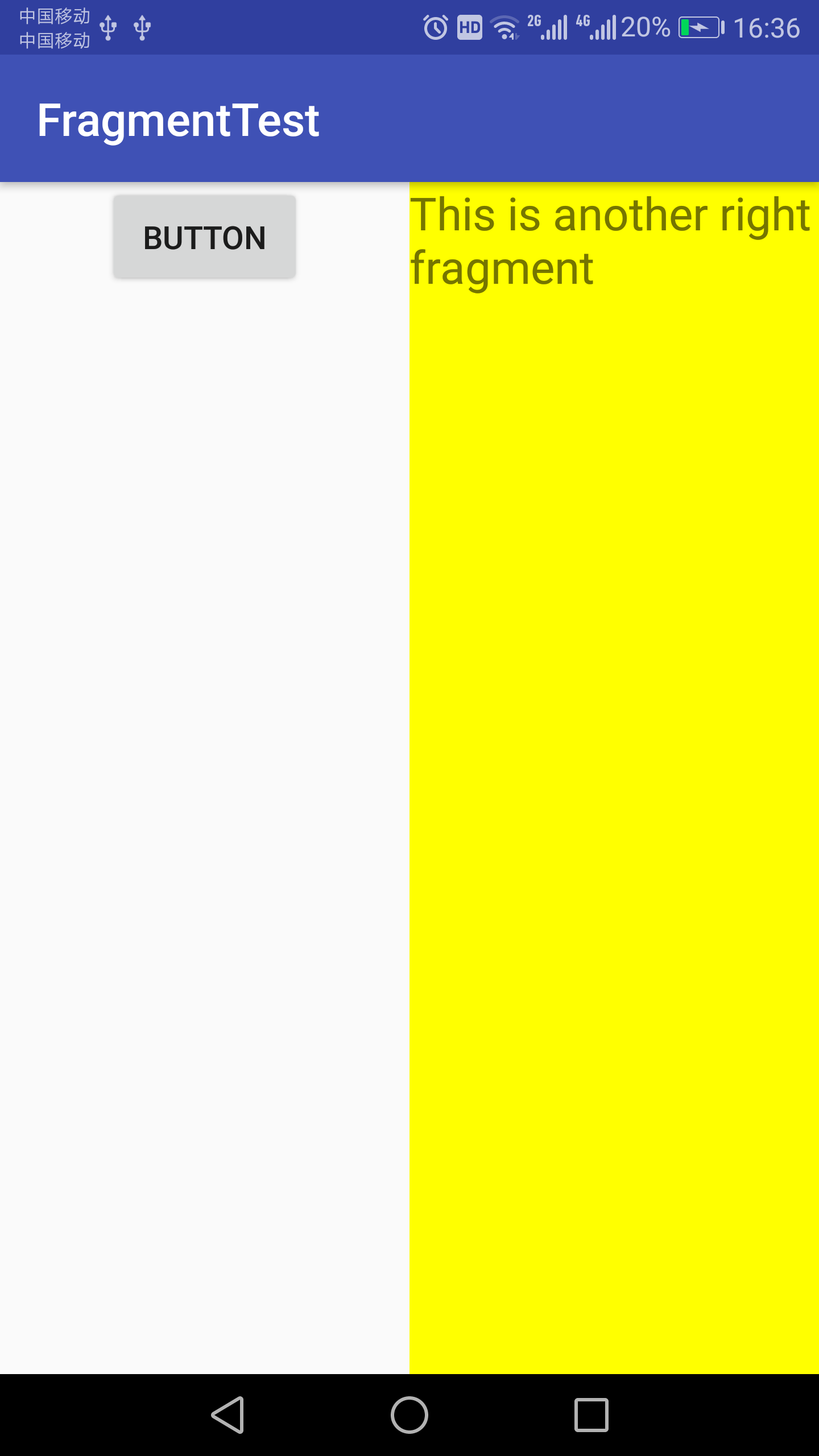
重新運行程式,可以看到和之前一樣的界面,然後點擊一下按鈕,效果如下: