最近在做信開發時,發現<input type="file" />在IOS中可以拍照或從照片圖庫選擇,而Android系統則顯示資源管理器,無拍照選項,網上查找資料,改為<input type="file" capture="camera">後,Android可顯示相機和文檔,但IOS則只有拍照選項了 ...
最近在做信開發時,發現<input type="file" />在IOS中可以拍照或從照片圖庫選擇,而Android系統則顯示資源管理器,無拍照選項,網上查找資料,改為<input type="file" capture="camera">後,Android可顯示相機和文檔,但IOS則只有拍照選項了,最後通過判斷設備類型使在IOS和Android下均可以顯示拍照和圖庫選擇,代碼如下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android終端或者uc瀏覽器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios終端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
}
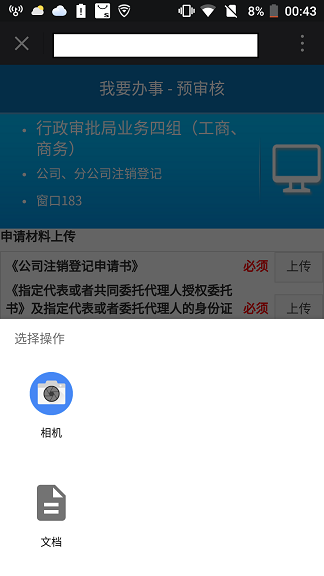
安卓效果

IOS效果




