html5提供了一個<canvas>標簽,結合javascript的canvas api介面可以用來繪製圖形和動畫。最近工作中涉及到畫圖的任務,下麵來瞭解一下canvas的基礎:canvas畫布。 1,canvas(畫布)的width和height 上面的代碼中放置了兩個canvas畫布,一副圖片, ...
html5提供了一個<canvas>標簽,結合javascript的canvas api介面可以用來繪製圖形和動畫。最近工作中涉及到畫圖的任務,下麵來瞭解一下canvas的基礎:canvas畫布。
1 <style type="text/css"> 2 body {padding: 40px 0 0 40px;} 3 #canvas1,#canvas2 {background: #ff0000; opacity: 0.1; margin: auto;} 4 </style> 5 6 <div class="wrap"> 7 <canvas id="canvas1"></canvas> 8 <canvas id="canvas2"></canvas> 9 </div> 10 <div class="wrap"> 11 <img id="img" src="../../images/blue-300x150.png" alt="圖片"> 12 </div>
1,canvas(畫布)的width和height
上面的代碼中放置了兩個canvas畫布,一副圖片,可以看到canvas標簽和img標簽一樣都是內聯元素,canvas也有width和height屬性,可以指定它的寬高,如果不指定預設為300x150。
這裡需要註意的是,如果用css樣式來指定canvas標簽的寬高,那麼canvas畫布中的圖形在渲染時進行相應的縮放(變形)以適應標簽的寬高,所以不要用css樣式來指定畫布的寬高,而是顯示的通過設置canvas的width和height來指定畫布的寬高。
2,畫布柵格和坐標空間
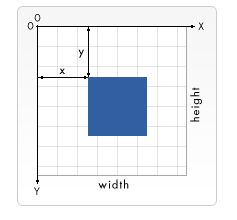
canvas預設被柵格(網格)覆蓋,一般來說(畫布沒有被壓縮或拉伸)一個網格代表canvas中的一個像素。二維的canvas畫佈有一個原點,預設的位置位於畫布的左上角:

這和數學中常用的直角坐標系略有不同,它的y軸正方向是朝下的,這同時也影響了畫布中象限角的分佈,30度位於x軸的下方而不是上方,在畫圖時需要註意。不過canvas畫布是可以旋轉的,而且原點也是可以移動的。
參考: