[1]實現原理 [2]媒體查詢 [3]基本用法 [4]列偏移 [5]列排序 [6]列嵌套 [7]複雜應用 [8]顯示隱藏 ...
前面的話
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。柵格系統沒有官方的定義,但根據網上的各種描述,可以這樣定義,以規則的網格陣列來指導和規範網頁中的版面佈局以及信息分佈。本文將詳細介紹Bootstrap柵格系統
實現原理
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份
柵格系統用於通過一系列的行(row)與列(column)的組合來創建頁面佈局,內容可以放入這些創建好的佈局中。下麵就介紹一下 Bootstrap 柵格系統的工作原理:
1、“行(row)”必須包含在 .container (固定寬度)或 .container-fluid (100% 寬度)中,以便為其賦予合適的排列(aligment)和內邊距(padding)
<div class="container"> <div class="row"></div> </div>
2、通過“行(row)”在水平方向創建一組“列(column)”
3、內容應當放置於“列(column)”內,並且,只有“列(column)”可以作為行(row)”的直接子元素
4、類似 .row 和 .col-xs-4 這種預定義的類,可以用來快速創建柵格佈局。Bootstrap 源碼中定義的 mixin 也可以用來創建語義化的佈局
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> </div>
5、通過為“列(column)”設置 padding 屬性,從而創建列與列之間的間隔(gutter)。通過為 .row 元素設置負值 margin 從而抵消掉為 .container 元素設置的 padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding
6、柵格系統中的列是通過指定1到12的值來表示其跨越的範圍。例如,三個等寬的列可以使用三個 .col-xs-4 來創建
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> </div>
7、如果一“行(row)”中包含了的“列(column)”大於 12,多餘的“列(column)”所在的元素將被作為一個整體另起一行排列
8、柵格類適用於與屏幕寬度大於或等於分界點大小的設備 , 並且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-md-* 柵格類適用於與屏幕寬度大於或等於分界點大小的設備 , 並且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-lg-* 不存在, 也影響大屏幕設備
媒體查詢
在柵格系統中,我們在 Less或Sass 文件中使用以下媒體查詢(media query)來創建關鍵的分界點閾值。
/* 小屏幕(平板,大於等於 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面顯示器,大於等於 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面顯示器,大於等於 1200px) */ @media (min-width: @screen-lg-min) { ... }
我們偶爾也會在媒體查詢代碼中包含 max-width 從而將 CSS 的影響限制在更小範圍的屏幕大小之內
@media (max-width: @screen-xs-max) { ... } @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } @media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... } @media (min-width: @screen-lg-min) { ... }
通過下表可以詳細查看 Bootstrap 的柵格系統是如何在多種屏幕設備上工作的

基本用法
網格系統用來佈局,其實就是列的組合
列組合簡單理解就是更改數字來合併列(原則:列總和數不能超12),有點類似於表格的colspan屬性
實現列組合方式非常簡單,只涉及兩個CSS兩個特性:浮動與寬度百分比
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
.col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
【流式佈局容器】
將最外面的佈局元素 .container 修改為 .container-fluid,就可以將固定寬度的柵格佈局轉換為 100% 寬度的佈局
.container-fluid { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
列偏移
使用列偏移非常簡單,只需要在列元素上添加類名“col-md-offset-*”(其中星號代表要偏移的列組合數),那麼具有這個類名的列就會向右偏移。例如,在列元素上添加“col-md-offset-4”,表示該列向右移動4個列的寬度
實現原理非常簡單,利用十二分之一(1/12)的margin-left。有多少個offset,就有多少個margin-left
.col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; }
不過有一個細節需要註意,使用”col-md-offset-*”對列進行向右偏移時,要保證列與偏移列的總數不超過12,不然會致列斷行顯示
<div class="container"> <div class="row"> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-4 col-xs-offset-4">.col-xs-4 .col-xs-offset-4</div> </div> <div class="row"> <div class="col-xs-2">.col-xs-2</div> <div class="col-xs-4 col-xs-offset-4">.col-xs-4 .col-xs-offset-4</div> <div class="col-xs-4">.col-xs-4</div> </div> </div>
列排序
列排序其實就是改變列的方向,就是改變左右浮動,並且設置浮動的距離。在Bootstrap框架的網格系統中是通過添加類名“col-md-push-*”和“col-md-pull-*” (其中星號代表移動的列組合數)。
Bootstrap僅通過設置left和right來實現定位效果
.col-md-pull-12 { right: 100%; } .col-md-pull-11 { right: 91.66666667%; } .col-md-pull-10 { right: 83.33333333%; } .col-md-pull-9 { right: 75%; } .col-md-pull-8 { right: 66.66666667%; } .col-md-pull-7 { right: 58.33333333%; } .col-md-pull-6 { right: 50%; } .col-md-pull-5 { right: 41.66666667%; } .col-md-pull-4 { right: 33.33333333%; } .col-md-pull-3 { right: 25%; } .col-md-pull-2 { right: 16.66666667%; } .col-md-pull-1 { right: 8.33333333%; } .col-md-pull-0 { right: 0; } .col-md-push-12 { left: 100%; } .col-md-push-11 { left: 91.66666667%; } .col-md-push-10 { left: 83.33333333%; } .col-md-push-9 { left: 75%; } .col-md-push-8 { left: 66.66666667%; } .col-md-push-7 { left: 58.33333333%; } .col-md-push-6 { left: 50%; } .col-md-push-5 { left: 41.66666667%; } .col-md-push-4 { left: 33.33333333%; } .col-md-push-3 { left: 25%; } .col-md-push-2 { left: 16.66666667%; } .col-md-push-1 { left: 8.33333333%; } .col-md-push-0 { left: 0; }
<div class="container"> <div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div> </div>
列嵌套
為了使用內置的柵格系統將內容再次嵌套,可以通過添加一個新的 .row 元素和一系列 .col-sm-* 元素到已經存在的 .col-sm-* 元素內。被嵌套的行(row)所包含的列(column)的個數不能超過12
<div class="container"> <div class="row"> <div class="col-xs-8"> 我的裡面嵌套了一個網格 <div class="row"> <div class="col-xs-6">col-xs-6</div> <div class="col-xs-6">col-xs-6</div> </div> </div> <div class="col-xs-4">col-xs-4</div> </div> <div class="row"> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-8"> 我的裡面嵌套了一個網格 <div class="row"> <div class="col-xs-4">col-xs-4</div> <div class="col-xs-4">col-xs-4</div> <div class="col-xs-4">col-xs-4</div> </div> </div> </div> </div>
複雜應用
在bootstrap中,.col-xs-應用於(<768px)的情況,.col-sm-應用於(≥768px and <992px)的情況,.col-md-應用於(≥992px and <1200px)的情況,.col-lg-應用於(≥1200px)的情況
而.col-xs-、.col-sm-、.col-md-、.col-lg-是可以用混合使用的
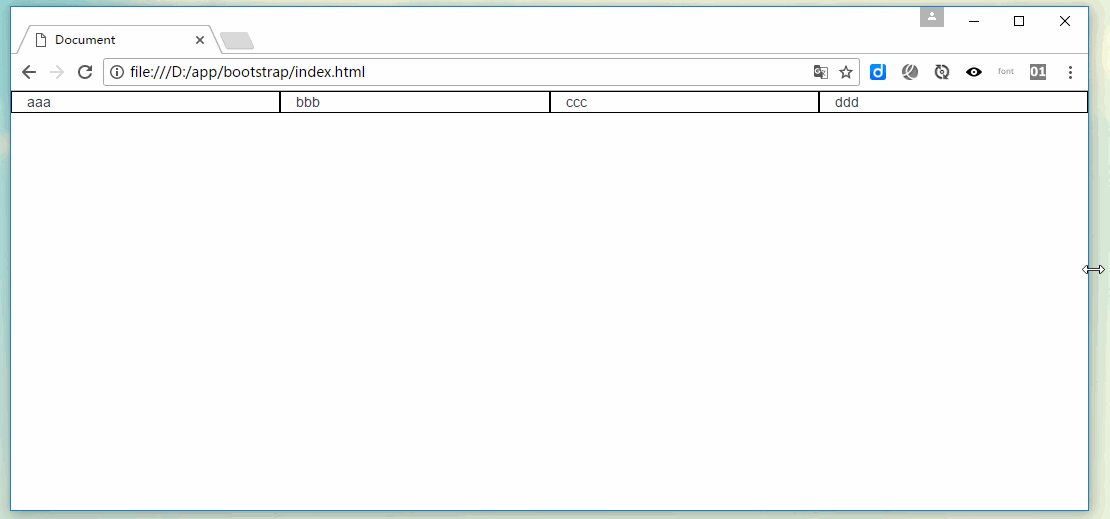
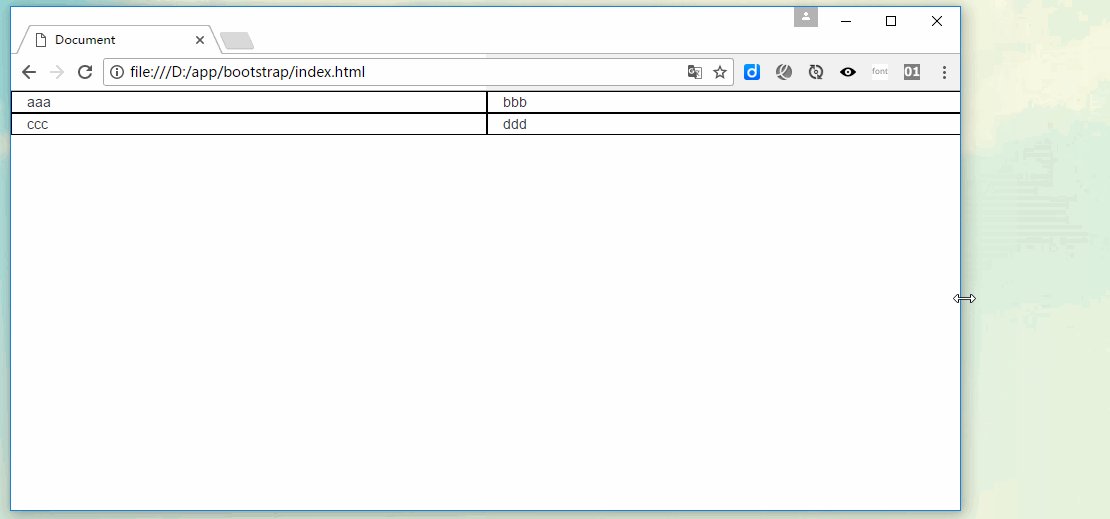
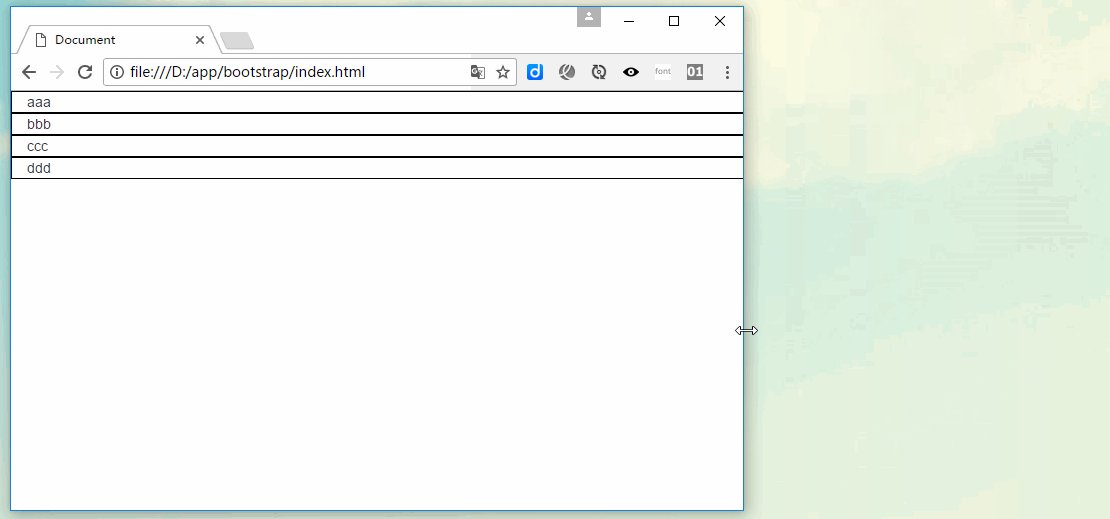
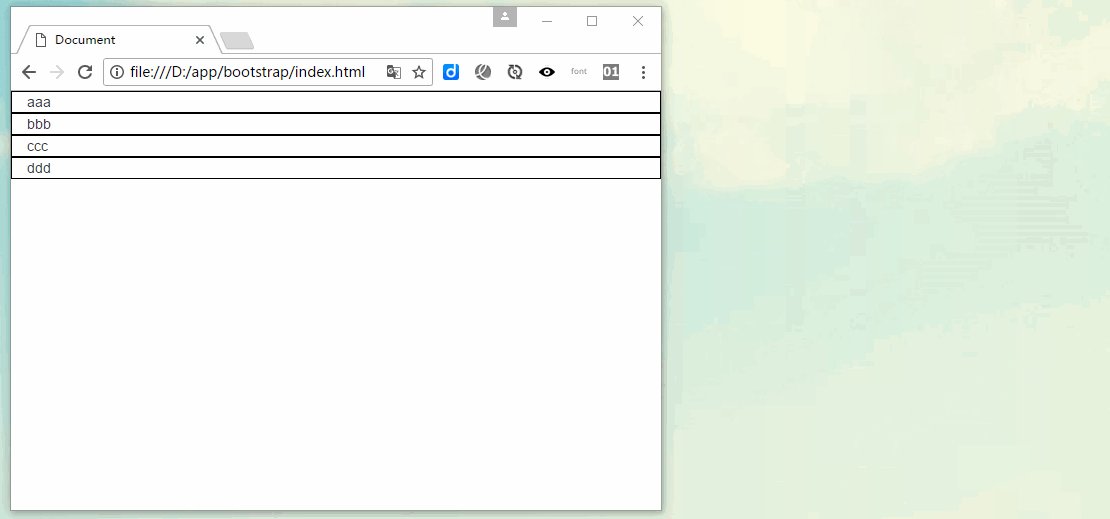
比如,要實現≥992px的時候分四列一排,(≥768px and <992px)的時候兩列一排,(<768px)的時候一列一排
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <style> .row div{border:1px solid black;} </style> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-3 col-sm-6">aaa</div> <div class="col-md-3 col-sm-6">bbb</div> <div class="col-md-3 col-sm-6">ccc</div> <div class="col-md-3 col-sm-6">ddd</div> </div> </div> </body> </html>

顯示隱藏
為了加快對移動設備友好的頁面開發工作,利用媒體查詢功能並使用下麵這些工具類可以方便的針對不同設備展示或隱藏頁面內容

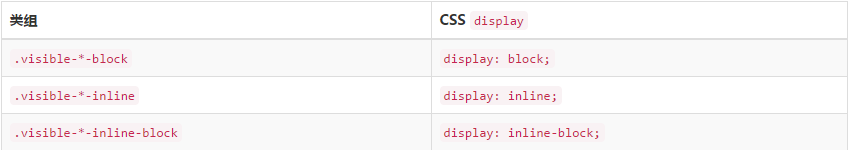
形如.visible-*-*的類針對每種屏幕大小都有三種變體,每個針對 CSS 中不同的display屬性,如下所示

因此,以超小屏幕(xs)為例,可用的 .visible-*-* 類是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block
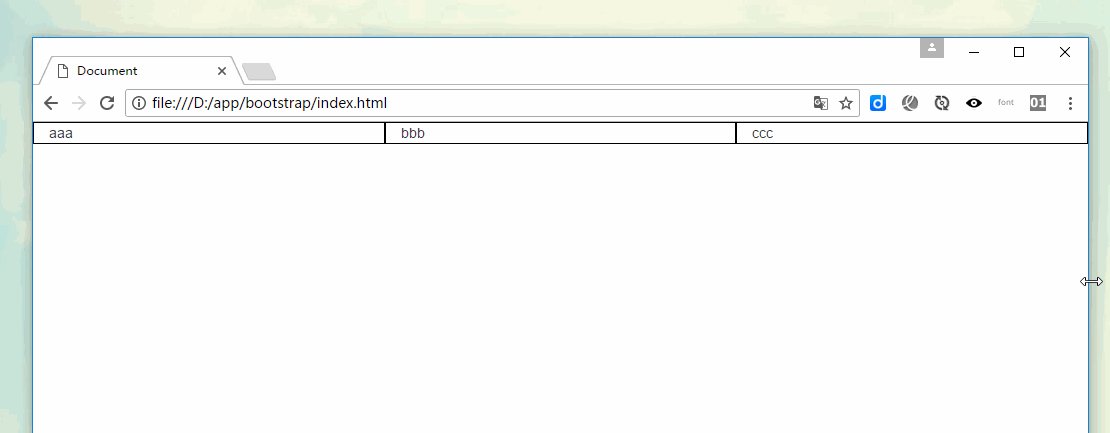
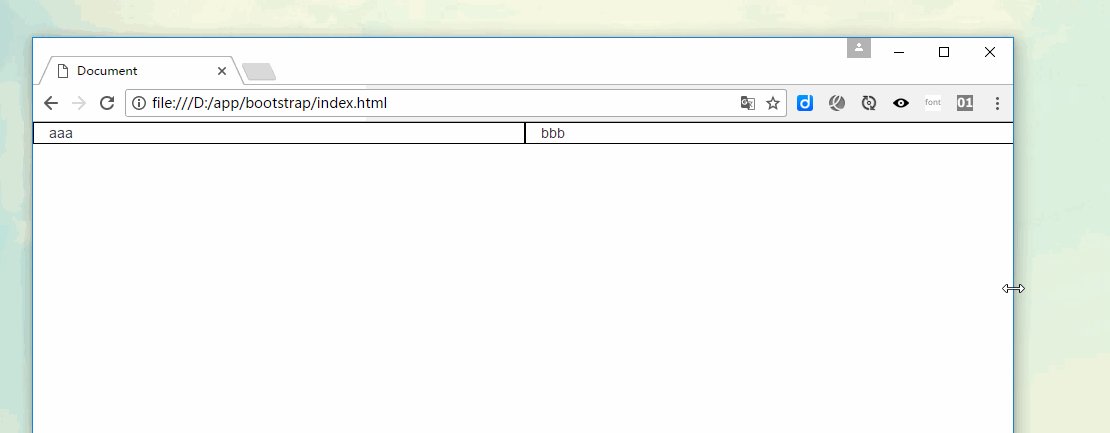
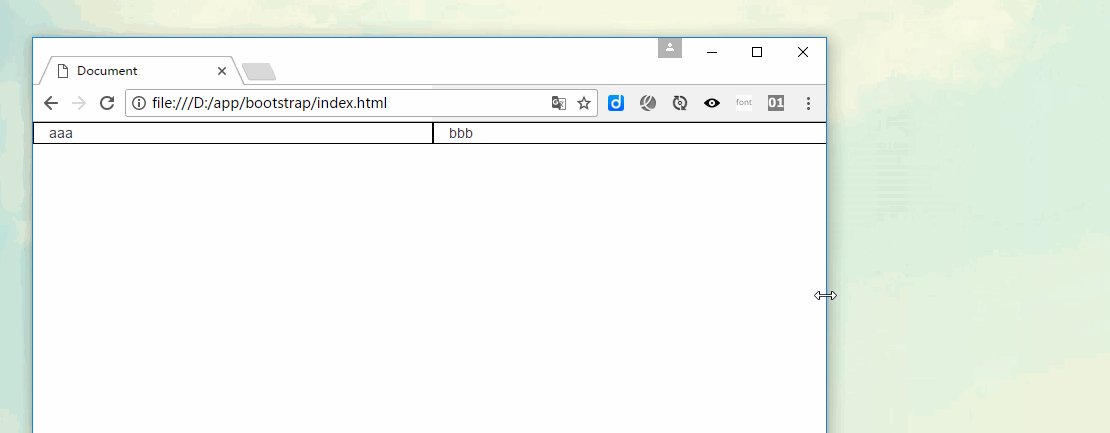
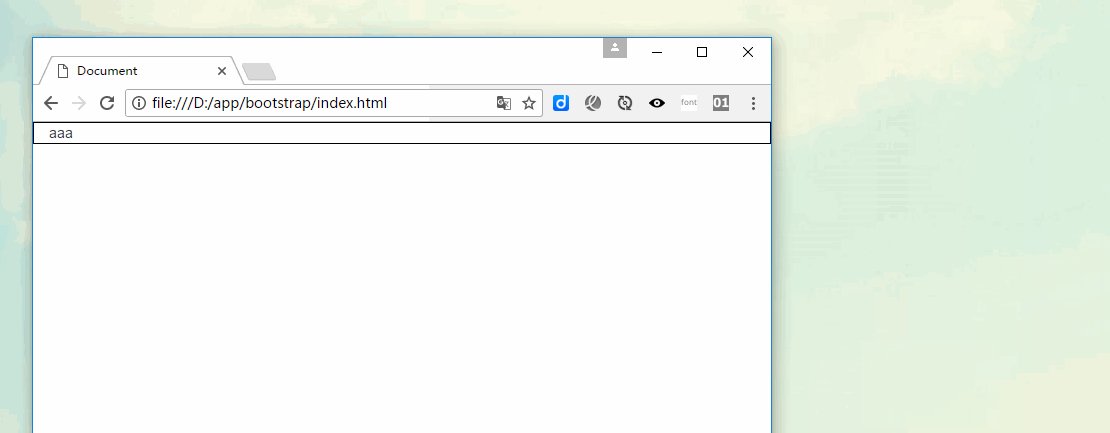
比如,要實現≥992px時存在三列,(≥768px and <992px)的時候存在兩列,(<768px)的時候只存在一列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <style> .row div{border:1px solid black;} </style> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-4 col-sm-6">aaa</div> <div class="col-md-4 col-sm-6 hidden-xs">bbb</div> <div class="col-md-4 hidden-sm hidden-xs">ccc</div> </div> </div> </body> </html>