首先介紹一下概念 devicePixelRatio其實指的是window.devicePixelRatio window.devicePixelRatio是設備上物理像素和設備獨立像素(device-independent pixels (dips))的比例。 公式表示就是:window.devic ...
首先介紹一下概念
devicePixelRatio其實指的是window.devicePixelRatio
window.devicePixelRatio是設備上物理像素和設備獨立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
好了,到了這裡有出來了兩個概念,物理像素 和 dips
物理像素,比較好理解,一個物理像素是顯示器(手機屏幕)上最小的物理顯示單元,在操作系統的調度下,每一個設備像素都有自己的顏色值和亮度值。
dips,(dip或dp或device independent pixels)指的是設備獨立像素(也叫密度無關像素),可以認為是電腦坐標系統中得一個點,這個點代表一個可以由程式使用的
虛擬像素(比如: css像素),然後由相關係統轉換為物理像素。
話說回來,dips到底有什麼用呢?
dip可以用來輔助區分視網膜設備還是非視網膜設備。
簡單解釋一下,視網膜設備指的是解析度達到300ppi這個‘神奇數字’(每英寸300個像素點)
引用張鑫旭大神的博客內容說明一下
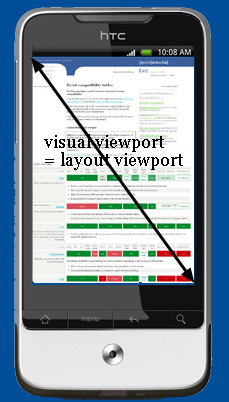
所有非視網膜屏幕的iphone在垂直的時候,寬度為320物理像素。當你使用<meta name="viewport" content="width=device-width">的時候,會設置視窗佈局寬度(不同
於視覺區域寬度,不放大顯示情況下,兩者大小一致,見下圖)為320px, 於是,頁面很自然地覆蓋在屏幕上

這樣,非視網膜屏幕的iphone上,屏幕物理像素320像素,獨立像素也是320像素,因此,window.devicePixelRatio等於1.
而對於視網膜屏幕的iphone,如iphone4s, 縱向顯示的時候,屏幕物理像素640像素。同樣,當用戶設置<meta name="viewport" content="width=device-width">的時候,其視區寬度並不是640像素,而是320像素,這是為了有更好的閱讀體驗 – 更合適的文字大小。
這樣,在視網膜屏幕的iphone上,屏幕物理像素640像素,獨立像素還是320像素,因此,window.devicePixelRatio等於2。
這也就解釋了為什麼移動端的設計稿大小要乘以2?
因為很多設計師的移動設計稿是基於iphone6做出來的,大家都知道iphone6的dpr=2(從iphone4開始就是2了)
設計稿會給成750的,所以前端開發寫的 css像素(設備獨立像素)= 設備的物理像素 / 2 = 750 / 2 = 375=蘋果6的屏幕寬度
你只需要把設計師的寬度縮小一半就好了。
註:本文的DIPs切勿和DPI搞混了!DPI指每英寸點的個數,本文的DIPs指設備獨立像素。


