php-人員許可權管理(RBAC) 許可權管理可以想做vip的功能,普通用戶和vip用戶的功能是不一樣的,大致會用到五張表:用戶表、角色表、功能表,還有他們之間互相關聯的表:用戶與角色表、角色與功能表 我用到的五張表如下: 一.首先寫的是管理員頁面 1.用下拉列表顯示用戶名 2.因為上面已經造了新對象, ...
php-人員許可權管理(RBAC)
許可權管理可以想做vip的功能,普通用戶和vip用戶的功能是不一樣的,大致會用到五張表:用戶表、角色表、功能表,還有他們之間互相關聯的表:用戶與角色表、角色與功能表

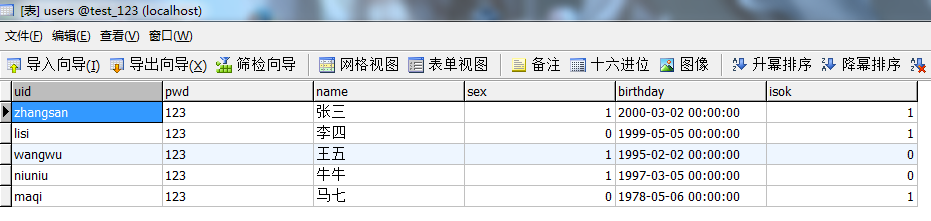
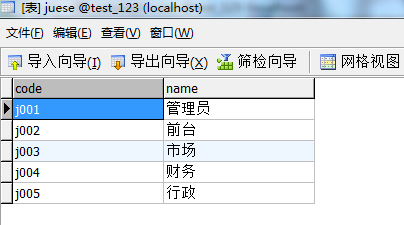
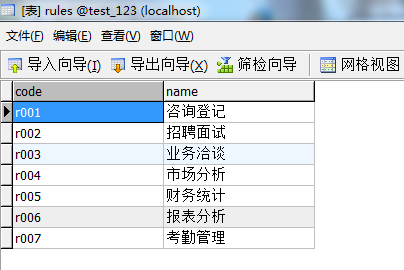
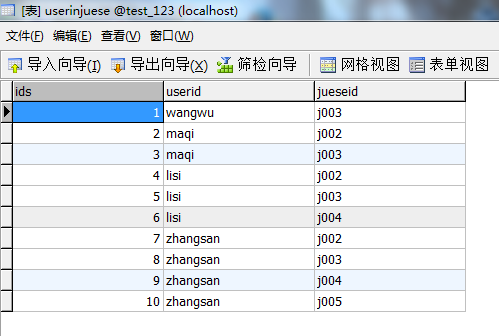
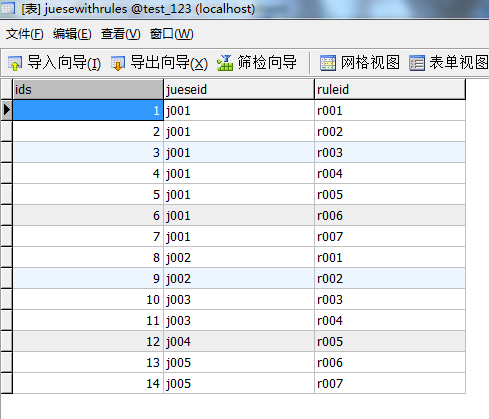
我用到的五張表如下:





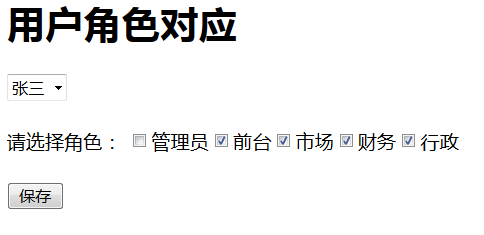
一.首先寫的是管理員頁面
1.用下拉列表顯示用戶名
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>

2.因為上面已經造了新對象,所以在顯示角色名時直接從SQL語句開始寫
<div>請選擇角色:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>

3.為了修改許可權加一個確認保存按鈕
<input type="button" value="保存" id="baocun" />

4.這樣,再考慮怎麼讓資料庫中用戶本有的角色顯示出來,那就是要用到下拉列表和覆選框的值了
可以把它寫入方法里,然後調用這個方法
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
5.各項值的處理頁面
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
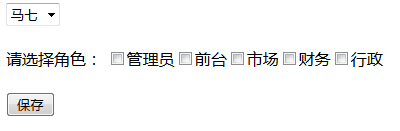
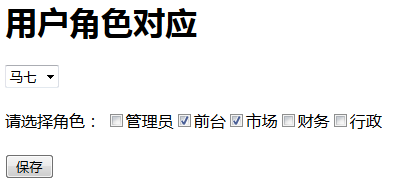
效果如下:

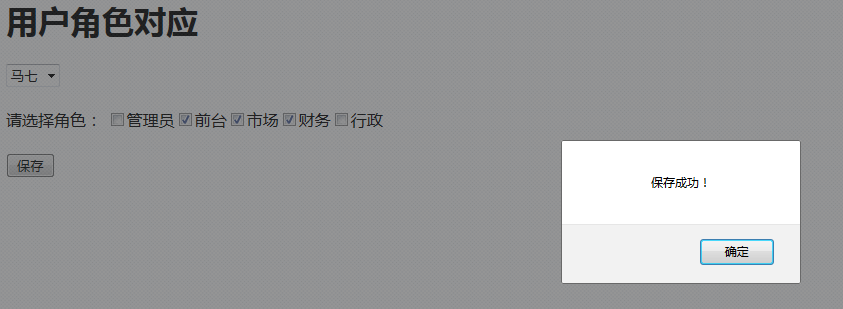
6.最後就是保存修改後的值了,可以直接用全部刪除在重新寫入的方法來進行值的選擇;對保存按鈕添加單擊事件
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
})
})
7.保存的處理頁面
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//清空原有角色
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//添加選中的角色
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
效果如下:


下麵代碼用來copy用,註意AJAX需要引用Jquery
1.guanli.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<script src="../jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>用戶角色對應</h1>
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<br/>
<div>請選擇角色:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>
<input type="button" value="保存" id="baocun" />
</body>
<script type="text/javascript">
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
})
})
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
</script>
</html>
2.chuli.php
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
3.保存的處理頁面 add.php
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//清空原有角色
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//添加選中的角色
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
二.完成管理員頁面後,下麵就是登錄頁面
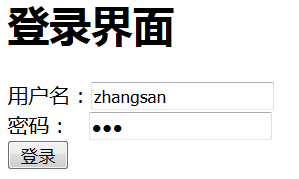
1.登錄基本頁面 login.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> </head> <body> <h1>登錄界面</h1> <form action="dlchuli.php" method="post"> <div>用戶名:<input type="text" name="uid" /></div> <div>密碼: <input type="password" name="pwd" /></div> <input type="submit" value="登錄" /> </form> </body> </html>
2.登錄處理的頁面 dlchuli.php
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select pwd from users where uid='{$uid}'";
$mm = $db->strquery($sql);
if($mm==$pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else
{
echo"輸入的用戶名或密碼有誤!";
}

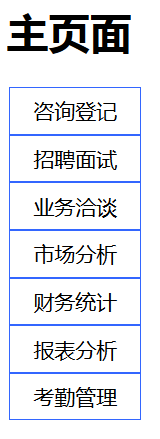
3.主頁面 main.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style type="text/css">
.list{ width:100px;
height:35px;
border:1px solid #36F;
margin:0px 2px 0px 2px;
text-align:center;
vertical-align:middle;
line-height:35px;}
</style>
</head>
<body>
<h1>主頁面</h1>
<?php
session_start();
$uid ="";
if(empty($_SESSION["uid"]))//判斷session是否為空
{
header("location:login.php");//空的話就返回登錄頁面
exit;
}
$uid = $_SESSION["uid"];
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from rules where code in(select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}'))";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<div code='{$v[0]}' class='list'>{$v[1]}</div>";
}
?>
</body>
</html>
選擇登陸張三顯示他的許可權,效果如下: