Django 自稱是“最適合開發有限期的完美WEB框架”。本文參考《Django web開髮指南》,快速搭建一個blog 出來,在中間涉及諸多知識點,這裡不會詳細說明,如果你是第一次接觸Django ,本文會讓你在感性上對Django有個認識,完成本文操作後會讓你有興趣閱讀的相關書籍和文檔。 本博客 ...
Django 自稱是“最適合開發有限期的完美WEB框架”。本文參考《Django web開髮指南》,快速搭建一個blog 出來,在中間涉及諸多知識點,這裡不會詳細說明,如果你是第一次接觸Django ,本文會讓你在感性上對Django有個認識,完成本文操作後會讓你有興趣閱讀的相關書籍和文檔。
本博客操作的環境,如無特別說明,後續博客都以下麵的環境為基礎:
===================
Windows 7/10
python 3.5
Django 1.10
===================
1:創建工程
創建mysite工程項目:
E:/WWWROOT/python/> django-admin.py startproject mysite
當然,前提是你已經設置好了python的環境變數!
如果是IDE工具(本文使用的是PyCharm4.0),在File -> New Project -> Django中創建工程
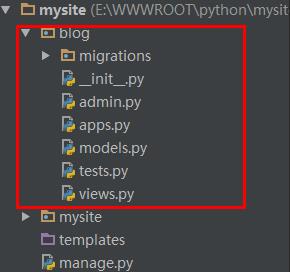
創建完成後,工程目錄結構如下:

manage.py ----- Django項目裡面的工具,通過它可以調用django shell和資料庫等。
settings.py ---- 包含了項目的預設設置,包括資料庫信息,調試標誌以及其他一些工作的變數。
urls.py ----- 負責把URL模式映射到應用程式。
2:創建blog應用
在python里叫做app
E:\WWWROOT\python\mysite>python manage.py startapp blog
完成後,會在項目中生成一個blog的文件夾

3:資料庫操作
初始化資料庫:
python 自帶SQLite資料庫,Django支持各種主流的資料庫,這裡我們首先使用SQLite,如果使用其它資料庫請在settings.py文件中設置。資料庫預設的配置為:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
使用預設的數據配置來初始化資料庫:
E:\WWWROOT\python\mysite>python manage.py migrate
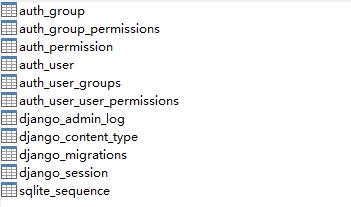
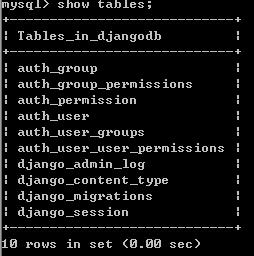
命令執行完成後,會生成一些數據表:

Django自帶有一個WEB 後臺,下麵創建WEB後臺的用戶名與密碼:
E:\WWWROOT\python\mysite>python manage.py createsuperuser System check identified some issues: WARNINGS: ?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dictionary takes precedence. You must put the values of the following settings into your default TEMPLATES dict: TEMPLATE_DIRS. Username (leave blank to use 'administrator'): root Email address: [email protected] Password: Password (again): Superuser created successfully.
接下來我們使用上面創建的賬號密碼登錄後臺試試。要登錄後臺,必須在settings.py文件中將上面創建的APP也就是blog添加進來:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
註意後面必須要有個逗號!
啟動django容器:
E:\WWWROOT\python\mysite>python manage.py runserver
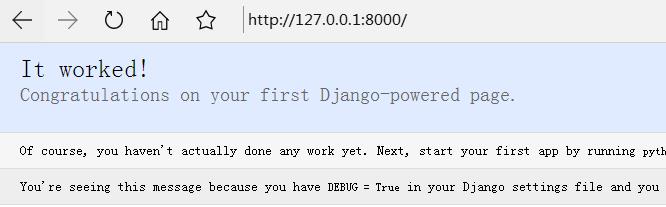
預設使用的WEB地址為http://127.0.0.1,埠為8000,使用該地址與埠訪問首頁:

下麵訪問django的後臺:http://127.0.0.1/admin

使用上面創建的用戶與密碼即可登錄到後臺!
如果你想連接mysql資料庫而不使用SQLite,那麼首先你必須得安裝pymysql模塊,python3.5版本不再支持MySQLdb模塊!安裝完成後請看下麵的操作:
首先在settings.py文件配置資料庫:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'NAME': 'djangodb',
'USER': 'root',
'PASSWORD': 'root',
}
}
在mysql數據中創建一個djangodb的資料庫,然後在mysite/__init__.py文件中加入以下代碼:
import pymysql pymysql.install_as_MySQLdb()
命令行運行:
E:\WWWROOT\python\mysite>python manage.py makemigrations E:\WWWROOT\python\mysite>python manage.py migrate
這樣在mysql資料庫他初始化數據表:

這裡為了演示,我將資料庫的鏈接改為SQLite
創建一張UseInfo表,並創建欄位:
現在我們打開blog目錄下的models.py文件,這是我們定義blog數據結構的地方。打開mysite/blog/models.py 文件進行修改:
from django.db import models
# Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
age = models.IntegerField()
命令行執行:
E:\WWWROOT\python\mysite>python manage.py makemigrations E:\WWWROOT\python\mysite>python manage.py migrate
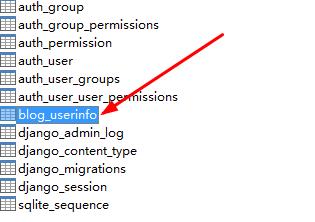
完成後會在資料庫創建一張數據表:

從上圖中可以看出,Django預設會以APP名為數據表首碼,以類名為數據表名!
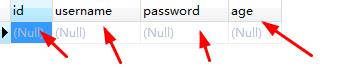
創建的欄位如下圖:

從上圖可以看出,Django會預設加上一個id欄位,該欄位為主鍵且自增長
在blog_UserInfo表中添加數據:
Django是在views.py文件中,通過導入models.py文件來創建數據的:
from django.shortcuts import render
# Create your views here.
from blog import models #導入blog模塊
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.create(username='andy',password='123456',age=33)
return HttpResponse('OK')
下麵我們配置路由,以便讓瀏覽器能夠訪問到views.py文件:
from django.conf.urls import url
from django.contrib import admin
from blog import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^db_handle', views.db_handle),
]
下麵我們來訪問http://127.0.0.1/db_handle

查看資料庫是否創建成功:

上面就是創建表數據,也可以通過字典的格式來創建表數據:
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
dic = {"username":"bruce","password":"123456","age":23}
models.UserInfo.objects.create(**dic)
return HttpResponse('OK')
通過上面的方法,我們多創建幾條數據,完成後如下圖所示:

刪除表數據:
views.py文件如下:
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
# dic = {"username":"bruce","password":"123456","age":23}
# models.UserInfo.objects.create(**dic)
models.UserInfo.objects.filter(id=2).delete()
return HttpResponse('OK')
操作方法同上,在瀏覽器中執行一遍,數據中的id=2的數據即被刪除:

修改表數據:
1 from django.shortcuts import render 2 3 # Create your views here. 4 from blog import models 5 from django.shortcuts import HttpResponse 6 def db_handle(request): 7 models.UserInfo.objects.filter(id=1).update(age=18) #找到id=1的數據,將age改為18 8 return HttpResponse('OK')
數據的查詢:
為了讓查詢出來的數據更加直觀地顯示出來,這裡我們將使用Django的模板功能,讓查詢出來的數據在WEB瀏覽器中展示出來
在templates目錄下新建一個t1.html的文件,內容如下:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>Django操作資料庫</title> 6 </head> 7 <body> 8 <table border="1"> 9 <tr> 10 <th>用戶名</th> 11 <th>密碼</th> 12 <th>年齡</th> 13 </tr> 14 {% for item in li %} 15 <tr> 16 <td>{{ item.username }}</td> 17 <td>{{ item.password }}</td> 18 <td>{{ item.age }}</td> 19 </tr> 20 {% endfor %} 21 </table> 22 </body> 23 </html>
views.py文件查詢數據,並指定調用的模板文件,內容如下:
1 from django.shortcuts import render 2 3 # Create your views here. 4 from blog import models 5 from django.shortcuts import HttpResponse 6 def db_handle(request): 7 user_list_obj = models.UserInfo.objects.all() 8 return render(request,'t1.html',{'li':user_list_obj})
註意:由於這裡是在工程下麵的templates目錄下建立的模板,而不是在blog應用中創建的模板,上面views.py文件中調用的t1.html模板,運行時會出現找不到t1.html模板的錯誤,為了能找到mysite/templates下的模板文件,我們還需要在settings.py文件配置模板的路徑:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], #配置模板路徑 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
下麵就可以在瀏覽器中查看:

引入JS,CSS等靜態文件:
在mysite目錄下新建一個static目錄,將JS,CSS文件都放在此目錄下!併在settings.py文件中指定static目錄:
1 STATIC_URL = '/static/' 2 STATICFILES_DIRS = ( 3 os.path.join(BASE_DIR,'static'), 4 )
表單提交數據:
在Django中要使用post方式提交表單,需要在settings.py配置文件中將下麵一行的內容給註釋掉:
# 'django.middleware.csrf.CsrfViewMiddleware',
提交表單(這裡仍然使用了t1.html):
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>Django表單</title> 6 <link type="text/css" href="/static/base.css" rel="stylesheet" /> 7 </head> 8 <body> 9 <table border="1"> 10 <tr> 11 <th>用戶名</th> 12 <th>密碼</th> 13 <th>年齡</th> 14 </tr> 15 {% for item in li %} 16 <tr> 17 <td>{{ item.username }}</td> 18 <td>{{ item.password }}</td> 19 <td>{{ item.age }}</td> 20 </tr> 21 {% endfor %} 22 </table> 23 <form action="/db_handle/" method="post"> 24 <p><input name="username" /></p> 25 <p><input name="password" /></p> 26 <p><input name="age" /></p> 27 <p><input type="submit" value="submit" /></p> 28 </form> 29 </body> 30 </html>
寫入資料庫(views.py):
1 from django.shortcuts import render 2 3 # Create your views here. 4 from blog import models 5 from django.shortcuts import HttpResponse 6 def db_handle(request): 7 8 if request.method == "POST": 9 models.UserInfo.objects.create(username=request.POST['username'],password=request.POST['password'],age=request.POST['age']) 10 user_list_obj = models.UserInfo.objects.all() 11 return render(request, 't1.html', {'li': user_list_obj})
提交數據後,如下圖:

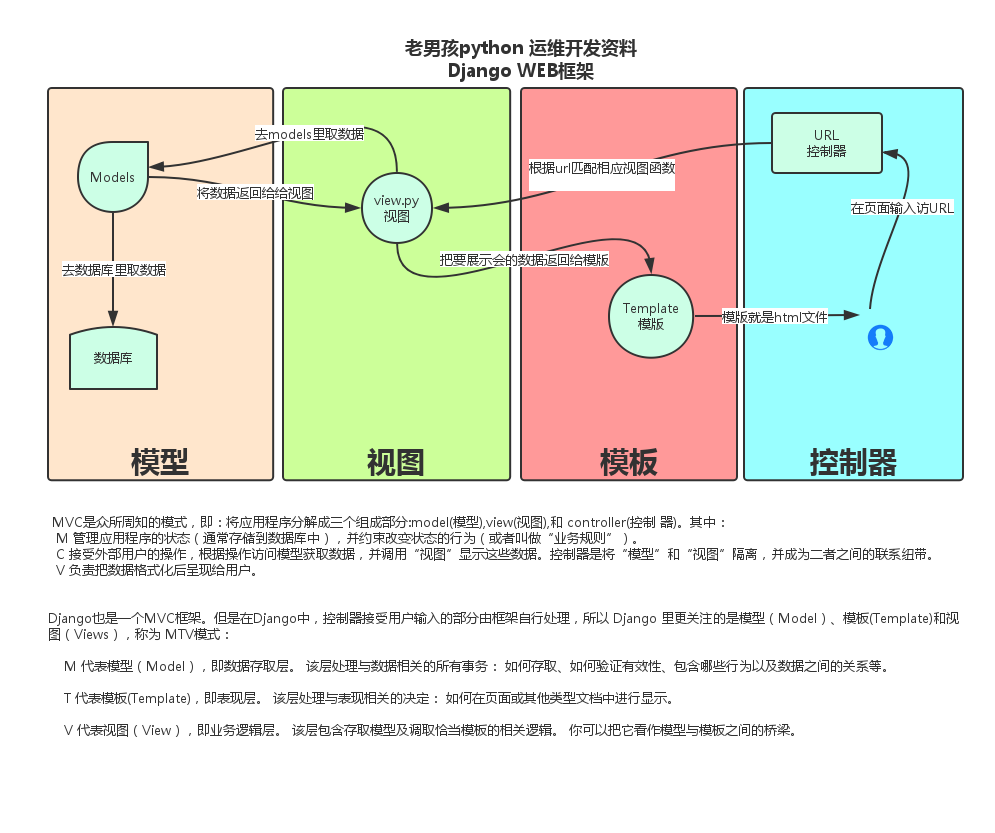
Django執行流程