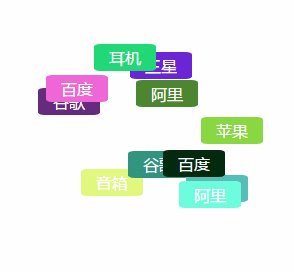
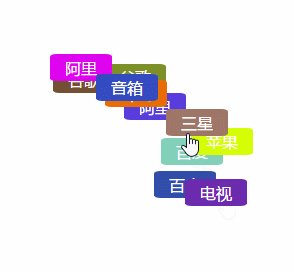
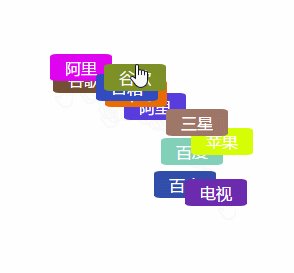
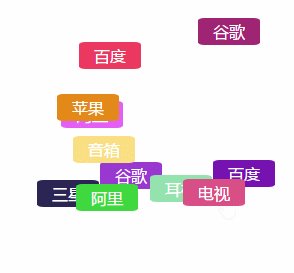
左圖為本博客右側截取的GIF圖,右圖為代碼效果 HTML: css: JS: 此效果主要通過間隔取兩數之間的隨機數來改變標簽的樣式。 ...
左圖為本博客右側截取的GIF圖,右圖為代碼效果


HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>SlideFont</title> </head> <body> <div class="F-SlideFont-Box"> <dl class="F-SlideFont-Box-Tag"> <dd class="F-SlideFont-Tag">谷歌</dd> <dd class="F-SlideFont-Tag">百度</dd> <dd class="F-SlideFont-Tag">阿裡</dd> <dd class="F-SlideFont-Tag">蘋果</dd> <dd class="F-SlideFont-Tag">三星</dd> <dd class="F-SlideFont-Tag">耳機</dd> <dd class="F-SlideFont-Tag">音箱</dd> <dd class="F-SlideFont-Tag">電視</dd> <dd class="F-SlideFont-Tag">谷歌</dd> <dd class="F-SlideFont-Tag">百度</dd> <dd class="F-SlideFont-Tag">阿裡</dd> </dl> </div> </body> </html>
css:
<style> .F-SlideFont-Box * { margin: 0; padding: 0; border: none; list-style: none; } .F-SlideFont-Box { width: 300px; height: 300px; border: 1px black solid; position: relative; } .F-SlideFont-Box-Tag { width: 90%; height: 90%; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; } .F-SlideFont-Tag { position: absolute; display: block; padding: 3px 15px; background-color: #0078F7; border-radius: 10%; color: white; transition:all 1s linear; z-index: 0; transition: all .6s; cursor: pointer; } </style>
JS:
<script src="js/GlunefishLibrary.js"></script> // 這裡引入的是我發過的隨隨機數
<script>
var tagObj = document.getElementsByClassName('F-SlideFont-Tag'),
offset = true;
for(var i=0;i<tagObj.length;i++){
(function(i){
tagObj[i].onmouseover = function(){
offset = false;
index = parseInt(this.style.zIndex);
this.style.zIndex = 9999;
}
tagObj[i].onmouseout = function(){
offset = true;
this.style.zIndex = index;
}
})(i);
}
setInterval(PreSeting,5000)
function PreSeting(){
if(offset){
for(var i=0;i<tagObj.length;i++){
tagObj[i].style.left = F_getSJS(200,20,10) + 'px'; //F_getSJS() 來自前面引入的 glunefishLibrary.js , 具體請移步到我之前的取隨機數隨筆
tagObj[i].style.top = F_getSJS(200,20,10) + 'px';
tagObj[i].style.backgroundColor = 'rgb(' + F_getSJS(256,-1,5) + ',' + F_getSJS(256,-1,10) + ',' + F_getSJS(256,-1,15) + ')';
tagObj[i].style.zIndex = F_getSJS(200,0,16);
}
}
}
</script>
此效果主要通過間隔取兩數之間的隨機數來改變標簽的樣式。



