工作中接到新項目,開發前都需要先規劃項目目錄,然後一個個創建文件,搭建sass編譯環境,下載jquery,Swiper等類庫... 這些準備工作都要花上不少時間。每做一個項目,都會遇到同樣的問題,再重覆一遍嗎? 是時候做點改變了:編寫自己的cli工具,一行命令,3秒鐘進入coding狀態! 本文以自 ...
工作中接到新項目,開發前都需要先規劃項目目錄,然後一個個創建文件,搭建sass編譯環境,下載jquery,Swiper等類庫... 這些準備工作都要花上不少時間。每做一個項目,都會遇到同樣的問題,再重覆一遍嗎?
是時候做點改變了:編寫自己的cli工具,一行命令,3秒鐘進入coding狀態!
本文以自己的my-cli為例,將開發到發佈過程完整記錄下來,看完本文,你將學會如何從零開發一個cli項目,如何上傳到github庫,以及如何使用npm發佈自己的包。
準備
開發一個cli工具前首先要想好它能做什麼。以我自己為例,我需要一個工具,讓我能只輸入一行命令就幫我快速搭建好項目結構,就像這樣:

是不是很炫酷?放心,很簡單。
開始
首先創建你的cli項目,並使用npm init創建一個package.json。
$ mkdir my-cli && cd my-cli
$ npm init根據提示一步步創建好package.json。name屬性就是你發佈到npm上的名字,這個是不能與npm上現有項目重名的,一個小技巧是使用npm install下載你想要起的包名字,如果報錯404,那麼你的包名是可用的。最後創建好的package.json文件像這樣子:
{
"name": "my-cli",
"version": "0.0.1",
"description": "Auto generate project template",
"main": "index.js",
"bin": {
"my-cli": "./index.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/hlme/my-cli.git"
},
"keywords": [
"cli"
],
"author": "[email protected]",
"license": "MIT",
"bugs": {
"url": "https://github.com/hlme/my-cli/issues"
},
"homepage": "https://github.com/hlme/my-cli#readme"
}編寫可執行文件
package.json中有一個"bin"欄位,配置後才可以在控制台使用你的命令。
"bin": {
"my-cli": "./index.js"
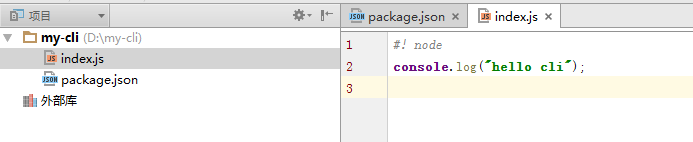
}我們配置了"my-cli"命令來執行index.js文件。用你喜歡的編輯器,在項目主目錄下創建一個index.js文件。

註意第一行的"#! node"很重要,表示用node來執行這個文件。如果沒有這句聲明,就會在記事本中打開index.js文件。補充:linux/unix 下應該是#!/usr/bin/env node,參考這篇百度知道
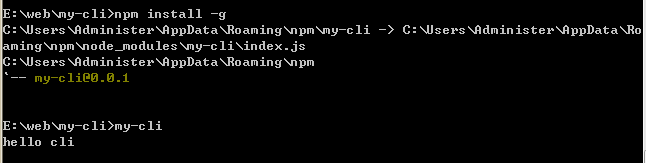
全局安裝你的包
使用 npm install -g 將你當前的項目安裝到全局環境,現在你可以在命令行使用"my-cli"命令了。

用fs模塊快速生成項目模板
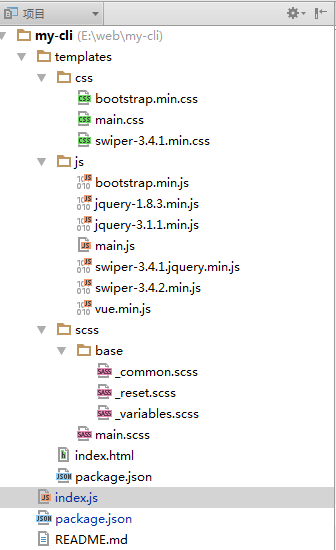
我們自定義的指令可以執行了,接下來編寫代碼實現功能。my-cli的主要功能就是生成項目模板,一個思路是用一個templates文件夾保存項目模板,然後通過fs.mkdir()來創建項目目錄,最後把文件從templates文件夾拷貝到項目中去。
var fs = require('fs');
var path = require('path');
function copyTemplate (from, to) {
from = path.join(__dirname, 'templates', from);
write(to, fs.readFileSync(from, 'utf-8'))
}
function write (path, str, mode) {
fs.writeFileSync(path, str)
}
function mkdir (path, fn) {
fs.mkdir(path, function (err) {
fn && fn()
})
}核心代碼就這麼點,是不是非常簡單?
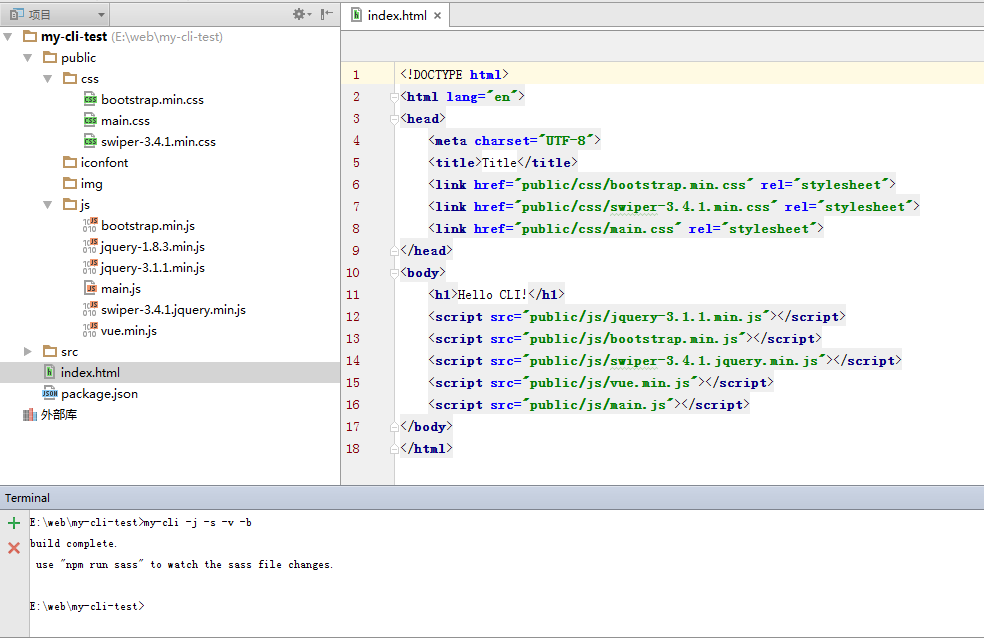
整個項目文件結構差不多就這個樣子,把你需要的文件放到templates文件夾,然後用copyTemplate方法將文件拷貝到項目目錄下。

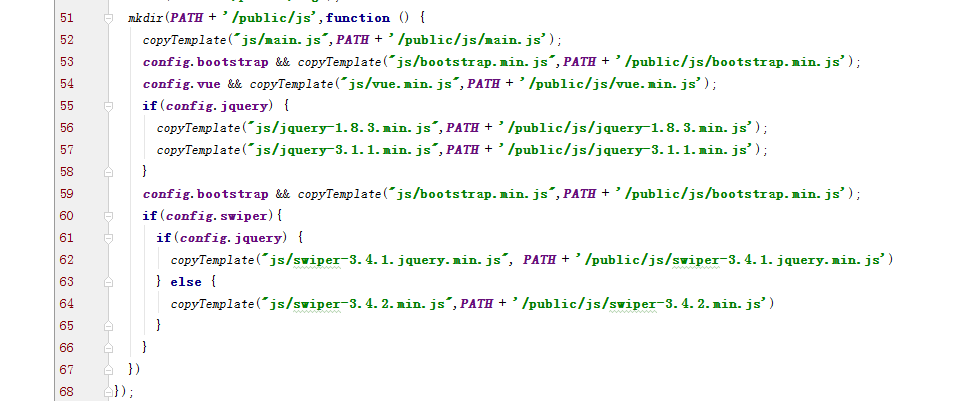
創建文件目錄和拷貝文件的過程,代碼看著比較醜陋

接收命令行參數
平常我們使用命令行工具時都會用到參數,如 webpack -p, express -e 等,現在我們來為自己的cli添加接收命令行參數的功能。為my-cli設計四個參數,用來向項目中添加類庫。
$ my-cli -j -s -v -b
//-j :添加jQuery
//-s :添加Swiper
//-v :添加Vue
//-b :添加Bootstrap使用commander包可以簡化解析參數過程,但是本項目比較簡單,我也不想額外引入其他的包了,處理一些簡單的參數其實並不難。
node中我們可以使用process.argv來獲取命令行參數,process.argv是一個參數數組,第一項為node.exe的絕對路徑,第二項為執行該js的絕對路徑,使用process.argv.slice(2)即可獲取輸入的參數數組。

通過遍歷參數數組來檢查命令中輸入了哪些參數。如果輸入了預設的參數,就為config對象添加對應的屬性,在生成文件時根據onfig判斷是否將模板文件拷貝到項目中。繼續醜陋的代碼:

本地運行
至此我們的項目已經基本完成了,使用 npm install -g 將項目安裝到全局環境,然後新建一個項目文件夾,使用my-cli命令來生成項目模板。

發佈到npm倉庫
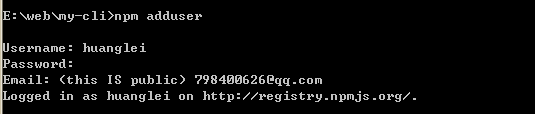
要想將自己的包發佈到npm上,首先得有一個npm賬號,創建賬號非常簡單,輸入npm adduser,簡單三步即可完成創建。

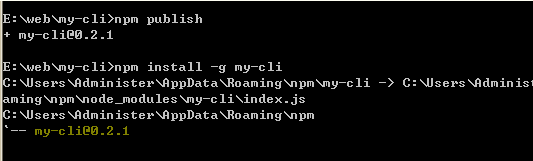
創建好user後,使用npm publish即可將當前項目發佈到npm上了,以後就可以使用npm install -g my-cli 來安裝你的cli工具。

上傳到github
開發了自己的npm包,如果想獲得更多人的關註,上傳到github上是個比較好的辦法,推薦一篇教程:Git 遠程倉庫(Github)。
結束語
相信大家看完本文後知道如何根據自己的需求製作cli工具了。本文中的my-cli比較簡單,權當做拋磚引玉。如果想查看完整源碼或者使用這個工具,可以戳這裡:github地址。



