JavaWeb一--瀏覽器技術 一、HTTP協議 1.1 HTTP定義 HTTP(Hypertext Transport Protocol),超文本傳輸協議。 一種詳細規定了瀏覽器和web伺服器之間互相通信的規則,通過網際網路傳送萬維網文檔的數據傳送協議。 1.2 協議原理 1.3 請求格式 * 第一 ...
JavaWeb一--瀏覽器技術
一、HTTP協議
1.1 HTTP定義
HTTP(Hypertext Transport Protocol),超文本傳輸協議。
一種詳細規定了瀏覽器和web伺服器之間互相通信的規則,通過網際網路傳送萬維網文檔的數據傳送協議。
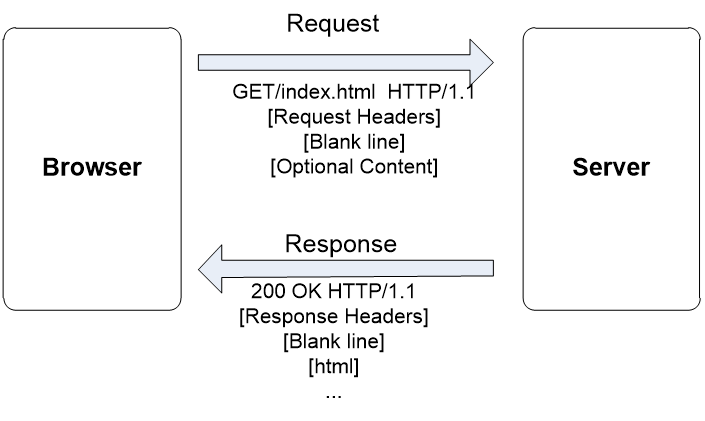
1.2 協議原理

1.3 請求格式
* 第一部分是request line。包裹請求的方法、所請求資源的名字以及現在所使用的協議。
* 第二部分是request headers。它包含瀏覽器的一些信息。
* 第三部分是body。其中request headers與body之間有個空行。

* METHOD表示請求的方法,如“POST”、“GET”。path-to-resource表示請求的資源。HTTP/version-number表示HTTP協議的版本號。

1.4 響應格式
* 第一部分是response line。它包含HTTP協議的版本信息,響應狀態等。
* 第二部分是response header。它包括伺服器的一些基本信息。
* 第三部分是body。response header與body之間也有個空行。


1.5 接收消息和發送消息實例(Fiddle)

這裡兩個都是點的header,所以都是出現的消息頭,body沒有出現。
二、HTML
2.1 定義
HTML(Hypertext Markup Language),即超文本標記語言,是用於描述網頁文檔的一種標記語言。
就是編寫網路文件的語言。
2.2 超鏈接

2.3 靜態頁面
一個網頁頁面僅僅由HTML語言代碼組織起來
2.4 動態頁面
HTML+ASP
HTML+PHP
HTML+JSP
2.5 表單元素
<form></form>
2.5.1 文本框
* <input type=”text” name=”text”>
2.5.2 單選框
* <input type=”radio” value=”值1” name=”dxk”>
* <input type=”radio” value=”值2” name=”dxk”>
2.5.3 覆選框
* <input type=”checkbox” value=”值1” name=”dxk”>
* <input type=”checkbox” value=”值2” name=”dxk”>
2.5.4 提交按鈕
* <input type=”submit” value=”提交”>
2.6 表單元素屬性
* type屬性:表示該元素的類型。有text(文本框)、checkbox(單選框)和button(按鈕)等值。
* name屬性:表示該元素的名稱,只能有唯一值。
* value屬性:設置該元素的預設值。
2.7 表單提交的目的地址

2.8 數據的提交方式
* form表單中有還有一個屬性method。它表示表單中數據的提交方式。它有兩個可選值:POST和GET。
* POST:將數據打包,以隱含的方式傳遞。
* GET:附加到URL上,通過URL來傳遞數據。
三、CSS
CSS:頁面美化技術
3.1 css屬性

3.2 滑鼠樣式屬性
控制CSS中的cursor屬性來實現的
3.3 CSS絕對定位

3.4 CSS實現表格變色


