項目的需要,要整一個視頻直播,但又不想在其他平臺那種直播室盜鏈展示,那我就直接用播放器來實現rtmp流媒體伺服器推流吧!沒廢話,走起 1.你要有一個媒體伺服器,暫時用【盤古雲】,這個還好,算是不錯的平臺了。註冊就能用,貌似免費的一樣,哈哈不管那麼多先搭建一個,看圖: 圖解:【1】菜單,進入創建一個媒 ...
項目的需要,要整一個視頻直播,但又不想在其他平臺那種直播室盜鏈展示,那我就直接用播放器來實現rtmp流媒體伺服器推流吧!沒廢話,走起
1.你要有一個媒體伺服器,暫時用【盤古雲】,這個還好,算是不錯的平臺了。註冊就能用,貌似免費的一樣,哈哈不管那麼多先搭建一個,看圖:
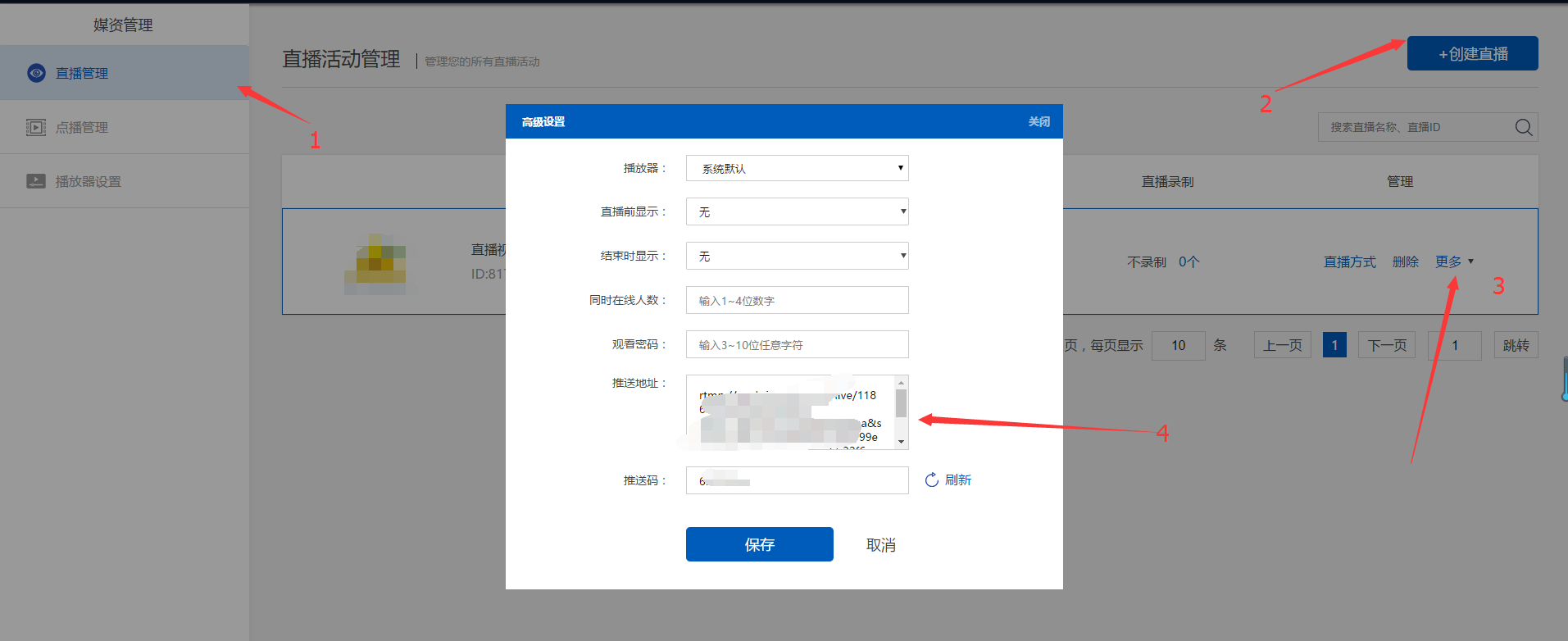
圖解:
【1】菜單,進入創建一個媒體服務
【2】開始創建,這裡自己需要填的自己填
【3】創建好之後,點擊【更多】【高級設置】就能看到網站需要的rtmp推送地址了,留好了。開始下一步工作。
這裡伺服器算是有了,那麼我們要藉助OBS實現推流了!走起~~
OBS下載地址:http://www.obsapp.net/
下載好你就安裝吧!
配置推流根據這個地址學習配置,我不贅述:http://jingyan.baidu.com/article/60ccbceb477a0764cab197f2.html
很簡單,直接中文自己能搞懂的,相信你~
那麼。上面配置完後,我們就借用免費的強大播放器玩玩
去下載酷播:http://www.cuplayer.com/CuPlayer/download.html
下載好之後,代碼只需要改該
CuSunV4set.xml配置文件改為:
<CuPlayer> <Player_Set JcScpBufferTime = "3" JcScpVolume = "75" JcScpCode = "utf8" JcScpImgDisplay = "no" JcScpAutoHideControl="yes" JcScpControlHideTime="0.5" JcScpControlHeight="40" JcScpShowList= "yes" JcScpAutoRepeat = "no" JcScpsetMode = "1" JcScpAFrontCanClose = "no" JcScpShowRightmenu = "yes" JcScpShareMode = "JcScpVideoPath" JcScpLoadbarMode = "0" JcScpLiveMode = "0" /> <Logo_Set JcScpLogoDisplay = "yes" JcScpLogoPath = "images/logo.png" JcScpLogoPosition = "top-left" JcScpLogoWidth = "150" JcScpLogoHeight = "70" JcScpLogoAlpha = "0.5" /> <Flashvars_Set JcScpServer ="rtmp://xxxxxxxxxxxxx" JcScpVideoPath="mp4:test.mp4" ShowJcScpAFront = "no" JcScpCountDowns = "0" JcScpCountDownsPosition = "top-right" JcScpAutoPlay = "yes" JcScpVideoPathHD = "" JcScpImg ="images/startpic.jpg" JcScpTitle = "你想要的名字" JcScpStarTime = "0" JcScpEndTime = "0" JcScpCuePointInfo = "" JcScpCuePointTime = "" JcScpAFrontW = "730" JcScpAFrontH = "454" JcScpAFrontPath = "" JcScpAFrontLink = "/" ShowJcScpAVideo= "no" JcScpAVideoServer= "" JcScpAVideoPath= "" JcScpAVideoLink= "/" ShowJcScpAPause = "no" JcScpAPausePath = "" JcScpAPauseW = "300" JcScpAPauseH = "250" JcScpAPauseLink= "/" ShowJcScpACorner = "no" JcScpACornerPath= "" JcScpACornerW = "90" JcScpACornerH = "50" JcScpACornerPosition = "top-right" JcScpACornerLink = "/" ShowJcScpAEnd = "no" JcScpAEndPath = "" JcScpAEndW = "400" JcScpAEndH = "300" JcScpAEndLink= "/" ShowJcScpAMoveText = "no" /> <SkinColor_Set JcScpBackcolor = "0x000000" JcScpBackcolortop = "0x353535" JcScpLightcolor = "0xcfcfcf" JcScpFontcolor = "0xffffff" JcScptimebg = "0x393939" JcScpLoadbar = "0x00a0e9" JcScpLoaded = "0x4d4b4b" JcScpLoadbg = "0x222222" JcScpPlayBtn = "0x2d2d2d" JcScpBar = "0xffffff" /> </CuPlayer>
demo14.html代碼修改為:只修改Body
<body> <div class="close_light_bg" id="close_light_bg"></div> <script type="text/javascript" src="js/swfobject.js"></script> <div class="video" id="CuPlayer"> <b> <img src="images/loading.gif" /> 直播載入中,請稍後...</b> </div> <script type="text/javascript"> var so = new SWFObject("player.swf", "ply", "980", "460", "9", "#000000"); so.addParam("allowfullscreen", "true"); so.addParam("allowscriptaccess", "always"); so.addParam("wmode", "opaque"); so.addParam("quality", "high"); so.addParam("salign", "lt"); // <!-- HTML代碼參數/Begin --> so.addVariable("JcScpFile", "CuSunV4set.xml"); //配置文件 // <!-- HTML代碼參數/End --> so.write("CuPlayer"); </script> <script language=javascript src="js/jquery-1.4.2.min.js" type=text/javascript></script> <script language=javascript src="js/action.js" type=text/javascript></script> <!--極酷陽光播放器/代碼結束--> <div style="display:none;"> <script type="text/javascript" src="http://www.cuplayer.com/CuPlayer/js/stat.js"></script> </div> </body>
就這樣完成了播放器讀取流媒體伺服器地址播放的全過程!
有什麼不明白的留言或者加qq:769429771


