文章參考自:http://www.runoob.com/w3cnote/android-tutorial-textview.html 2.4 使用autoLink屬性識別鏈接類型 當文字中出現了URL,E-Mail,電話號碼,地圖的時候,我們可以通過設置autoLink屬性;當我們點擊 文字中對應部 ...
文章參考自:http://www.runoob.com/w3cnote/android-tutorial-textview.html
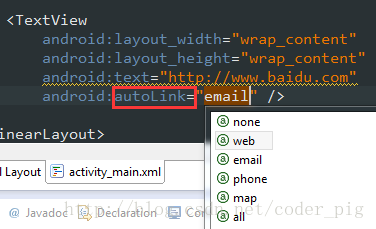
2.4 使用autoLink屬性識別鏈接類型
當文字中出現了URL,E-Mail,電話號碼,地圖的時候,我們可以通過設置autoLink屬性;當我們點擊 文字中對應部分的文字,即可跳轉至某預設APP,比如一串號碼,點擊後跳轉至撥號界面!

all就是全部都包含,自動識別協議頭~ 在Java代碼中可以調用setAutoLinkMask(Linkify.ALL); 這個時候可以不寫協議頭,autolink會自動識別,但是還要為這個TextView設置: setMovementMethod(LinkMovementMethod.getInstance()); 不然點擊了是沒效果的!
2.5 TextView玩轉HTML
如題,除了顯示普通文本外,TextView還預定義了一些類似於HTML的標簽,通過這些標簽,我們可以使 TextView顯示不同的字體顏色,大小,字體,甚至是顯示圖片,或者鏈接等!我們只要使用HTML中的一些 標簽,加上android.text.HTML類的支持,即可完成上述功能!
PS:當然,並不是支持所有的標簽,常用的有下述這些:
- <font>:設置顏色和字體。
- <big>:設置字體大號
- <small>:設置字體小號
- <i><b>:斜體粗體
- <a>:連接網址
- <img>:圖片
如果直接setText的話是沒作用的,我們需要調用Html.fromHtml()方法將字元串轉換為CharSequence介面, 然後再進行設置,如果我們需要相應設置,需要為TextView進行設置,調用下述方法: Java setMovementMethod(LinkMovementMethod.getInstance())
嗯,接著我們寫代碼來試試:
1)測試文本與超鏈接標簽
package jay.com.example.textviewdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.Html; import android.text.method.LinkMovementMethod; import android.text.util.Linkify; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView)findViewById(R.id.txtOne); String s1 = "<font color='blue'><b>百度一下,你就知道~:</b></font><br>"; s1 += "<a href = 'http://www.baidu.com'>百度</a>"; t1.setText(Html.fromHtml(s1)); t1.setMovementMethod(LinkMovementMethod.getInstance()); } }
2)測試src標簽,插入圖片:
看下運行效果圖:

接下來看下實現代碼,實現代碼看上去有點複雜,用到了反射(對了,別忘了在drawable目錄下放一個icon的圖片哦!):
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); String s1 = "圖片:<img src = 'icon'/><br>"; t1.setText(Html.fromHtml(s1, new Html.ImageGetter() { @Override public Drawable getDrawable(String source) { Drawable draw = null; try { Field field = R.drawable.class.getField(source); int resourceId = Integer.parseInt(field.get(null).toString()); draw = getResources().getDrawable(resourceId); draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight()); } catch (Exception e) { e.printStackTrace(); } return draw; } }, null)); } }
2.6 SpannableString&SpannableStringBuilder定製文本
除了上面的HTML可以定製我們TextView的樣式外,還可以使用SpannableString和SpannableStringBuilder來完成,兩者區別:前者針對的是不可變文本,而後者則是針對可變文本
1)最簡單例子: 運行效果圖:

實現代碼:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); TextView t2 = (TextView) findViewById(R.id.txtTwo); SpannableString span = new SpannableString("紅色打電話斜體刪除線綠色下劃線圖片:."); //1.設置背景色,setSpan時需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前後都不包括) span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.用超鏈接標記文本 span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //3.用樣式標記文本(斜體) span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //4.用刪除線標記文本 span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //5.用下劃線標記文本 span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //6.用顏色標記 span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //7.//獲取Drawable資源 Drawable d = getResources().getDrawable(R.drawable.icon); d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight()); //8.創建ImageSpan,然後用ImageSpan來替換文本 ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE); span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); t1.setText(span); } }
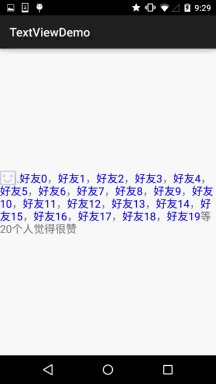
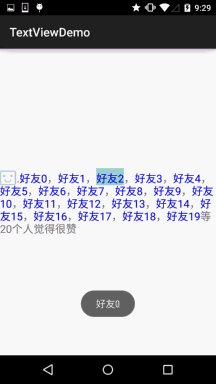
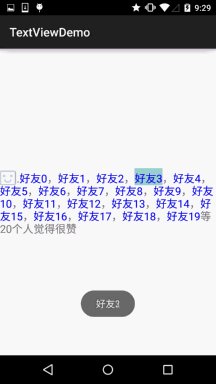
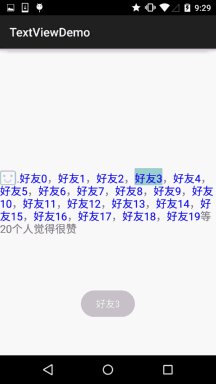
2)實現部分可點擊的TextView 相信玩過QQ空間和微信朋友圈的朋友對下麵的東東並不陌生吧,我們可以點擊 對應的用戶然後進入查看用戶相關的信息是吧!

下麵我們就來寫個簡單的例子來實現下效果:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); StringBuilder sb = new StringBuilder(); for (int i = 0; i < 20; i++) { sb.append("好友" + i + ","); } String likeUsers = sb.substring(0, sb.lastIndexOf(",")).toString(); t1.setMovementMethod(LinkMovementMethod.getInstance()); t1.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE); } //定義一個點擊每個部分文字的處理方法 private SpannableStringBuilder addClickPart(String str) { //贊的圖標,這裡沒有素材,就找個笑臉代替下~ ImageSpan imgspan = new ImageSpan(MainActivity.this, R.drawable.ic_widget_face); SpannableString spanStr = new SpannableString("p."); spanStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //創建一個SpannableStringBuilder對象,連接多個字元串 SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr); ssb.append(str); String[] likeUsers = str.split(","); if (likeUsers.length > 0) { for (int i = 0; i < likeUsers.length; i++) { final String name = likeUsers[i]; final int start = str.indexOf(name) + spanStr.length(); ssb.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { Toast.makeText(MainActivity.this, name, Toast.LENGTH_SHORT).show(); } @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); //刪除下劃線,設置字體顏色為藍色 ds.setColor(Color.BLUE); ds.setUnderlineText(false); } },start,start + name.length(),0); } } return ssb.append("等" + likeUsers.length + "個人覺得很贊"); } }
運行效果圖:

核心其實就是:ClickableSpan的設置而已~
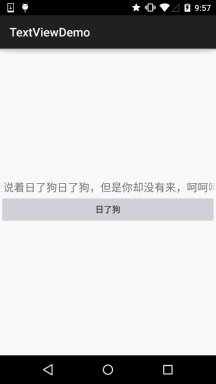
2.7 實現跑馬燈效果的TextView
實現效果圖:

代碼實現:
<TextView android:id="@+id/txtOne" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" android:text="你整天說著日了狗日了狗,但是你卻沒有來,呵呵呵呵呵呵呵呵呵呵~"/>
2.8 設置TextView字間距和行間距
就像我們平時編寫文檔的時候,我們需要排版,設置下行或者字之間的間距是吧: Android中的TextView也可以進行這樣的設置:
字間距:
android:textScaleX:控制字體水平方向的縮放,預設值1.0f,值是float
Java中setScaleX(2.0f);
行間距: Android系統中TextView預設顯示中文時會比較緊湊,為了讓每行保持的行間距
android:lineSpacingExtra:設置行間距,如"3dp" android:lineSpacingMultiplier:設置行間距的倍數,如"1.2"
Java代碼中可以通過: setLineSpacing方法來設置
2.9 自動換行
自動換行通過 android:singleLine 設置,預設為 false。
如需要自動換行,可以用:
android:singleLine = "false"
如果要在一行顯示完,不換行,可以用:
android:singleLine = "true"
除此之外,可以也設置多行顯示不完,添加個maxLines的屬性即可!



