總結了三種非同步請求方式,XHR、Promise和Fetch,以及兩種跨域方案JSONP和CORS。文章淺顯移動,圖片豐富。不信?你進來看啊。 ...
前端總結系列
- 前端總結·基礎篇·CSS(一)佈局
- 前端總結·基礎篇·CSS(二)視覺
- 前端總結·基礎篇·CSS(三)補充
- 前端總結·基礎篇·JS(一)原型、原型鏈、構造函數和字元串(String)
- 前端總結·基礎篇·JS(二)數組深拷貝、去重以及字元串反序和數組(Array)
- 前端總結·基礎篇·JS(三)arguments、callee、call、apply、bind及函數封裝和構造函數
- 前端總結·基礎篇·JS(四)非同步請求及跨域方案
- 前端總結·工具篇·管理(一)常用模塊化方案
目錄
一、非同步請求
1.1 XHR(XMLHttpRequest)
1.2 Promise(ES6)
1.3 Fetch
二、跨域方案
2.1 JSONP(JavaScript Object Notation with Padding)
2.2 CORS(Cross-origin resource sharing)
一、非同步請求
此文只進行簡單的介紹,完整的用例請見我的Github。Github上的用例,對這三種方法的POST和GET請求都進行了封裝。
Github演示不支持POST請求,所以會有部分報錯。完整測試可以放在本機的localhost下。
a.json
-------------
{
"user":"張三",
"folling":30,
"foller": 20
}
1.1 XHR(XMLHttpRequest)
三行代碼實現非同步請求
下麵是發送XHR請求之後,返回的成功信息。

<script type="text/javascript">
var xmlhttp = new XMLHttpRequest() // 創建非同步請求
xmlhttp.open('GET','a.json') // 使用GET方法獲取hello.txt文件
xmlhttp.send() // 發送非同步請求
</script>
讀取非同步請求返回的數據

返回的數據存儲在xmlhttp.responseText。
怎麼返回了這麼多內容?請接著往下看。
<script type="text/javascript">
var xmlhttp = new XMLHttpRequest()
// 非同步請求狀態發生改變時會執行這個函數
xmlhttp.onreadystatechange = function () {
// 顯示返回的內容
console.log(xmlhttp.responseText)
}
xmlhttp.open('GET','hello.txt')
xmlhttp.send()
</script>
非同步請求的狀態

現在就好了,我們在使用xmlhttp.responseText之前判斷了一下當前ajax的狀態。確認完成了,我們才返回值。
<script type="text/javascript">
var xmlhttp = new XMLHttpRequest()
xmlhttp.onreadystatechange = function () {
// status == 200 用來判斷當前HTTP請求完成
if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) {
console.log(xmlhttp.responseText)
}
}
xmlhttp.open('GET','hello.txt')
xmlhttp.send()
</script>
非同步請求一共有五個狀態,用來標識非同步請求的不同階段。
- 0 UNSENT 代理被創建,但尚未調用 open() 方法
- 1 OPENED open() 方法已經被調用
- 2 HEADERS_RECEIVED send() 方法已經被調用,並且頭部和狀態已經可獲得
- 3 LOADING 下載中; responseText 屬性已經包含部分數據
- 4 DONE 下載操作已完成
上面返回的五條數據中,一條是XHR請求成功預設返回的。前兩條對應的狀態1和2,是沒有返回內容的,所以為空。後面兩條有內容的對應的是3和4。
因此,我們想要數據完全下載完成了再顯示返回內容,只需要用if判斷一下當前狀態是否是4即可。
關於HTTP狀態碼代表的意義,可以看我之前寫過的文章。
封裝XHR方法
function ajax (method,url,callback) {
var xmlhttp = new XMLHttpRequest() // 創建非同步請求
// 非同步請求狀態發生改變時會執行這個函數
xmlhttp.onreadystatechange = function () {
// status == 200 用來判斷當前HTTP請求完成
if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) {
callback(JSON.parse(xmlhttp.responseText)) // 執行回調
}
}
xmlhttp.open(method,url) // 使用GET方法獲取
xmlhttp.send() // 發送非同步請求
}
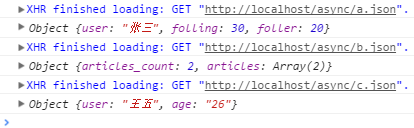
調用XHR方法

ajax('GET','a.json',function (res) {
console.log(res) // 顯示返回的對象
ajax('GET','b.json',function (res) {
console.log(res)
ajax('GET','c.json',function (res) {
console.log(res)
})
})
})
1.2 Promise(ES6)
我們在用Ajax寫非同步的時候,很容易掉入回調地獄(callback),代碼的可讀性會大大的下降。Promise可以讓代碼變得更優雅。
封裝基於Promise的XHR
function ajax ( method,url ) {
// 返回一個Promise對象
return new Promise(function (resolve) {
var xmlhttp = new XMLHttpRequest() // 創建非同步請求
// 非同步請求狀態發生改變時會執行這個函數
xmlhttp.onreadystatechange = function () {
// status == 200 用來判斷當前HTTP請求完成
if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) {
resolve(JSON.parse(xmlhttp.responseText)) // 標記已完成
}
}
xmlhttp.open(method,url) // 使用GET方法獲取
xmlhttp.send() // 發送非同步請求
})
}
調用基於Promise的XHR

var aj = ajax('GET','a.json')
aj.then(function (res) {
console.log(res)
})
1.3 fetch

fetch是對Promise的一個封裝,使用非常方便。
fetch('a.json').then(function (res){
return res // 返回Promise
}).then(function (res) {
return res.json() // 返回JSON對象
}).then(function (json) {
console.log(json) // 顯示JSON內容
})
二、跨域方案
CORS方法更好一些,但是需要對伺服器有自主權。JSONP則不需要對伺服器有自主權,可以通過script、img等標簽可以發送GET請求的特點,通過回調函數執行已有的JS函數。在函數內獲取返回值。
CORS支持所有HTTP請求,JSONP只支持GET請求。
2.1 JSONP(JavaScript Object Notation with Padding)
用回調跨域
------------------------
<script type="text/javascript" src="http://localhost/async/cors.php?callback=go"></script>
設置好回調函數
------------------------
function go (arr) {
console.log(arr) // 顯示回調的值 | {a:"1"}
}
script發送的GET請求時,返回的值是一個函數,遂執行回調函數
------------------------
<?php
$go=$_GET['callback']; // 獲取callback的值
echo $go.'({a:"1"})'; // 輸出回調函數
?>
2.2 CORS(Cross-origin resource sharing)
PHP配置CORS
<?php
header("Access-Control-Allow-Origin:*"); // *號為允許所有功能變數名稱,推薦修改成需要跨域的功能變數名稱
?>
配置CORS前

配置CORS後

總結
下一篇總結Vue。
參考
- AJAX - MDN
- XMLHttpRequest - MDN
- XHR——XMLHttpRequest對象 - gaojun
- XMLHttpRequest 對象 - W3Scool
- 跨域資源共用 CORS 詳解 - 阮一峰
- JavaScript非同步編程(1)- ECMAScript 6的Promise對象 -
- fetch使用的常見問題及解決辦法 - wonyun
- 你不需要jQuery(三):新AJAX方法fetch() - 唸隨愛
- 深入淺出Fetch API 帶你入解應用場景及適用問題 - Ludovico Fischer



