1.try..catch.. <body><script>function myFunction(){try{ var x=document.getElementById("demo").value;//取值if(x=="") throw "值為空"; //返回錯誤提示if(isNaN(x)) th ...
1.try..catch..
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;//取值
if(x=="") throw "值為空"; //返回錯誤提示
if(isNaN(x)) throw "不是數字";
if(x>10) throw "太大";
if(x<5) throw "太小";
}
catch(e) //定義錯誤提示為e
{
var y=document.getElementById("mess"); //讀取顯示錯誤提示的標簽id
y.innerHTML="錯誤:" + e + "。"; //通過e顯示錯誤提示
}
}
</script>
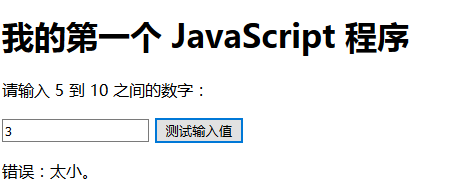
<h1>我的第一個 JavaScript 程式</h1>
<p>請輸入 5 到 10 之間的數字:</p>
<input id="demo" type="text"> <!--輸入值-->
<button type="button" onclick="myFunction()">測試輸入值</button><!--點擊事件-->
<p id="mess"></p> <!--顯示錯誤提示-->
</body>
顯示結果:

2.判斷輸入是否為空
<head>
function validate_required(field,alerttxt)//參數為 id/name 和 提示的消息
{
with (field) //定位到id
{
if (value==null||value=="") //判斷這個id的值是否為空
{
alert(alerttxt); //若是,提示消息並返回false
return false;
}
else {return true} //若否,返回ture
}
}
function validate_form(thisform)
{
with (thisform) //定為到form
{
if (validate_required(email,"請填寫內容")==false) //給指定的id和提示信息
{
email.focus();
return false;
}
}
}
</script>
</head>
<body>
<form action="" onsubmit="return validate_form(this)" method="post"> <!--接收返回值判斷是否提交數據-->
Email: <input type="text" id="email" size="30"> <!--指定id或者name-->
<input type="submit" value="Submit"> <!--提交按鈕-->
</form>
</body>
3.onchange事件,輸入文檔的字母自動變成大寫字母
<script>
function myFunction()
{
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
<body>
請輸入英文字元:<input type="text" id="fname" onchange="myFunction()">
<p>當您離開輸入欄位時,會觸發將輸入文本轉換為大寫的函數。
</body>
4.onmouseover和onmouseout滑鼠滑動觸發事件
<script>
function mOver(obj)
{
obj.innerHTML="謝謝"
}
function mOut(obj)
{
obj.innerHTML="把滑鼠移到上面"
}
</script>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="width:120px;height:20px;padding:40px;color:#ffffff;">把滑鼠移到上面</div>
</body>
5.onmousedown和onmouseup滑鼠按住div事件
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="請釋放滑鼠按鈕"
}
function mUp(obj)
{
obj.style.backgroundColor="green";
obj.innerHTML="請按下滑鼠按鈕"
}
</script>
<body>
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">這裡文字無法顯示,因為滑鼠沒有按住這個div會觸發onmouseup事件</div>
</body>



