複習CSS時發現很多選擇器不會,因為平時很少用到。現在乾脆一不做二不修,全部溫習一遍。本文參考http://css.doyoe.com/. ...
複習CSS時發現很多選擇器不會,因為平時很少用到。現在乾脆一不做二不修,全部溫習一遍。本文參考http://css.doyoe.com/.
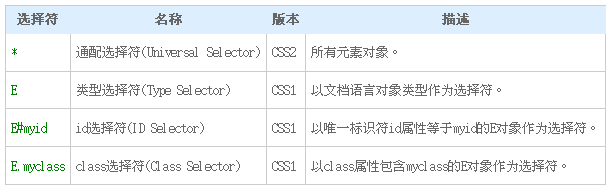
一、元素選擇器

圖片來自:http://css.doyoe.com/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素選擇器</title> <style type="text/css"> h1{ background: red; } #ppp{ color: blue; } .ccc{ border: 1px solid yellow; } </style> </head> <body> <h1>我是h1</h1><br> <p id="ppp">我是p</p><br> <ul class="ccc"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li>我是li5</li> </ul> </body> </html>
二、關係選擇器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素選擇器</title> <style type="text/css"> .u1 li{ border: 1px solid blue; } .u2>li{ border: 1px solid blue; } .u3 li+li{ background: yellow; } .u4 .firstli~li{ border: 1px solid black; } </style> </head> <body> <h6>第二個ul</h6> <ul class="u1"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二級別的li</li> <li>我是第二級別的li</li> <li>我是第二級別的li</li> </ul> </li> </ul> <h6>第二個ul</h6> <ul class="u2"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二級別的li</li> <li>我是第二級別的li</li> <li>我是第二級別的li</li> </ul> </li> </ul> <h6>第三個ul</h6> <ul class="u3"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二級別的li</li> <li>我是第二級別的li</li> <li>我是第二級別的li</li> </ul> </li> </ul> <h6>第四個ul</h6> <ul class="u4"> <li class="firstli">我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二級別的li</li> <li>我是第二級別的li</li> <li>我是第二級別的li</li> </ul> </li> </ul> </body> </html>
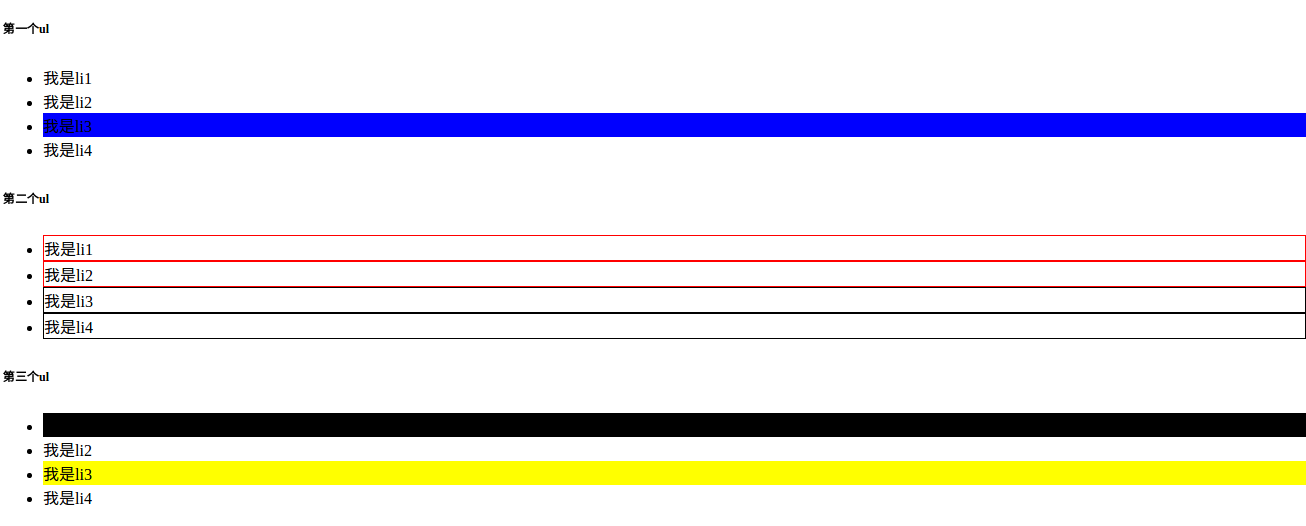
三、屬性選擇器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>屬性選擇器</title> <style type="text/css"> .u1 li[class]{ background: blue; } .u2 li[class^='aa']{ border: 1px solid red; } .u2 li[class$='bb']{ border: 1px solid black; } .u3 li[class*=dd]{ background: yellow; } .u3 li[class|='aa']{ background: black; } </style> </head> <body> <h6>第一個ul</h6> <ul class="u1"> <li>我是li1</li> <li>我是li2</li> <li class="ddbb">我是li3</li> <li>我是li4</li> </ul> <h6>第二個ul</h6> <ul class="u2"> <li class="aaee">我是li1</li> <li class="aacc">我是li2</li> <li class="ddbb">我是li3</li> <li class="wwbb">我是li4</li> </ul> <h6>第三個ul</h6> <ul class="u3"> <li class="aa-bb">我是li1</li> <li class="xx-aa">我是li2</li> <li class="dd-bb">我是li3</li> <li>我是li4</li> </ul> </body> </html>

四、偽類選擇器
天哪這麼多,用不了那麼多吧。測試幾個,容我花5分鐘背一背
http://css.doyoe.com/selectors/pseudo-classes/index.htm
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>偽類</title> <style type="text/css"> .u1 li:first-child{ background: red; } .u1 li:last-child:hover{ background: blue; } .u1 li:nth-child(2){ background: yellow; } ul:empty{ border: 1px solid black; } .u3 li:not(.aa-bb){ background: red; } </style> </head> <body> <h6>第一個ul</h6> <ul class="u1"> <li>我是li1</li> <li>我是li2</li> <li class="ddbb">我是li3</li> <li>我是li4</li> </ul> <h6>第二個ul</h6> <ul class="u2" style="height: 20px"></ul> <h6>第三個ul</h6> <ul class="u3"> <li class="aa-bb">我是li1</li> <li class="xx-aa">我是li2</li> <li class="dd-bb">我是li3</li> <li>我是li4</li> </ul> </body> </html>
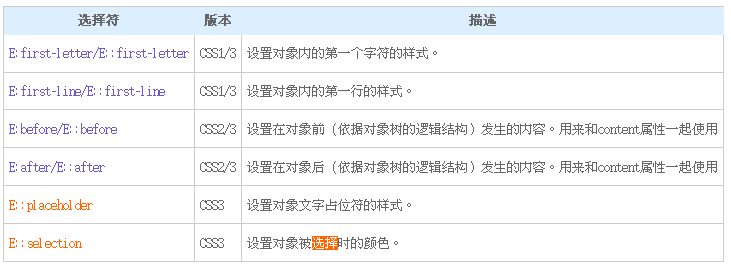
五、偽元素選擇器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>屬性選擇器</title> <style type="text/css"> p::first-line{ color: red; } p::first-letter{ font-size: 40px; } p::before{ content: "##"; } p::after{ content: "$$"; } input::placeholder{ color: red; } input::selection{ border: 1px solid blue; } </style> </head> <body> <p>CSS3將偽對象選擇符(Pseudo-Element Selectors)前面的單個冒號(:)修改為雙冒號(::)用以區別偽類選擇符(Pseudo-Classes Selectors),但以前的寫法仍然有效。 紫色 鏈接表示該屬性在CSS3有修改或者增加了新的屬性值;橙色 鏈接表示該屬性是CSS3新增屬性 </p> <input type="text" name="" placeholder="哈哈哈哈"> <input type="text" name="" value="ffffffffff"> </body> </html>
測試完畢!參考:http://css.doyoe.com/



