2. 添加一個控制器 · 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-controller · 譯文地址:http://www.cnblogs.com/powertools ...
2. 添加一個控制器
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-controller
· 譯文地址:http://www.cnblogs.com/powertoolsteam/archive/2012/11/02/2751015.html
Asp.Net MVC4入門指南(2):添加一個控制器
MVC代表: 模型-視圖-控制器 。MVC是一個架構良好並且易於測試和易於維護的開發模式。基於MVC模式的應用程式包含:
· Models: 表示該應用程式的數據並使用驗證邏輯來強制實施業務規則的數據類。
· Views: 應用程式動態生成 HTML所使用的模板文件。
· Controllers: 處理瀏覽器的請求,取得數據模型,然後指定要響應瀏覽器請求的視圖模板。
本系列教程,我們將覆蓋所有這些概念,並告訴您如何使用它們來構建應用程式。
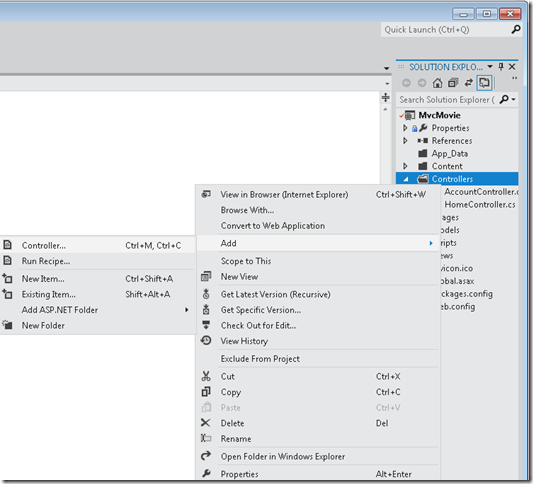
首先,讓我們創建一個控制器類。在解決方案資源管理器中,用滑鼠右鍵單擊控制器文件夾,然後選擇“添加控制器“。
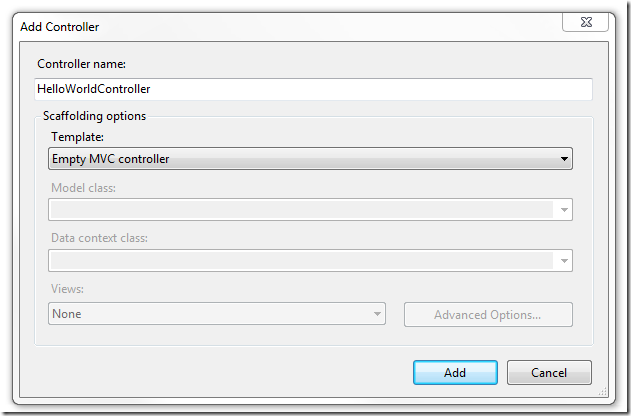
命名新的控制器為“HelloWorldController”。保留預設的模板為“Empty MVC controller”,並單擊“ 添加“。
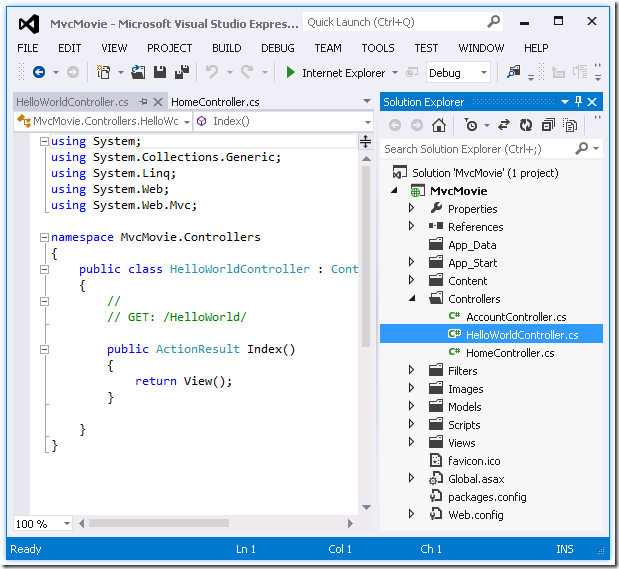
請註意,在解決方案資源管理器中會創建一個名為HelloWorldController.cs的新文件。該文件會被IDE預設打開。
用下麵的代碼替換該文件中的內容。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
|
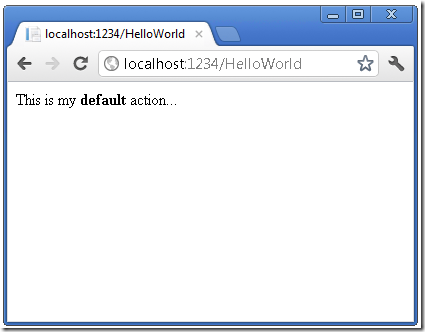
在這個例子中控制器方法將返回一個字元串的HTML。本控制器被命名HelloWorldController代碼中的第一種方法被命名為Index。讓我們從瀏覽器中調用它。運行應用程式(按F5或CTRL + F5)。在瀏覽器的地址欄中輸入路徑“HelloWorld“。(例如,在下麵的示例中: http://localhost:1234/HelloWorld)頁面在瀏覽器中的表現如下麵的截圖。在上面的方法中,代碼直接返回了一個字元串。你告訴系統只返回一些HTML,系統確實這樣做了!
根據傳入的URL,ASP.NET MVC調用不同的控制器類(和它們之中不同的操作方法)。使用ASP.NET MVC預設的URL路由邏輯格式,以確定哪些代碼會被調用:
/[Controller]/[ActionName]/[Parameters]
第一部分的URL確定那個控制器類會被執行。因此 /HelloWorld映射到HelloWorldController控制器類。第二部分的URL確定要執行控制器類中的那個操作方法。因此 /HelloWorld/Index,會使得HelloWorldController控制器類的Index 方法被執行。請註意,我們只需要瀏覽 /HelloWorld路徑,預設情況下會調用Index方法。如果沒有明確的指定操作方法,Index方法會預設的被控制器類調用。
瀏覽http://localhost:xxxx/HelloWorld/Welcome。Welcome方法會被運行並返回字元串:"This is the Welcome action method...”。 預設的MVC映射為/[Controller]/[ActionName]/[Parameters] 對於這個URL,控制器類是HelloWorld,操作方法是Welcome,您還沒有使用過URL的[Parameters] 部分。
讓我們稍微修改一下這個例子,以便可以使用URL傳遞一些參數信息給控制器類(例如, /HelloWorld/Welcome?name=Scott&numtimes=4)。改變您的Welcome 方法來包含兩個參數,如下所示。需要註意的是,示例代碼使用了C#語言的可選參數功能,numTimes參數在不傳值時,預設值為1。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
|
運行您的應用程式並瀏覽此URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。你可以對參數name 和numtimes 嘗試不同的值。 ASP.NET MVC model binding system 會自動將地址欄中URL里的 query string映射到您方法中的參數。
在這兩個例子中,控制器一直在做著MVC中“VC”部分的職能。 也就是視圖和控制器的工作。該控制器直接返回HTML內容。通常情況下,您不會讓控制器直接返回HTML,因為這樣代碼會變得非常的繁瑣。相反,我們通常會使用一個單獨的視圖模板文件來幫助生成返回的HTML。讓我們來看看下麵我們如何能做到這一點吧。
控制器是MVC中的重要組成部分,有了本節知識的學習,相信大家會更加深入地理解MVC。那麼在MVC開發過程中,除了以上知識之外,還可以藉助哪些工具呢?ComponentOne Studio ASP.NET MVC 是一款針對 MVC 平臺的控制項包,它與 Visual Studio 無縫集成,完全與 MVC6 和 ASP.NET 5.0 相容,將大幅提高工作效率。