3. 添加一個視圖 · 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-view · 譯文地址:http://www.cnblogs.com/powertoolsteam/ar ...
3. 添加一個視圖
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-view
· 譯文地址:http://www.cnblogs.com/powertoolsteam/archive/2012/11/06/2756711.html
Asp.Net MVC4入門指南(3):添加一個視圖
在本節中,您需要修改HelloWorldController類,從而使用視圖模板文件,乾凈優雅的封裝生成返回到客戶端瀏覽器HTML的過程。
您將創建一個視圖模板文件,其中使用了ASP.NET MVC 3所引入的Razor視圖引擎。Razor視圖模板文件使用.cshtml文件擴展名,並提供了一個優雅的方式來使用C#語言創建所要輸出的HTML。用Razor編寫一個視圖模板文件時,將所需的字元和鍵盤敲擊數量降到了最低,並實現了快速,流暢的編碼工作流程。
當前在控制器類中的Index方法返回了一個硬編碼的字元串。更改Index方法返回一個View對象,如下麵的示例代碼:
public ActionResult Index()
{
return View();
}
|
上面的Index方法使用一個視圖模板來生成一個HTML返回給瀏覽器。控制器的方法(也被稱為action method(操作方法) ),如上面的Index方法,一般返回一個ActionResult(或從ActionResult所繼承的類型),而不是原始的類型,如字元串。
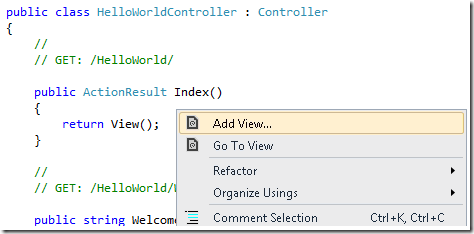
在該項目中,您可以使用的Index方法來添加一個視圖模板。要做到這一點,在Index方法中單擊滑鼠右鍵,然後單擊“ 添加視圖“。
出現添加視圖對話框。保留預設值,並單擊添加按鈕:
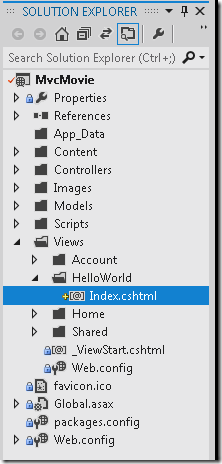
您可以在解決方案資源管理器中看到MvcMovie\HelloWorld文件夾和已被創建的MvcMovie\View\HelloWorld\Index.cshtml文件:
下圖顯示了已被創建的Index.cshtml文件:
在<h2>標簽後面添加以下HTML。
<p>Hello from our View Template!</p>
完整的MvcMovie\HelloWorld\Index.cshtml文件如下所示。
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
註:如果您使用的是Internet Explorer 9,您將看不到在上面用黃色高亮標記的<p>Hello from our View Template!</p>,單擊“相容性視圖”按鈕![]() , 在IE瀏覽器中,圖標會從
, 在IE瀏覽器中,圖標會從![]() 變為純色的
變為純色的![]() 圖標。另外,您也可以在Firefox或Chrome查看本教程。
圖標。另外,您也可以在Firefox或Chrome查看本教程。
如果您正在使用Visual Studio 2012,在解決方案資源管理器中,右鍵單擊Index.cshtml文件,並選擇“ 在頁面檢查器中查看“。
視圖是數據的展示方式,掌握這部分知識才能更好的用於MVC的開發。同時,還可以藉助一些開發工具來幫助開發過程。ComponentOne Studio ASP.NET MVC 這款輕量級控制項能與Visual Studio無縫集成,完全與MVC6和ASP.NET 5.0相容,將大幅提高開發效率。