一. MJRefresh的類解釋. 1.MJRefreshComponent 所有刷新控制項的基類別.(component: 成分,組件) 2.MJRefreshNormalHeader 預設的下拉刷新控制項 3.MJRefreshAutoNormalFooter 預設的上拉刷新控制項 下拉刷新控制項自適應 ...
一. MJRefresh的類解釋.

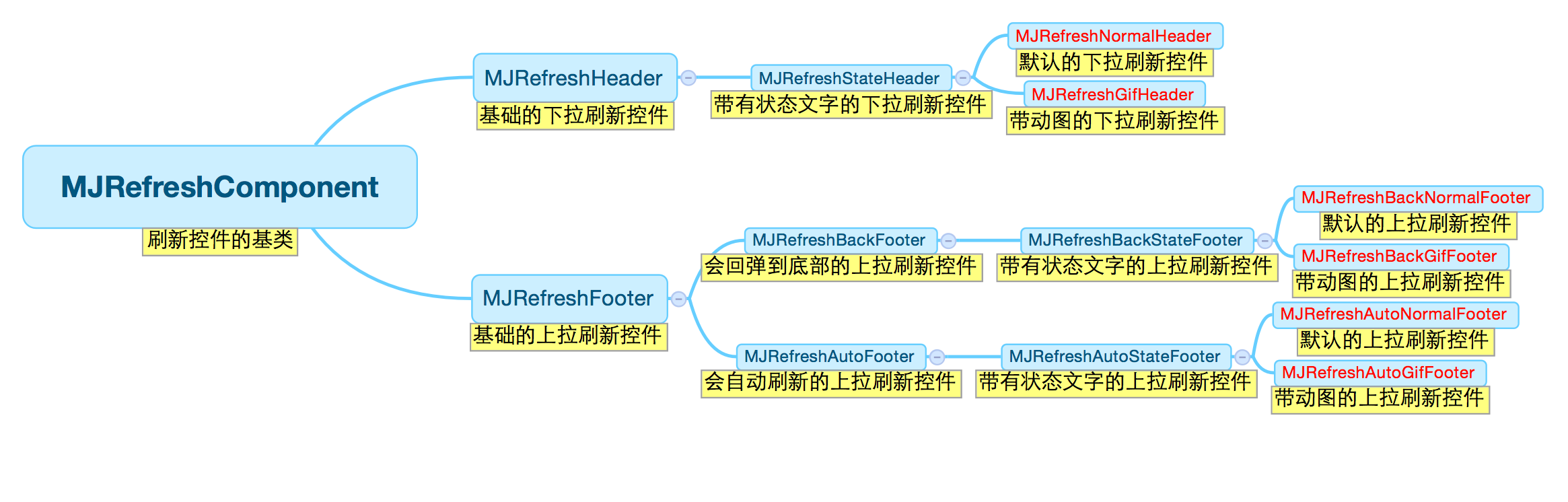
1.MJRefreshComponent 所有刷新控制項的基類別.(component: 成分,組件)
2.MJRefreshNormalHeader 預設的下拉刷新控制項
3.MJRefreshAutoNormalFooter 預設的上拉刷新控制項 下拉刷新控制項自適應在頁面內容下麵
4.MJRefreshAutoGifFooter 帶動態圖的上拉載入控制項 下拉刷新控制項自適應在頁面內容下麵
5.MJRefreshBackNormalFooter 預設的上拉刷新控制項 下拉刷新控制項一直在屏幕底部
6.MJREfreshBackGifFooter 預設的上拉動畫刷新控制項 下拉刷新控制項一直在屏幕底部
總結: 刷新控制項分為: header和footer控制項. 頭部和尾部刷新控制項
刷新控制項分為normal和gif狀態. 普通狀態和刷新控制項和gif動態圖的刷新控制項
尾部刷新控制項又分為: auto和back兩個模式 自適應尾部刷新控制項位置和刷新控制項位置在底部.
二.各個類中提供的外部方法.
1.MJRefreshComponent
(1) beginRefreshing // 開始刷新,進入頁面想要自動刷新的時候調用.
isRefreshing // 是否正在刷新
endRefreshing // 結束刷新,網路請求結束的時候使用.
(2) MJRefreshState 刷新控制項的狀態

/** 刷新控制項的狀態 */
typedef NS_ENUM(NSInteger, MJRefreshState) {
/** 普通閑置狀態 */
MJRefreshStateIdle = 1,
/** 鬆開就可以進行刷新的狀態 */
MJRefreshStatePulling,
/** 正在刷新中的狀態 */
MJRefreshStateRefreshing,
/** 即將刷新的狀態 */
MJRefreshStateWillRefresh,
/** 所有數據載入完畢,沒有更多的數據了 */
MJRefreshStateNoMoreData
};

(3) automaticallyChangeAlpha 根據拖拽比例自動切換透明度
2.MJRefreshHeader
(1)
/** 這個key用來存儲上一次下拉刷新成功的時間 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的時間 */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
(2)
/** 創建header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 創建header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
3.MJRefreshFooter
(1)
/** 創建footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 創建footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
(2) endRefreshingWithNoMoreData 提示沒有更多數據.
resetNoMoreData 重置沒有更多數據
(3) automaticallyHidden 自動根據有無數據來顯示或者隱藏(有數據就顯示,沒數據就隱藏.預設為NO)
三.具體使用
1. 預設的刷新方式
頭部刷新控制項: MJRefreshNormalHeader
尾部刷新控制項: MJRefreshAutoNormalFooter

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 預設的下拉刷新和上拉載入
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 這個地方是網路請求的處理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 這個地方是網路請求的處理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
});
}];
}
return _tableView;
}

2. 顯示動畫
頭部刷新控制項: MJRefreshGifHeader
尾部刷新控制項: MJRefreshAutoGifFooter / MJRefreshBackGifFooter

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
}
// 設置普通狀態下的動畫圖片 --> 靜止的一張圖片
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle];
// 設置即將刷新狀態的動畫圖片
[header setImages:arrayM forState:MJRefreshStatePulling];
// 設置正在刷新狀態的動畫圖片
[header setImages:arrayM forState:MJRefreshStateRefreshing];
// 設置header
self.tableView.mj_header = header;
}
return _tableView;
}

3.設置刷新控制項的時間和狀態的顯示或者隱藏

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
}
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle];
[header setImages:arrayM forState:MJRefreshStatePulling];
[header setImages:arrayM forState:MJRefreshStateRefreshing];
// 隱藏時間
header.lastUpdatedTimeLabel.hidden = YES;
// 隱藏狀態
header.stateLabel.hidden = YES;
// 設置header
self.tableView.mj_header = header;
}
return _tableView;
}

4. 自定義刷新控制項的文字大小和顏色

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshNormalHeader * header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
// 設置文字
[header setTitle:@"下拉刷新" forState:MJRefreshStateIdle];
[header setTitle:@"更新" forState:MJRefreshStatePulling];
[header setTitle:@"Loading..." forState:MJRefreshStateRefreshing];
// 設置字體
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:12];
// 設置顏色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor redColor];
[header beginRefreshing];
self.tableView.mj_header = header;
}
return _tableView;
}

5. 當全部載入完畢的時候,改變尾部刷新控制項的顯示(不允許再刷新)

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshAutoNormalFooter * footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
[self.tableView.mj_footer endRefreshingWithNoMoreData];
});
}];
self.tableView.mj_footer = footer;
}
return _tableView;
}

重設載入完畢
[self.tableView.mj_footer resetNoMoreData];
6.自定義刷新控制項
繼承 MJRefreshHeader / MJRefreshGifHeader / MJRefreshAutoGifFooter / MJRefreshBackGifFooter / MJRefreshAutoFooter /MJRefreshBackFooter
#import "MJRefreshHeader.h"
@interface MCDIYHeader : MJRefreshHeader
@end

#import "MCDIYHeader.h"
@interface MCDIYHeader ()
@property (weak, nonatomic) UILabel *label;
@property (weak, nonatomic) UISwitch *s;
@property (weak, nonatomic) UIImageView *logo;
@property (weak, nonatomic) UIActivityIndicatorView *loading;
@end
@implementation MCDIYHeader
#pragma mark - 重寫方法
#pragma mark 在這裡做一些初始化配置(比如添加子控制項)
- (void)prepare {
[super prepare];
// 設置控制項的高度
self.mj_h = 50;
// 添加label
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor colorWithRed:1.0 green:0.5 blue:0.0 alpha:1.0];
label.font = [UIFont boldSystemFontOfSize:16];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
self.label = label;
// 打醬油的開關
UISwitch *s = [[UISwitch alloc] init];
[self addSubview:s];
self.s = s;
// logo
UIImageView *logo = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Logo"]];
logo.contentMode = UIViewContentModeScaleAspectFit;
[self addSubview:logo];
self.logo = logo;
// loading
UIActivityIndicatorView *loading = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[self addSubview:loading];
self.loading = loading;
}
#pragma mark 在這裡設置子控制項的位置和尺寸
- (void)placeSubviews
{
[super placeSubviews];
self.label.frame = self.bounds;
self.logo.bounds = CGRectMake(0, 0, self.bounds.size.width, 100);
self.logo.center = CGPointMake(self.mj_w * 0.5, - self.logo.mj_h + 20);
self.loading.center = CGPointMake(self.mj_w - 30, self.mj_h * 0.5);
}
#pragma mark 監聽scrollView的contentOffset改變
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change];
}
#pragma mark 監聽scrollView的contentSize改變
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change
{
[super scrollViewContentSizeDidChange:change];
}
#pragma mark 監聽scrollView的拖拽狀態改變
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
[super scrollViewPanStateDidChange:change];
}
#pragma mark 監聽控制項的刷新狀態
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState;
switch (state) {
case MJRefreshStateIdle:
[self.loading stopAnimating];
[self.s setOn:NO animated:YES];
self.label.text = @"趕緊下拉吖(開關是打醬油滴)";
break;
case MJRefreshStatePulling:
[self.loading stopAnimating];
[self.s setOn:YES animated:YES];
self.label.text = @"趕緊放開我吧(開關是打醬油滴)";
break;
case MJRefreshStateRefreshing:
[self.s setOn:YES animated:YES];
self.label.text = @"載入數據中(開關是打醬油滴)";
[self.loading startAnimating];
break;
default:
break;
}
}
#pragma mark 監聽拖拽比例(控制項被拖出來的比例)
- (void)setPullingPercent:(CGFloat)pullingPercent
{
[super setPullingPercent:pullingPercent];
// 1.0 0.5 0.0
// 0.5 0.0 0.5
CGFloat red = 1.0 - pullingPercent * 0.5;
CGFloat green = 0.5 - 0.5 * pullingPercent;
CGFloat blue = 0.5 * pullingPercent;
self.label.textColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
@end

使用:
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 使用自定的刷新控制項
self.tableView.mj_header = [MCDIYHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
[self.tableView.mj_header beginRefreshing];
}];
}
return _tableView;
}



