開發小程式所需的基本技能 關於小程式的介紹和使用場景這裡不作介紹,這個系列的文章會一步一步地帶領大家快速地學習和掌握小程式的開發。 關於還沒有接觸過小程式的開發者來說,最關心的問題無非就是,開發小程式,我需要掌握哪些技能? 從我學習小程式的經驗中得出,開發小程式的基本要求: 如果你是一名已經工作1年 ...
開發小程式所需的基本技能
關於小程式的介紹和使用場景這裡不作介紹,這個系列的文章會一步一步地帶領大家快速地學習和掌握小程式的開發。
關於還沒有接觸過小程式的開發者來說,最關心的問題無非就是,開發小程式,我需要掌握哪些技能?
從我學習小程式的經驗中得出,開發小程式的基本要求:
如果你是一名已經工作1年以上的前端工程師,你幾乎不用學習任何新的東西就可以快速上手;
如果你是一名剛剛大學畢業的大學生,你需要熟練使用HTML、CSS、JS;
如果你是一名沒有任何基礎的小程式愛好者,我建議你先去系統學習HTML、CSS、JS、JSON、XML再來學習小程式。
註意:小程式不是BS架構,它是一個完全屬於CS架構的產品。我這裡將他與web聯繫起來只是為了使大家更好的去理解和學習。
小程式不會使用的知識有:jQuery,DOM操作,以及你所知道的目前的任何前端框架,這就是說,小程式的程式邏輯和佈局全部得自己寫,沒有像web前端那樣,有豐富的插件。但是,騰訊為了使開發者更快速的開發小程式,節約開發成本,已經為開發者封裝了很多組件,如輪播、滑塊、彈層等,如果看到這裡,你覺得自己還有繼續學習的興趣,請繼續往下學習。
環境的搭建
小程式環境的搭建非常簡單,其實就是一個開發者工具,當然這個工具目前除了模擬器之外,沒什麼強大的地方,甚至語法提示也很是感人。
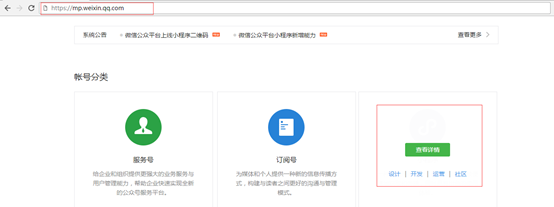
官方入口地址:

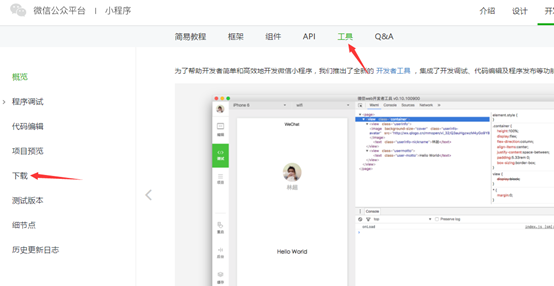
點擊“開發”,跳轉到小程式首頁,依次點擊“工具”、“下載”

根據你的電腦系統選擇合適的版本下載安裝即可。
安裝步驟省略,安裝成功後的快捷方式如下圖

寫一個Hello World
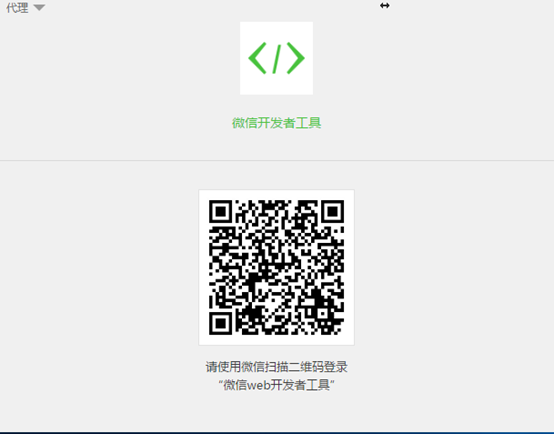
先啟動開發者工具,提示掃描二維碼登錄,使用微信掃碼即可。

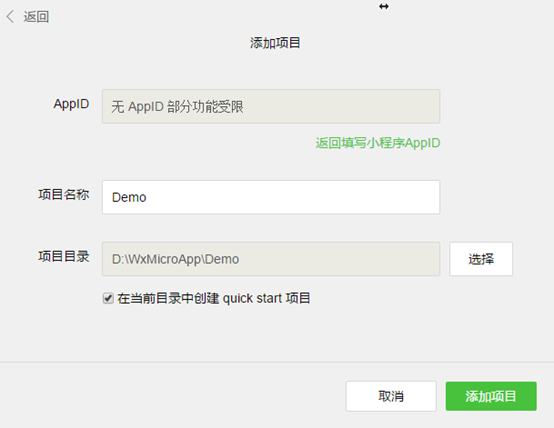
登錄之後點擊“添加項目”

AppID選擇“無AppID”,項目名稱和項目目錄自己填寫,完成後點擊“添加項目”
隨後你會驚奇的發現,HelloWorld都為我們寫好了,真是尷尬..
小程式不需要按F5運行,而是直接編譯就能看到效果,所以我們每次修改之後,只需要編譯一下就會自動展示我們所做的修改了。
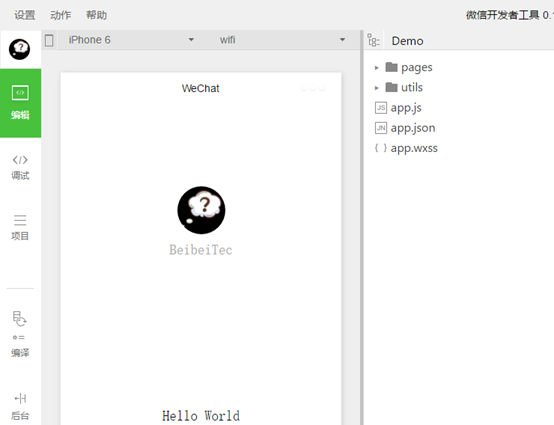
既然HelloWorld已經寫完了,那我們就來認識一下開發者工具

左側是編譯調試的TAB菜單,中間是模擬器,我們寫好的程式就是在模擬器中看效果的,右側樹狀的是代碼結構,知道這些就夠了。
這裡不會對開發者工具進行詳細的說明,就像我們學習HTML的時候一樣,不會把HTML每個標簽講的很細。因為之後的每一天,我們都會去接觸這個工具,所以完全沒必要花費時間去研究它(而且這個工具本身不是很強大,我開篇已經說過,所以,即使是一個新人,面對這個開發者工具也是沒有任何難度的)
從前端到小程式
我個人不大喜歡那些上來就開始講小程式目錄結構的文章,有兩點:
第一、 前端工程師或後端工程師,對於HTML、CSS、JS已經是相當的熟悉了,但是小程式恰好不是完全用的這些東西,確切的說只能說是類似,既然是類似,那麼就是說你之前的東西對你學習小程式只是有輔助性作用,小程式裡面仍然有許多新的東西。如果一開篇就去那些新的東西,不去與之前的開發做對比,那麼,你會花更多的時間去適應這個突然的改變。
第二、 對於一些新人來說,更需要從前端轉換到小程式的適應。
下麵我們就來一起做一個小的頁面,你會發現小程式的目錄結構和數據綁定原理你已經快速掌握了。
我們就以這個HelloWorld頁面為例,我們用大家最熟悉的HTML把它寫出來。

代碼:
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 7 <meta charset="UTF-8"> 8 9 <title>Document</title> 10 11 <style type="text/css"> 12 13 body{ 14 15 text-align: center; 16 17 } 18 19 #content{ 20 21 margin-top: 100px 22 23 } 24 25 </style> 26 27 </head> 28 29 <body> 30 31 <div id="header"> 32 33 <img id="avatar" src="" alt=""> 34 35 <div id="nickName"></div> 36 37 </div> 38 39 <div id="content"></div> 40 41 </body> 42 43 </html> 44 45 <script type="text/javascript" src="jquery.js"></script> 46 47 <script type="text/javascript"> 48 49 //假設這是從伺服器端獲得的數據 50 51 var data={avatar:'avatar.png',nickName:'BeibeiTec',content:'Hello World'}; 52 53 54 55 //頁面渲染完成後將data的值賦值到相應的DOM元素中,以達到我們的效果。 56 57 var avatar=$('#avatar'); 58 59 var nickName=$('#nickName'); 60 61 var content=$('#content'); 62 63 avatar.attr('src',data.avatar); 64 65 nickName.html(data.nickName); 66 67 content.html(data.content); 68 69 </script>
效果如圖:

這樣寫代碼真的是太爽了,熟練的HTML和CSS,優美的JS,好用的jQuery…
我們來分析一下我這段代碼,因為我的數據data是變化的,每次都是動態加到頁面上的,所以,我HTML的部分,div中沒有寫任何要顯示的內容。但是,我心中很明白,我一定會有一個叫做data的JSON數據,恰好能夠綁定到相應的DOM上,如我知道我的data.avatar會綁定到<img id="avatar" src="" alt="">的src這個屬性上。
然後我們發現,我們的HTML中變化的點就只有三個地方:
Img的src、兩個div的innerHtml。

下麵我們來看看小程式實現這個頁面是怎麼做的:
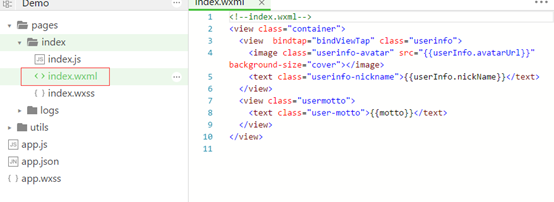
依次展開pages/index/index.wxml
代碼如下:

1 <!--index.wxml--> 2 3 <view class="container"> 4 5 <view bindtap="bindViewTap" class="userinfo"> 6 7 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> 8 9 <text class="userinfo-nickname">{{userInfo.nickName}}</text> 10 11 </view> 12 13 <view class="usermotto"> 14 15 <text class="user-motto">{{motto}}</text> 16 17 </view> 18 19 </view>
這應該是一段你從來沒有接觸過的“HTML”代碼,似懂非懂。
我先不對裡面出現的新標簽進行介紹,而是先把view當做是div,把text當做是p標簽。
1 <!--index.wxml--> 2 3 <div class="container"> 4 5 <div bindtap="bindViewTap" class="userinfo"> 6 7 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> 8 9 <p class="userinfo-nickname">{{userInfo.nickName}}</p> 10 11 </div> 12 13 <div class="usermotto"> 14 15 <p class="user-motto">{{motto}}</p> 16 17 </div> 18 19 </div>
聰明的你已經看出來了,和我們的自己寫的HTML其實是一樣的,只是有兩個地方略微不同:
1、 標簽的名字不同了,需要重新學習。
2、 我們頁面中的變化點,都變成“{{}}”了。
這就是小程式的數據驅動機制,它把頁面中變化的點,都用兩個大括弧的這種語法替換了,我們要改變頁面的顯示內容,只需要改變這些大括弧中的變數就可以了,和模板引擎
差不多。
那麼,數據是從哪裡來的呢?
是的,其實你已經猜到了JS是寫在哪裡了,只是在好奇,這個數據是怎麼傳到頁面上的。打開index.js,我們看看代碼:
1 //index.js 2 3 //獲取應用實例 4 5 var app = getApp() 6 7 Page({ 8 9 data: { 10 11 motto: 'Hello World', 12 13 userInfo: {} 14 15 }, 16 17 //事件處理函數 18 19 bindViewTap: function() { 20 21 wx.navigateTo({ 22 23 url: '../logs/logs' 24 25 }) 26 27 }, 28 29 onLoad: function () { 30 31 console.log('onLoad') 32 33 var that = this 34 35 //調用應用實例的方法獲取全局數據 36 37 app.getUserInfo(function(userInfo){ 38 39 //更新數據 40 41 that.setData({ 42 43 userInfo:userInfo 44 45 }) 46 47 }) 48 49 } 50 51 })
Pages是一個很大的JSON,裡面存放的有一個叫做data的JSON和一些方法,因為我是.Net學科的,所以習慣了把函數叫做方法,後續文章中我說的方法,就表示一個function。
先來看這個data:
1 data: { 2 3 motto: 'Hello World', 4 5 userInfo: {} 6 7 }
motto的值正是我們要輸出的內容
但是問題來了,userInfo是空的,我們卻能顯示頭像和昵稱,這我們就想到了,一定是頁面在載入的時候,通過什麼途徑獲取到了這個userInfo,然後賦值給了data的userInfo對象,所以才能正常展示。

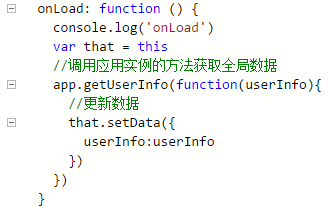
這不就是我們再熟悉不過的頁面onLoad嗎?
從這個方法中,你學習到了第一條小程式代碼:
1 this.setData({ 2 3 userInfo:{userName:’xx’,userAvatar:’xx’} 4 5 })
改變Pages對象中data的值
所以我們得出結論:index.js裡面聲明瞭index.wxml裡面所需要的data,頁面的載入以及頁面中的元素的事件也是在這裡做處理。而我們不用關心我們改變data的值之後如何刷新頁面,因為當你改變data後,頁面的值就跟著變了。
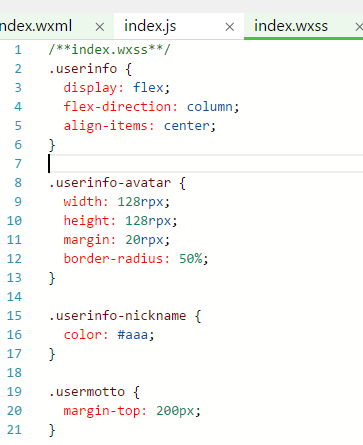
而我們的樣式,都寫在index.wxss裡面,和CSS幾乎一模一樣的語法,這裡就不過多闡述 了。

由此我們發現了:
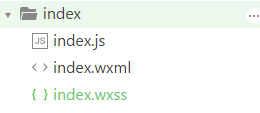
小程式的頁面由三部分組成:

視圖(.wxml)、邏輯(.js)、樣式(.wxss)。



