今兒與一群友討論vue相關問題讓我思量極深,1.我們是否在爭對性解決問題或者說是幫助別人;2.我們是否在炫耀自己的技能。以下是被戲劇化的對白: "群友":最近按照vue官網示例學習了一周,leader要我回報下成果"sam(本人)":給他擼一個帶vue的界面就行了撒"群友":擼一個界面? 能給一個示 ...
今兒與一群友討論vue相關問題讓我思量極深,1.我們是否在爭對性解決問題或者說是幫助別人;2.我們是否在炫耀自己的技能。以下是被戲劇化的對白:
"群友":最近按照vue官網示例學習了一周,leader要我回報下成果
"sam(本人)":給他擼一個帶vue的界面就行了撒
"群友":擼一個界面? 能給一個示例嗎
"sam"(內心讀白):我擼vue也就一兩月的時間,居然有一小白向我要示例,我就三下五除二的用vue-cli給創建一個hello vue。然後直接發給他了。
"群友":這是什麼鬼,vue還需要nodejs和webpack才能用嗎,官網沒有說呀。
"sam":不一定,vue只是一個視圖(mvvm)渲染引擎,他可以直接引入到頁面中,但他最大的特性是組件化,對組件的合併和打包就需要webpack的支持,webpack運行在nodejs環境上的,所以需要這兩個。如果你的組件關係複雜,你還需要引入vuex做狀態管理。
"群友":天呀,我就學了vue,是不是就沒辦法用了,我難道就白學了。
"sam":語塞....
此時我語塞了,沉默了,思緒千般。我這樣引導(不好意思,在這裡無恥的把自己抬高了一點,向各位道歉。)他對嗎?他(群友)現在真的需要瞭解nodejs和webpack嗎,甚至是vuex。難道是我在炫耀自己會的技能,況且本來自己就是泥菩薩過江,自身難保。所以我深思熟慮,決定只用vue做一個todoList的demo發給這位群友,使其明白他鐘愛的vue,也是我鐘愛的vue可以如此簡單,雖然他也可以那麼複雜。
閑談結束,進入demo時間,非vue初學者可以飄過,因為這個demo太簡單了。在此我再無恥的宣傳下我創建的群,點擊這裡歡迎大家加入,不為別的,只為志同道合的友人。
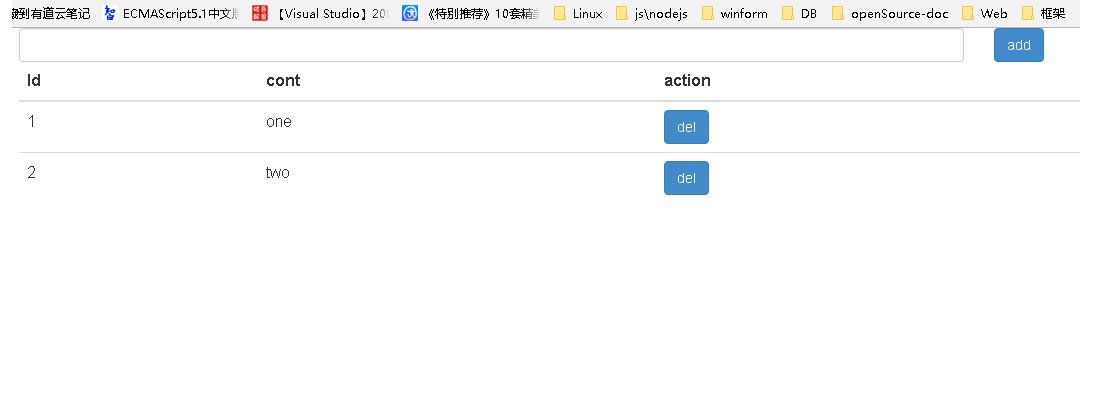
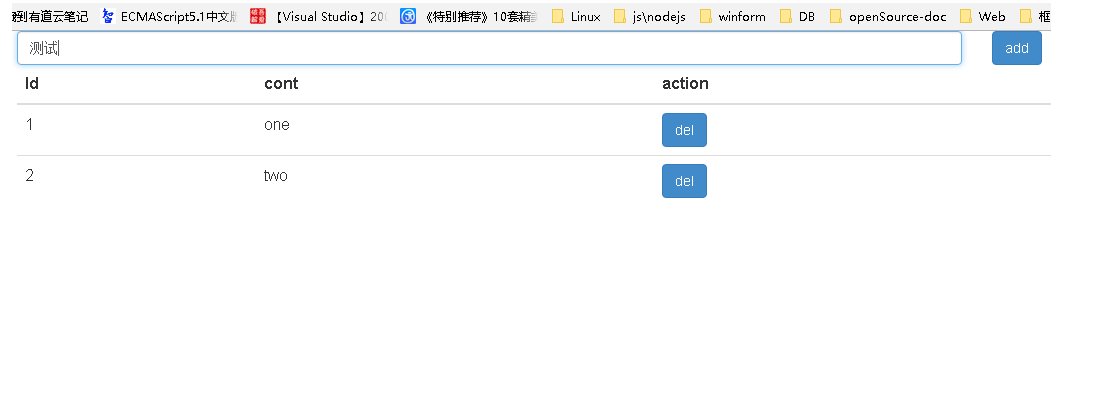
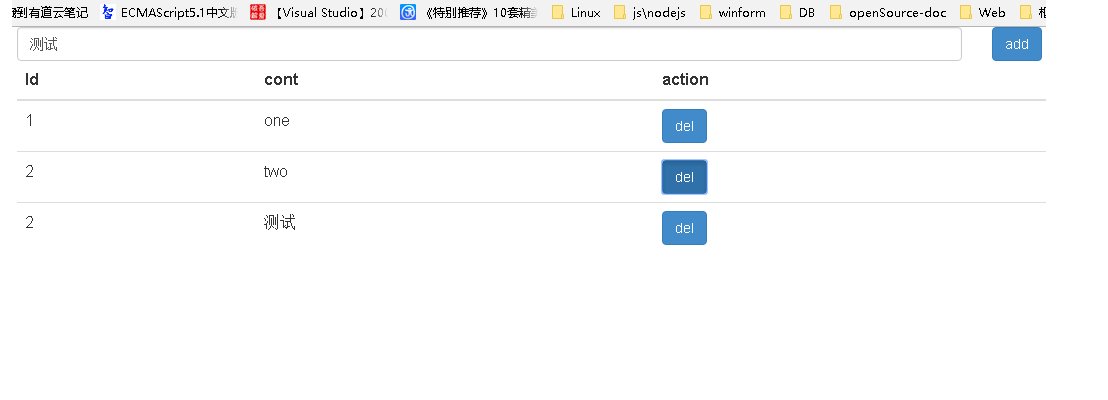
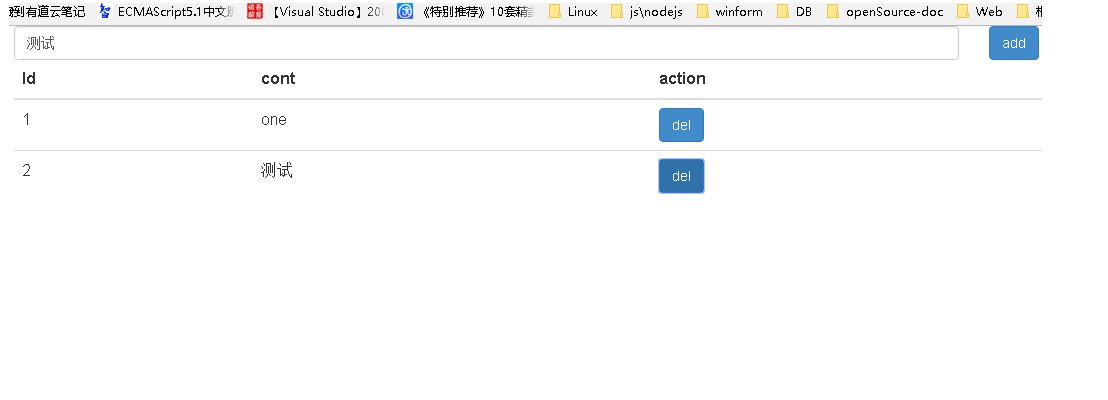
示例效果圖如下:

上代碼:
第一部分,引入vue和bootstrap庫
<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="../js/bootstrap/base.min.css" /> <script src="../js/vue.2.1.8.js" type="text/javascript"></script> </head>
第二部分,html內容,也就是vue的模板
<div id="wrap" class="wrap container"> <div class="row"> <div class="col-sm-10"> <input type="text" class="form-control" v-model="val" /> </div> <div class="col-sm-2"> <button type="button" v-on:click="add" class="btn btn-primary" >add</button> </div> </div> <table class="table" > <thead> <tr> <th>Id</th> <th>cont</th> <th>action</th> </tr> </thead> <tbody> <tr v-for=" item in list"> <td>{{item.id}}</td> <td>{{item.cont}}</td> <td><button type="button" v-on:click='del(item)' class="btn btn-primary" >del</button></td> </tr> </tbody> </table> </div>
第三部分,vue的實現模型與視圖的交互
<script>
var lastIndex = 2, vModel = {
list: [{ id: 1, cont: 'one' },{ id: 2, cont: 'two' }],
val: null
};
new Vue({
data: vModel,
el: '#wrap',
methods:{
add:function(){
this.list.push({ id: lastIndex++, cont: this.val});
},
del:function(item){
let index = this.list.indexOf(item);
this.list.splice(index,1);
}
}
});
</script>
通過此示例你能學到什麼?
- vue的作用是什麼,原來他就是把js中的模型與html視圖做綁定,如new Vue時:
- data屬性:指向與html視圖相關聯的model(模型)
- el:指向html視圖的渲染域
- methods:可以從html視圖響應的方法
- html視圖第4行
<input type="text" class="form-control" v-model="val" />,其中v-model指向了data屬性關聯的model(本示例中的vModel.val)的val屬性。 - vue的視圖是如何將數據傳遞給model,而model又是如何將數據展示到視圖呢,通過methods.add方法的響應可以改變其vModel,vModel的改變會自動響應的到html視圖,methods.del方法也是如此。這就是vue的一大核心能力,實現模型與視圖的雙向綁定。
- 還能瞭解到v-for指令的應用,以及列表中的事件在執行時是如何向事件函數傳遞參數的,見代碼:
<tr v-for=" item in list"> <td>{{item.id}}</td> <td>{{item.cont}}</td> <td><button type="button" v-on:click='del(item)' class="btn btn-primary" >del</button></td> </tr>
list是vModel的一個屬性,而item in list是在迴圈list,並把每一次的迴圈項賦值給item,然後在通過視圖模板中綁定其相關的值,如item.id等,在綁定事件時以item為參數的形式傳遞給vue可以響應的事件函數,如:del(item)。
寫在末尾
個人愚見,此示例雖然簡單,但體現了vue的一大核心能力,就是雙向綁定。模型影響視圖的變化,反過來視圖也會可以改變模型。
此博客更希望讓初學vue的同學,或者說是剛踏入前端這個行業的朋友,不要被前端的框架、庫、工具鏈等表象性的東西所嚇到,因為他只是為了讓前端能做更多事,能把事情做得更好。但其背後的機理還是共同的。



