參考頁面: http://www.yuanjiaocheng.net/ASPNET-CORE/project-layout.html http://www.yuanjiaocheng.net/ASPNET-CORE/projectjson.html http://www.yuanjiaocheng. ...
參考頁面:
http://www.yuanjiaocheng.net/ASPNET-CORE/project-layout.html
http://www.yuanjiaocheng.net/ASPNET-CORE/projectjson.html
http://www.yuanjiaocheng.net/ASPNET-CORE/core-configuration.html
http://www.yuanjiaocheng.net/ASPNET-CORE/core-middleware.html
http://www.yuanjiaocheng.net/ASPNET-CORE/core-exception.html
背景
最新版本的 ASP.NET 叫做 ASP.NET Core (也被稱為 ASP.NET 5) 它顛覆了過去的 ASP.NET。
什麼是 ASP.NET Core?
ASP.NET Core 1.0 是一個開源跨平臺的開發框架,用於構建基於雲的現代 Web 應用 。它是從底層開始重新構建來提供性能優良的Web應用開發框架,可以部署在雲上或者本地伺服器上。另外,它使得 ASP.NET 應用更加精簡和模塊化(可以根據你的應用需要向裡面添加其他模塊),跨平臺(你可以很容易的在 Windows, Mac or Linux 上開發和部署你的應用),雲優化(你可以在雲上在雲上部署和調試你的應用)。
以前的版本
對於使用 ASP.NET 舊版本的我們來說,這意味著什麼?
如果你正在使用舊版本的 ASP.NET 或者你有 WebForms 的開發背景,那麼你將會認識到 ASP.NET Core 有多完美,這感覺起來就像從古典的 ASP 時代來到全新的 ASP.NET 的世界。
現在,讓我們來一探究竟
下麵列出 ASP.NET Core 1.0 的核心變化.
跨平臺的運行時
你可以在 OSX 和 Linux上運行 ASP.NET Core 應用,這對於 ASP.NET 來說,這具有跨時代的意義,也給 ASP.NET 開發者和設計師們帶來了全新的體驗。ASP.NET Core 具有兩個運行時,這意味著你可以選擇不同的運行環境來部署你的應用,使得你的應用將更加靈活。
ASP.NET Core 1.0 是一個 ASP.NET 的重構版本,它運行於最新的 .NET Core。它是模塊化的,允許開發者以插件的形式添加應用所需要的模塊,大多數的功能都將作為插件提供並通過 NuGet 程式包管理。這樣做的一個好處就是你可以升級應用的一個模塊,但絲毫不會影響其他模塊;另外,.NET Core 是一個跨平臺的運行時,因此你可以在 OSX 或 Linux 操作系統上部署你的應用;它也是一個雲優化的運行時,用於在雲上部署和調試應用;.NET Core 可以和你的應用程式一起被部署,當伺服器上有多個 .NET Core 版本時, 你依舊可以運行 ASP.NET Core 應用。
你也可以創建只運行在 windows 下完整 .NET 框架的 ASP.NET Core 應用。
ASP.NET 4.6 是最新的完整 .NET Framework 的發佈版本,它允許你可以利用所有的 .NET 組件並且具備向後相容能力。如果你計劃將應用遷移到 .NET core,那麼你需要做適量的修改,因為 .NET Core 相對於完整 .NET Framework 來說有所限制。
需要明確的是,ASP.NET 4.6 更加成熟。它如今久經考驗並且現已發佈並可使用。ASP.NET Core 1.0 是1.0 發佈版本,包含 Web API 和 MVC,但是現在還沒有 SignalR 和 Web Pages。,它也不支持VB 和 F# 語言。
ASP.NET Core 不再只依賴Visual Studio
ASP.NET Core 的跨平臺,讓它不再只依賴 Visual Studio,開發者和設計師們可以在自己喜歡的環境上工作。比如 Sublime Text,WebStorm ,這真是太棒了!
新的工程解決方案結構
如果你使用 Visual Studio 創建了一個空的 ASP.NET Core 工程,那麼你將會看到下麵的驚喜。(除非你沒有使用之前的 ASP.NET 創建過任何項目)
你感覺到驚喜了嗎?新的工程結構完全不一樣了, 工程模板煥然一新,包含以下的新文件:
· global.json: 你可以在這裡放置解決方案的配置信息和工程之間的引用。
· Program.cs: 這個文件包含了 ASP.NET Core RC2 應用的 Main 方法,負責配置和啟動應用程式。
· src folder: 包含組成你應用程式的全部項目代碼。
· wwwroot: 你的靜態文件將被放置在這個文件夾,它們都將作為資源直接提供給客戶端,包含 HTML,CSS 和 JavaScript 文件。
· project.json: 包含項目設置。在 ASP.NET Core中,你可以通過使用 NuGet 程式包管理工具(NPM)添加 NuGet 包或者編輯這個文件來管理從屬。你可以通過任何文本編輯器來編輯這個文件,如果你使用 Visual Studio 2015,,這將會更加 輕鬆,因為它的智能提示會幫助你找到合適的 NuGet 包作為從屬。project.json 就像下麵這樣。
· startup.cs 這個主要放置你 ASP.NET Core 的 stratup 和 configuration 代碼,下麵就是 stratup 類的樣子。
ConfigureServices 方法定義了你應用程式使用的服務,Configure 方法用來定義組成請求管道的中間件。
· References: 它包含了 .NETCoreApp 第一個版本運行時的引用。
WebForms
是的,WebForms 不再是 ASP.NET 5 的一部分,這真令人悲傷。你可以繼續使用 VS2015 的 .NET 4.6 來構建 Web Forms 應用,但是卻不能體會 ASP.NET 5 的新特性了。
我已經開發了很多年從小型到大型的企業級 Web Forms 應用。 我很喜歡 Web Forms,,事實上我還會繼續支持在各種論壇使用 WebForms 的社區,比如 http://forums.asp.net。但是我們是時候進步了,去學習一些新東西。這是學習 ASP.NET MVC 最後的時間了,就像過去的許多事物,你要麼去適應,要麼被淘汰。
除了 WebForms, the .NET Core 也沒有包含 Windows Forms, WCF, WPF, Silverlight 等等。
VB.NET and F#
目前,在當前 ASP.NET Core 1.0 RC2 版本中, VB.NET 和 F# 也不被支持。
MVC Core 統一架構
ASP.NET Core 將見證 MVC, Web API 和 Web Pages(可能包含)組合在一個架構中,它被稱為 ASP.NET MVC Core。儘管當前發佈版本中,還不支持 Web Pages and SignalR。
在之前的 ASP.NET MVC 中, MVC 控制器和 Web API 控制器是不同的。 一個 MVC 控制器使用基類 System.Web.MVC.Controller ,一個 Web API 控制器使用基類 System.Web.Http.ApiController 。 在 MVC Core 中,會為它們提供一個共同的基類,就是 Microsoft.AspNetCore.Mvc.Controller 。
對於 HTML Helpers 來說,MVC 和 Web Pages 的合併是非常有可能的。 Web Pages 編程模型對當前版本來說還不適用,所以我們還不能負責任地說下一步計劃合併哪些特性。 但是我們可以預測到,傳統的 MVC 模型綁定將會出現。
View Components
在之前 ASP.NET MVC 中,, Html.Action() 幫助方法一般用於調用一個 sub-controller。ASP.NET MVC Core 將會使用新的 View Components 用來代替使用Html.Action() 的部件。
View Components 支持完全非同步,這允許你創建非同步的視圖組件。
下麵是一個簡單的視圖組件的例子,根據身份會返回個人介紹。
using Microsoft.AspNetCore.Mvc; using MVC6Demo.Models; using System.Threading.Tasks; using System.Collections.Generic; namespace MVC6Demo.ViewComponents { public class PersonListViewComponent : ViewComponent { public async Task<iviewcomponentresult> InvokeAsync(string status) { string viewToUse = "Default"; bool isFiltered = false; PersonModel model = new PersonModel(); if (status.ToLower().Equals("registered")) { viewToUse = "Registered"; isFiltered = true; } var p = await GetPersonAsync(status, isFiltered); return View(viewToUse,p); } private Task<ienumerable<person>> GetPersonAsync(string status, bool isFiltered) { return Task.FromResult(GetPerson(status,isFiltered)); } private IEnumerable<person> GetPerson(string status, bool isFiltered) { PersonModel model = new PersonModel(); if (isFiltered) return model.GetPersonsByStatus(status); else return model.GetAll; } } } </person>
下麵是 View Component 的視圖:
<h3>Person List</h3>
<ul>
@foreach (var p in Model) {
<li>@string.Format("{0} {1}",p.FirstName,p.LastName)</li>
}
</ul>
這裡展示瞭如何在主視圖中調用 View Components
<div>
@await Component.InvokeAsync("PersonList", new { type = "Registered" })
</div>
新指令: @inject, @using, @inherits
ASP.NET MVC Core 提供了少量新指令。 下麵我們來看看如何使用 @inject。 @inject 指令允許你註入一個類中的方法到你的視圖中。
這是一個簡單的類,來展示一些非同步的方法。
using System.Threading.Tasks; using System.Linq; namespace MVC6Demo.Models { public class Stats { private PersonModel _persons = new PersonModel(); public async Task<int> GetPersonCount() { return await Task.FromResult(_persons.GetAll.Count()); } public async Task<int> GetRegisteredPersonCount() { return await Task.FromResult( _persons.GetAll.Where(o => o.Status.ToLower().Equals("registered")).Count()); } public async Task<int> GetUnRegisteredPersonCount() { return await Task.FromResult( _persons.GetAll.Where(o => o.Status.ToLower().Equals("")).Count()); } } }
現在我們就可以在視圖中使用 @inject 指令來調用那些方法:
@inject MVC6Demo.Models.Stats Stats
@{
ViewBag.Title = "Stats";
}
<div>
這是不是很酷?
查看我關於 ASP.NET MVC 新指令詳細例子的文章: Getting Started with ASP.NET MVC Core
Tag Helpers
ASP.NET MVC Core 另外一個非常酷的東西就是 Tag Helpers。對於之前的 HTML Helpers,Tag Helpers 是可選的替代語法。
所以相比於以下代碼:
@using (Html.BeginForm("Login", "Account", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <h4>Use a local account to log in.</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.UserName, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" }) </div> </div> }
你可以使用這些代碼:
<form asp-controller="Account" asp-action="Login" method="post" class="form-horizontal" role="form"> <h4>Use a local account to log in.</h4> <hr /> <div asp-validation-summary="ValidationSummary.ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="UserName" class="col-md-2 control-label"></label> <div class="col-md-10"> <input asp-for="UserName" class="col-md-2 control-label" /> <span asp-validation-for="UserName" class="text-danger"></span> </div> </div> </form>
ASP.NET Core 不止可以部署在IIS上
14年前,ASP.NET 平臺基本只能部署在一種伺服器上,那就是 IIS。幾年之後,Visual Studio Development Web Server(也叫作“Cassini”)作為一種開發服務被使用,但是它們最終都是調用 System.Web 作為應用程式和 Web 伺服器中間的主機層。System.Web 主機與 IIS 耦合度很高,所以要想運行在另一臺主機上會非常困難。
後來 OWIN 作為應用程式和 Web 伺服器中間的介面出現。 Microsoft 開發了 Katana 作為一個 OWIN 的實現,可以部署 ASP.NET Web API, SignalR 和其他第三方框架,這些框架可以在 IIS 和 IIS Express, Katana's 自托管主機和自定義主機。
ASP.NET Core 是不強調主機的,它在 Katana 和 OWIN 上行為一致。ASP.NET Core 也可以部署在 IIS, IIS Express 或者自托管在你自己的進程里。另外,ASP.NET Core 也會包含一個叫做 Kestrel 的 Web 伺服器,它建立在 libuv 上,主要用於 iOS 和 Linux 操作系統。
新的HTTP請求管道
ASP.NET Core 提供了一種更加模塊化的 HTTP 請求管道, 你可以只添加你需要的組件。這個管道不再依賴 System.Web,通過降低管道中的開銷,你的 app 性能更加優良,更好的調諧 HTTP 協議棧。新的管道基於 Katana 項目經驗,同時支持 OWIN。
動態的Web開發
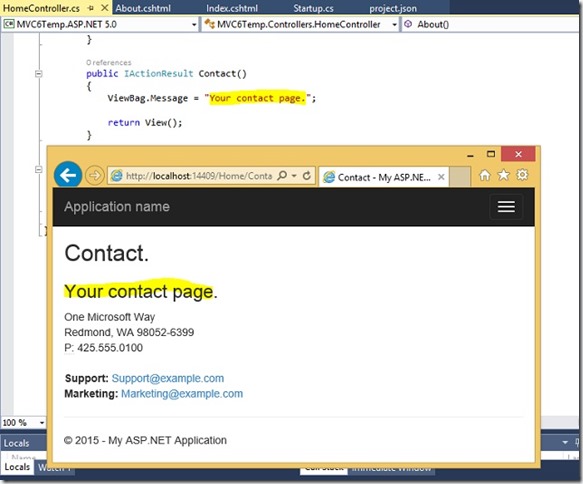
Visual Studio 2015 中另一個非常酷的特性就是支持動態編譯。在過去的 ASP.NET 中,當我們修改了應用的後臺代碼,我們需要重新編譯並且運行才能看到頁面的變化。 在新版本的 Visual Studio 中,你不需要再做這些額外的步驟,僅僅是保存你的修改和刷新瀏覽器即可。
這是在刷新頁面之後的輸出:
Attribute Routing: [controller] 和 [action] 標記
在過去的 MVC 和 Web API 中,使用路由屬性可能會導致一些問題,尤其是你正在做一些代碼重構。這是因為路由必須設定為字元串類型,當你修改了控制器的名字,你就必須修改路由屬性的字元串
MVC Core 提供了新的 [controller] 和 [action] 標記,它們可以解決這個問題。下麵這篇文章重點說明瞭這些新標記的用法。 : ASP.NET MVC 6 Attribute Routing.
集成的依賴註入 (DI)
ASP.NET Core 內嵌了對依賴註入和 Service Locator 模式的支持,這意味著你不在需要通過第三方依賴註入框架 Ninject 或 AutoFac。
集成 Grunt, Gulp and Bower
Visual Studio 2015 內嵌了對流行開源 Web 開發工具的支持。 Grunt 和 Gulp 可以幫你自動化構建 Web 開發工作流, 你可以使用它們來編譯和壓縮 JavaScript 文件。Bower 是一個用於客戶端庫的管理工具,包含 CSS 和 JavaScript 庫。
內置的AngularJs模板
AngularJs 是當前最流行的前端框架之一,用於構建單頁面應用程式(SPAs)。Visual Studio 包含了用於創建 AngularJs 模塊,控制器,指令和工廠。
對 GruntJS 的支持使得 ASP.NET 成為一個用於構建客戶端 AngularJs 應用的優秀伺服器端框架。 當完成一個版本,你可以自動合併和壓縮全部 AngularJs 文件。查看我的關於開始在 ASP.NET 中使用 Angular 和 Angular2 的文章 。
· ASP.NET 5: Jump Start to AngularJS with MVC 6 Web API
· ASP.NET Core:Getting Started with AngularJS 2
SignalR 3
ASP.NET Core 也是以 SignalR 3 為基礎,這使得你可以向雲連接的應用程式添加實時功能。查看我之前的 SignalR 例子: ASP.Net SignalR: Building a Simple Real-Time Chat Application
Web.Config
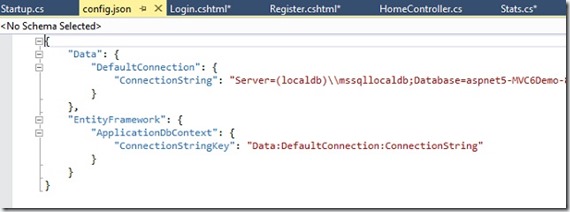
在 ASP.NET Core 中,混亂的 web.config 文件被新的雲就緒配置文件代替,它稱作 “config.json”。微軟希望開發人員更容易地在雲中部署應用程式,並使得應用能夠根據特殊環境自動的讀取正確的配置參數。
這是一個新的配置文件的樣子:
由於 ASP.NET Core 都是插件化的,你需要配置 Stratup 類的源代碼,就像下麵這樣:
public Startup(IHostingEnvironment env) { var builder = new ConfigurationBuilder() .SetBasePath(env.ContentRootPath); builder.AddEnvironmentVariables(); Configuration = builder.Build(); } public IConfigurationRoot Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddTransient<MVC6Demo.Models.HeroStats>(); } public void Configure(IApplicationBuilder app) { app.UseDeveloperExceptionPage(); app.UseMvc(m => { m.MapRoute( name: "default", template: "{controller}/{action}/{id?}", defaults: new { controller = "Home", action="Index"}); }); }
xUnit.Net: .NET 新的單元測試工具
在之前的 ASP.NET MVC 中,預設的測試框架是 Visual Studio 單元測試框架(有時候也叫作mstest),這個框架使用 [TestClass] 和 [TestMethod] 特性來描述一個單元測試。
ASP.NET Core 使用 xUnit.net 作為它的單元測試框架。這個框架使用 [Fact] 特性來代替 [TestMethod] 特性,也消除了對 [TestClass] 屬性的依賴。
絕對的免費和開源
是的,ASP.NET Core 被作為一個開源項目托管到 GitHub上, 你可以查看源代碼,並下載並提交你的更改。
我認同開源的 .NET 會產生重大的意義,它產生了積極的商業意義和社區意義,十分感謝微軟所做出的工作。
以上 ASP.NET Core 1.0 的新特性和新概念的介紹,是為了更好的幫助我們使用 ASP.NET Core 進行開發,同時在開發過程中,我們還可以藉助一些好的工具來提高開發效率,並減少代碼量,如 ComponentOne Studio for Asp.net MVC,它相容 ASP.NET Core RC2 版本,是一款快速輕量級的控制項來滿足用戶的所有需求。
文章來源:By
原文鏈接:http://www.codeproject.com/Articles/1104668/Introducing-ASP-NET-Core-The-New-ASP-NET-in-Town