參考頁面: http://www.yuanjiaocheng.net/webapi/first.html http://www.yuanjiaocheng.net/webapi/web-api-gaisu.html http://www.yuanjiaocheng.net/webapi/create ...
參考頁面:
http://www.yuanjiaocheng.net/webapi/first.html
http://www.yuanjiaocheng.net/webapi/web-api-gaisu.html
http://www.yuanjiaocheng.net/webapi/create-web-api-proj.html
http://www.yuanjiaocheng.net/webapi/test-webapi.html
http://www.yuanjiaocheng.net/webapi/web-api-controller.html
在我前面介紹的WebAPI文章裡面,介紹了WebAPI的架構設計方面的內容,其中提出了現在流行的WebAPI優先的路線,這種也是我們開發多應用(APP、微信、微網站、商城、以及Winform等方面的整合)的時候值得考慮的線路之一。一般情況下,由於HTTP協議的安全性,傳遞的參數容易被攔截,從而可能導致潛在的危險,所以一般WebAPI介面層都採用了HTTPS協議的,也就是採用SSL層來對數據進行安全性的加密的。
1、HTTPS基礎知識介紹
1) HTTPS
HTTPS(全稱:Hypertext Transfer Protocol over Secure Socket Layer),是以安全為目標的HTTP通道,簡單講是HTTP的安全版。即HTTP下加入SSL層,HTTPS的安全基礎是SSL,因此加密的詳細內容就需要SSL。 它是一個URI scheme(抽象標識符體系),句法類同http:體系。用於安全的HTTP數據傳輸。https:URL表明它使用了HTTPS,但HTTPS存在不同於HTTP的預設埠及一個加密/身份驗證層(在HTTP與TCP之間)。這個系統的最初研發由網景公司進行,提供了身份驗證與加密通訊方法,現在它被廣泛用於萬維網上安全敏感的通訊,例如交易支付方面。
2)HTTPS和HTTP的區別
一、https協議需要到ca申請證書,一般免費證書很少,需要交費。
二、http是超文本傳輸協議,信息是明文傳輸,https 則是具有安全性的ssl加密傳輸協議。
三、http和https使用的是完全不同的連接方式,用的埠也不一樣,前者是80,後者是443。
四、http的連接很簡單,是無狀態的;HTTPS協議是由SSL+HTTP協議構建的可進行加密傳輸、身份認證的網路協議,比http協議安全。
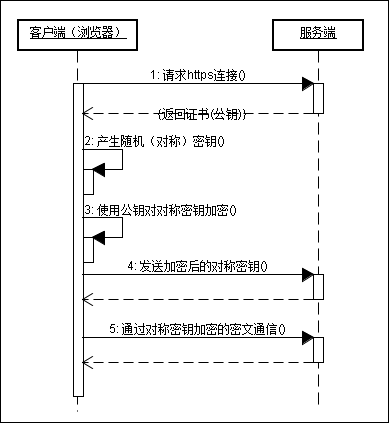
3)https的實現原理
有兩種基本的加解密演算法類型
1)對稱加密:密鑰只有一個,加密解密為同一個密碼,且加解密速度快,典型的對稱加密演算法有DES、AES等;
2)非對稱加密:密鑰成對出現(且根據公鑰無法推知私鑰,根據私鑰也無法推知公鑰),加密解密使用不同密鑰(公鑰加密需要私鑰解密,私鑰加密需要公鑰解密),相對對稱加密速度較慢,典型的非對稱加密演算法有RSA、DSA等。
https的通信過程

4) https通信的優點
1)客戶端產生的密鑰只有客戶端和伺服器端能得到;
2)加密的數據只有客戶端和伺服器端才能得到明文;
3)客戶端到服務端的通信是安全的。
2、SSL基礎知識介紹
1)SSL安全套接層協議(Secure Socket Layer)
為Netscape所研發,用以保障在Internet上數據傳輸之安全,利用數據加密(Encryption)技術,可確保數據在網路上之傳輸過程中不會被截取及竊聽。目前一般通用之規格為40 bit之安全標準,美國則已推出128 bit之更高安全標準,但限制出境。只要3.0版本以上之IE或Netscape瀏覽器即可支持SSL。
當前版本為3.0。它已被廣泛地用於Web瀏覽器與伺服器之間的身份認證和加密數據傳輸。
SSL協議位於TCP/IP協議與各種應用層協議之間,是一種國際標準的加密及身份認證通信協議,為TCP提供一個可靠的端到端的安全服務,為兩個通訊個體之間提供保密性和完整性(身份鑒別)。SSL協議可分為兩層:SSL記錄協議(SSL Record Protocol):它建立在可靠的傳輸協議(如TCP)之上,為高層協議提供數據封裝、壓縮、加密等基本功能的支持。SSL握手協議(SSL Handshake Protocol):它建立在SSL記錄協議之上,用於在實際的數據傳輸開始前,通訊雙方進行身份認證、協商加密演算法、交換加密密鑰等。
2)SSL協議特點
1)SSL協議可用於保護正常運行於TCP之上的任何應用協議,如HTTP、FTP、SMTP或Telnet的通信,最常見的是用SSL來保護HTTP的通信。
2)SSL協議的優點在於它是與應用層協議無關的。高層的應用協議(如HTTP、FTP、Telnet等)能透明地建立於SSL協議之上。
3)SSL協議在應用層協議之前就已經完成加密演算法、通信密鑰的協商以及伺服器的認證工作。在此之後應用層協議所傳送的數據都會被加密,從而保證通信的安全性。
4)SSL協議使用通信雙方的客戶證書以及CA根證書,允許客戶/伺服器應用以一種不能被偷聽的方式通信,在通信雙方間建立起了一條安全的、可信任的通信通道。
5)該協議使用密鑰對傳送數據加密,許多網站都是通過這種協議從客戶端接收信用卡編號等保密信息。常用於交易過程中。
3)SSL功能
1)客戶對伺服器的身份認證:
SSL伺服器允許客戶的瀏覽器使用標準的公鑰加密技術和一些可靠的認證中心(CA)的證書,來確認伺服器的合法性。
2)伺服器對客戶的身份認證:
也可通過公鑰技術和證書進行認證,也可通過用戶名,password來認證。
3)建立伺服器與客戶之間安全的數據通道:
SSL要求客戶與伺服器之間的所有發送的數據都被髮送端加密、接收端解密,同時還檢查數據的完整性。

3、支持SSL的CA證書購買
上面介紹一些基礎知識,我們可以簡單的概括一下,就是引入了HTTPS,可以很好解決介面參數的安全性問題。這些在很多大廠商的介面裡面,都是使用HTTPS協議的,如騰訊微信、支付寶等介面,特別對於支付內容,使用HTTPS是必須的。
對於支持HTTPS,核心的問題就是解決證書的問題,必須是由第三方權威機構頒發的證書,這樣才能達到不被偽造的可能性,一般我們採用的是CA證書,這些證書是需要通過付費購買的(天下沒有免費的午餐),證書的購買的供應商網站有很多,可以選擇自己合適的進行購買。
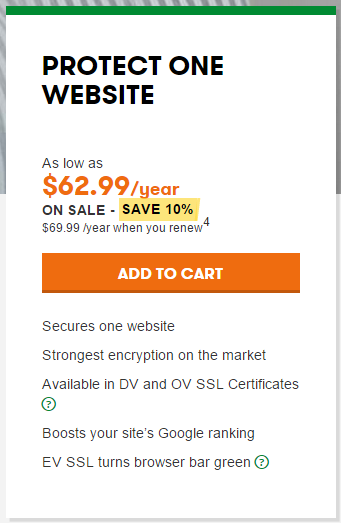
1)國外的GoDaddy平臺購買證書過程
這個參考博客園站長dudu的介紹內容,這個goDaddy是支持支付寶用美元購買的,使用平臺是英文,可以購買功能變數名稱、證書等服務,是一個影響力較大的廠商。
1) 打開godaddy.com網站,通過菜單進入Products -> SSL&Security -> SSL Certificates,選擇Protect All Subdomains("Wildcard"), 在Pick your plan type中,選擇Standard(Validates domain ownership),然後完成購買。
2)進入My Account -> SSL CERTIFICATES,創建證書(Certificate),創建時將之前得到的CSR內容複製到“CSR文本框”中。
3)接入來進入GoDaddy的審批流程,在審批過程中需要驗證功能變數名稱的所有者(dns填加記錄或上傳html文件至網站目錄),驗證成功後很快就會生成CA證書。
4)下載CA證書文件至生成CSR的伺服器上。
普通證書費用是63美元左右,可以通過支付寶進行交易。

2)國內沃通平臺購買證書過程
這個是純中文版本的平臺,比較方便使用,費用也比上面的貴一些,分的級別好像也多一些,相對上面那個國外的GoDaddy的三個種類證書,這個產品線分了6個類型。最低的也要接近500塊,相對GoDaddy來說,費用要多一些了。由於是初步使用,也就購買了這個使用了。
申請購買也很簡單,一步步按提示操作填寫內容即可,大致分為這幾步:
1)輸入購買的證書類型,以及年限等資料;
2)輸入功能變數名稱的信息,以及需要功能變數名稱對應的郵件進行驗證;
3)提交購買訂單後,使用線上支付或者使用公司賬號匯款到指定賬號;
4)客服驗證後,技術人員提供證書生成操作,我們在列表裡面儘快使用證書密碼下載證書。
最後成功後,在訂單信息裡面,有這樣的列表,提供了兩個SHA1和SHA2兩種加密協議的證書,官方建議使用SHA2。

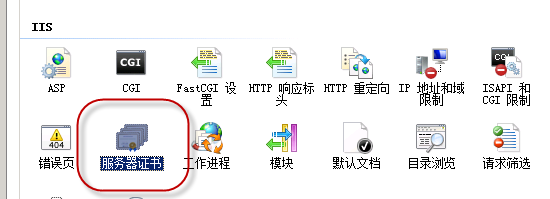
4、Web API應用支持HTTPS
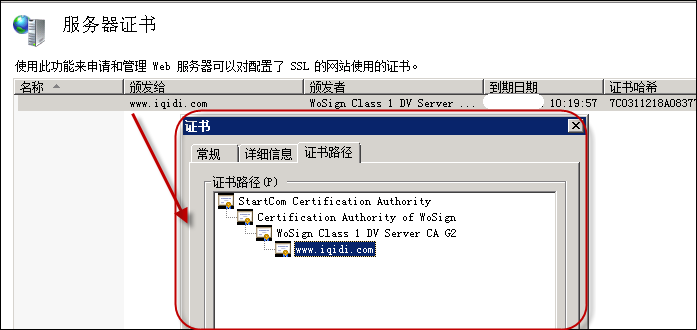
有了證書,我們在雲伺服器上(如阿裡雲)的IIS裡面的證書模塊裡面,可以導入已有的證書。

導入證書成功後,我們可以看到列表裡面有具體的證書了,同時雙擊可以查看證書詳細信息。

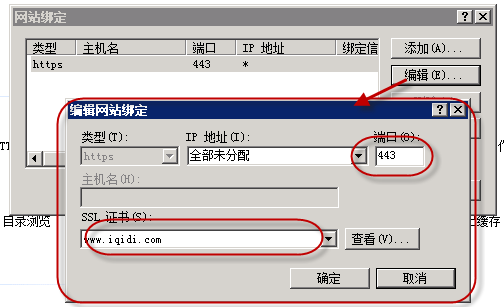
創建一個網站,並指定使用這個證書,埠採用443即可。

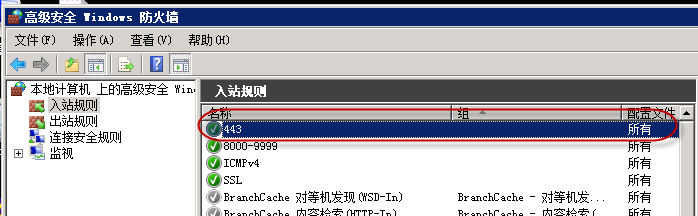
一般情況下,我們創建這個步驟後,你可以使用類似這樣地址:https://www.iqidi.com/測試下具體的網站是否已經開通了,如果可以正常訪問,那說明你的443埠已經啟動偵聽了,如果沒有,可能是沒有啟動,或者是防火牆禁止了,一般情況下,我們還是需要在防火牆裡面增加443埠的入站規則,設置為允許,否則可能被屏蔽了。

如果都設置了,可以通過DOS命令行來檢查埠是否已經開始偵聽了。
查詢443埠監聽
netstat -ano | find "443"
如果還是有問題,可以請求CA證書的供應商或者雲供應商的技術人員幫你看看,一般都是會配合你解決的,我的開始也是折騰了他們一會,最後也莫名其妙的可以了。
最後成功後,在Chrome瀏覽器裡面打開地址就有綠色的標誌了。

由於目前我的API平臺還在搭建完善中,因此這個功能變數名稱展示還是沒有東西可以展示的。
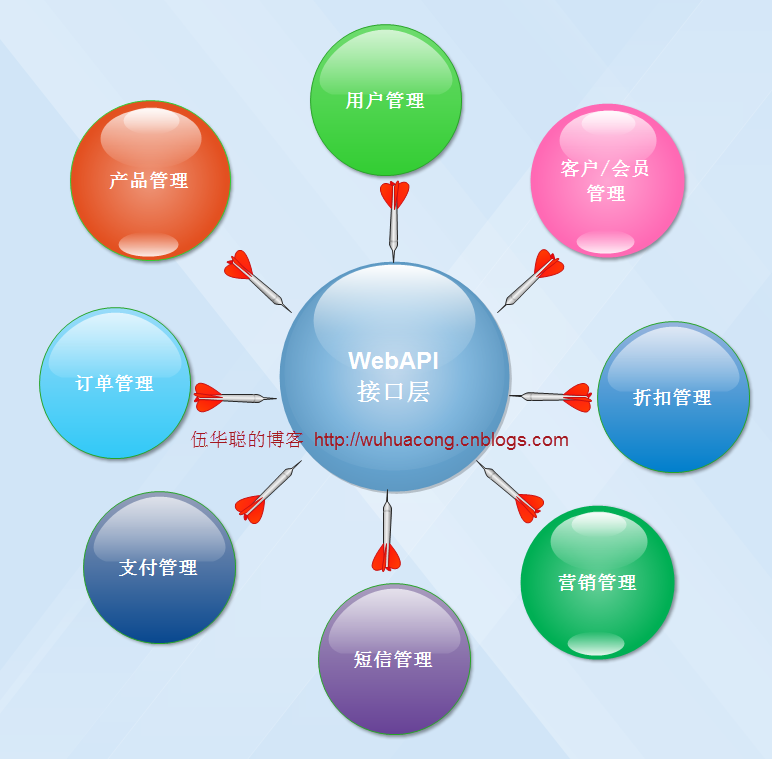
最後的構架會如前面Web API框架圖所示,做到一個統一的整合方案裡面。

由於Web API層作為一個公共的介面層,我們就很好保證了各個界面應用層的數據一致性,如果考慮到響應式的集成處理,我們甚至可以把微信應用、APP應用、Web應用做層一套Web程式,即使為了利用各自應用的特殊性,也可以把這些應用做的很相似,這樣就給用戶提供了一個統一的界面表示方式,極大提高客戶使用的界面體驗效果,用戶幾乎不需要額外的界面學習,就可以熟悉整個應用體系的各個模塊使用。

從上面的架構分析來看,我們的Web API作為核心層,可以在上面開發我們各種企業業務應用,

在目前比較熱門的會員管理、客戶管理等方面,結合微信的應用催化劑,就可以做的更加符合移動的潮流,從而實現我們“互聯網+”的應用落地。



