本文版權歸博客園和作者吳雙本人共同所有. 寫在前面 這是一個數據爆發的網路時代,大家習慣於瀏覽圖文直觀帶給我們的快速信息。大圖片的存儲和瀏覽經常會成為Web伺服器的瓶頸。試想如果你的Web伺服器依然將大量圖片存儲在其本地,而單頁面主要的信息在於圖片列表,在訪問量增長後,一定會面臨帶寬、磁碟IO的瓶頸 ...
本文版權歸博客園和作者吳雙本人共同所有.
寫在前面這是一個數據爆發的網路時代,大家習慣於瀏覽圖文直觀帶給我們的快速信息。大圖片的存儲和瀏覽經常會成為Web伺服器的瓶頸。試想如果你的Web伺服器依然將大量圖片存儲在其本地,而單頁面主要的信息在於圖片列表,在訪問量增長後,一定會面臨帶寬、磁碟IO的瓶頸。繼而造成Web伺服器緩慢,然後又要做分散式文件存儲,如果說自己實現簡易的多文件伺服器存儲,可以移步到這:http://www.cnblogs.com/tdws/p/6231308.html ,如果說自己搭建稍微複雜一些的,甚至帶處理圖片大小,像素,壓縮和緩存的話,你可以移步Zimg http://zimg.buaa.us/ 。
我目前採用的是七牛雲存儲,主要青睞於其容量和CDN,還有圖片瘦身問題的解決。既然解決的問題是Web伺服器瓶頸,那麼一定要使用JS SDK, 就是JS直接將文件直傳給七牛雲。
修改源碼為了什麼為了使用JS直接傳輸文件到雲存儲,而非通過文件傳輸到web伺服器,再由web伺服器post文件到雲存儲,因為後者的方式,實在是太不盡人意了,而且太low。
為了實現第一種方式,並且上傳到雲存儲必須要攜帶認證的uptoken,才被認為是有許可權的,所以不得不簡單的修改一下源碼,使得上傳文件攜帶額外參數。
本次修改,主要實現了UEditor多文件上傳到雲存儲。單文件上傳UEditor使用iframe的方式,目前還沒有解決,不過有了多文件上傳,單文件的也顯得不那麼重要了。其實實現的思路很簡單了,找到所有的圖片上傳的代碼,併在上傳前從web伺服器獲取uptoken, 然後將其攜帶給ajax。
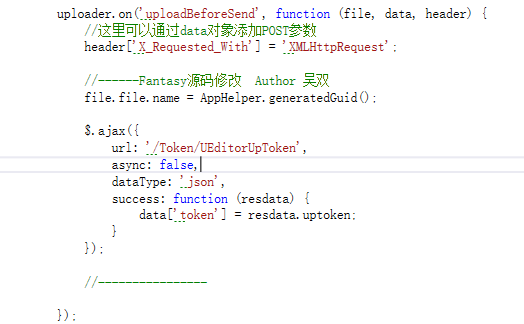
首先修改的是Ueditor 圖片彈出框所引用的image.js

首先我將文件名給一個JS模擬生成的guid,然後請求Token,並設置為同步,在上傳前,將token給到ajax請求所攜帶的data.這樣一來上傳的許可權問題解決了。
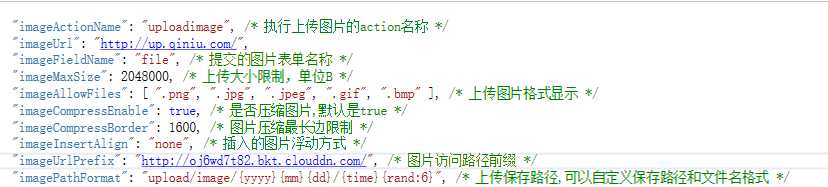
第二步就是修改配置,config.json,重點在於imageUrl和imageUrlPrefix.

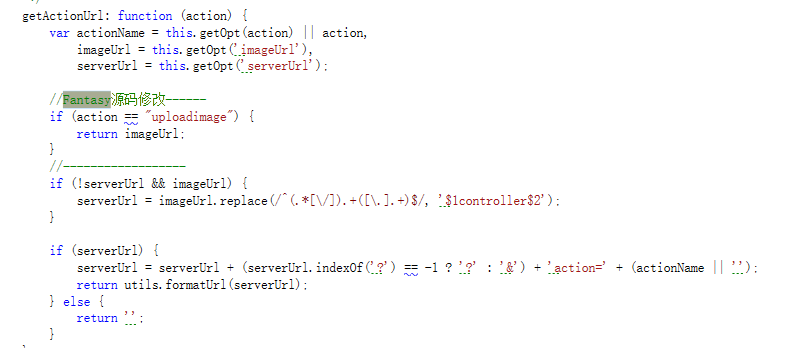
第三步,我發現在多圖上傳的時候,ueditor並沒有使用我的imageUrl,而依然使用預設的本項目的路徑。所以我通過搜索源碼後找到位置,並做瞭如下修改:
這個方法名稱叫做getActionUrl,增加一行判斷,如果action為uploadImage時,使用我的imageUrl,作為上傳的路徑,而不做其他任何拼接,直接返回imageUrl。


遇到的坑就是,七牛上傳文件參數的key名稱一定要是file。
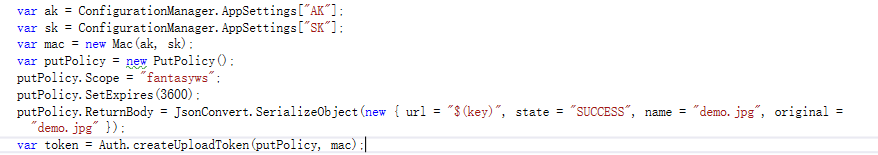
另外百度富文本還要求了你上傳後,服務起的返回格式,通過設置雲存儲的ReturnBody來實現

為單圖上傳所做的努力
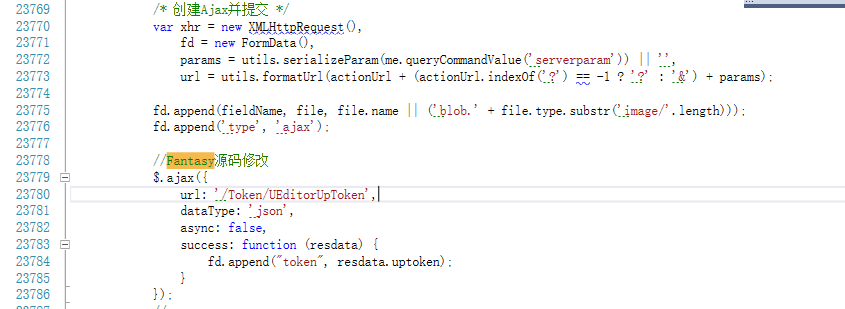
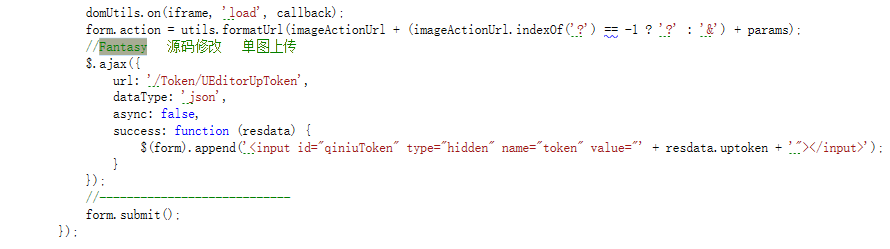
找了好久,找到了這段單圖上傳的源碼,你可以看見其通過iframe和構造form對象。所以我做的修改就是請求token,併在success回調函數中給其加一個input,並把token作為value給到input標簽。

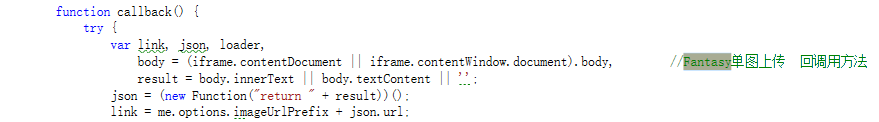
其上傳的回調函數如下:拋出跨域異常的也正是這個位置,目前還沒有解決,如果一定要實現的話,可能要參照下百度ueditor二次開發的文檔。

寫在最後
其實也沒有什麼精彩的地方,不過相信使用雲存儲的人越來越多,一定還會有人需要,給自己個參考,也給他人一個參考。



