Vue有一核心就是數據驅動(Data Driven),允許我們採用簡潔的模板語法來聲明式的將數據渲染進DOM,且數據與DOM是綁定在一起的,這樣當我們改變Vue實例的數據時,對應的DOM元素也就會改變了。 今兒,我們就一起來模擬一下它吧。 ...
| 一、前言 |
Vue有一核心就是數據驅動(Data Driven),允許我們採用簡潔的模板語法來聲明式的將數據渲染進DOM,且數據與DOM是綁定在一起的,這樣當我們改變Vue實例的數據時,對應的DOM元素也就會改變了。
如下:
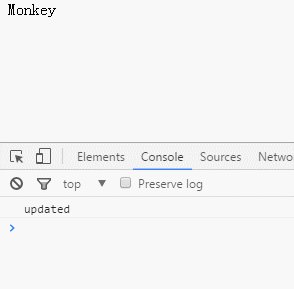
<!DOCTYPE html> <head> <meta charset="utf-8"> </head> <body> <div id="test"> {{name}} </div> <script src="https://unpkg.com/vue/dist/vue.min.js"></script> <script> var vm = new Vue({ el: '#test', data: { name: 'Monkey' } }); </script> </body> </html>
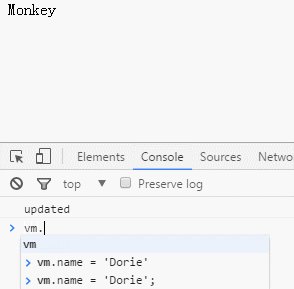
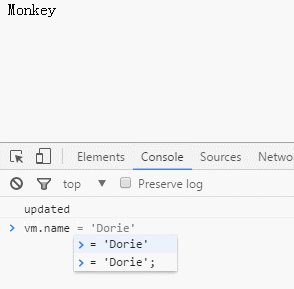
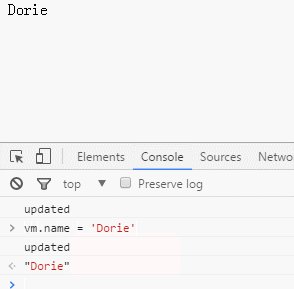
當我們在chrome控制台,更改vm.name時,頁面中的數據也隨之改變,但我們並沒有與DOM直接接觸,效果如下:

好了,今兒的核心就是模擬上述Demo中的數據驅動。
| 二、模擬Vue之數據驅動 |
通過粗淺地走讀Vue的源碼,發現達到這一效果的核心思路其實就是利用ES5的defineProperty方法,監聽data數據,如果數據改變,那麼就對頁面做相關操作。
有了大體思路,那麼我們就開始一步一步實現一個簡易版的Vue數據驅動吧,簡稱SimpleVue。
Vue實例的創建過程,如下:
var vm = new Vue({ el: '#test', data: { name: 'Monkey' } });
因此,我們也依瓢畫葫蘆,構建SimpleVue構造函數如下:
function SimpleVue(obj){ this.$el = document.querySelector(obj.el); this.$options = obj; this._data = Object.create(null); //入口 this.init(); obj = null; }; SimpleVue.prototype = { constructor: SimpleVue, init: function(){ //TODO } };
接下來,我們在SimpleVue原型上編寫一個watchData方法,通過利用ES5原生的defineProperty方法,監聽data中的屬性,如果屬性值改變,那麼我們就進行相關的頁面處理。
如下:
SimpleVue.prototype = { //監聽data屬性 watchData: function(){ var data = this.$options.data,//得到data對象 keys = Object.keys(data),//data對象上全部的自身屬性,返回數組 that = this; keys.forEach(function(elem){//監聽每個屬性 Object.defineProperty(that, elem, { enumerable: true, configurable: true, get: function(){ return that._data[elem]; }, set: function(newVal){ that._data[elem] = newVal; that.update();//數據變化,更新頁面 } }); that[elem] = data[elem];//初次進入改變that[elem],從而觸發update方法 }); } };
好了,如果我們檢測到數據變化了呢?
那麼,我們就更新視圖嘛。
但是,怎麼更新呢?
簡單的實現方式就是,在初次構建SimpleVue實例時,就將頁面中的模板保存下來,每次實例數據一改變,就通過正則替換掉原始的模板,即雙括弧中的變數,如下:
SimpleVue.prototype = { //初始化SimpleVue實例時,就將原始模板保留 getTemplate: function(){ this.template = this.$el.innerHTML; }, //數據改變更新視圖 update: function(){ var that = this, template = that.template, reg = /(.*?)\{\{(\w*)\}\}/g, result = ''; result = template.replace(reg, function(rs, $1, $2){ var val = that[$2] || ''; return $1 + val; }); this.$el.innerHTML = result; console.log('updated'); } };
好了,整合上述js代碼,完整的SimpleVue如下:

function SimpleVue(obj){ this.$el = document.querySelector(obj.el); this.$options = obj; this._data = Object.create(null); //入口 this.init(); obj = null; }; SimpleVue.prototype = { constructor: SimpleVue, init: function(){ this.getTemplate(); this.watchData(); }, //初始化SimpleVue實例時,就將原始模板保留 getTemplate: function(){ this.template = this.$el.innerHTML; }, //監聽data屬性 watchData: function(){ var data = this.$options.data,//得到data對象 keys = Object.keys(data),//data對象上全部的自身屬性,返回數組 that = this; keys.forEach(function(elem){//監聽每個屬性 Object.defineProperty(that, elem, { enumerable: true, configurable: true, get: function(){ return that._data[elem]; }, set: function(newVal){ that._data[elem] = newVal; that.update();//數據變化,更新頁面 } }); that[elem] = data[elem]; }); }, //數據改變更新視圖 update: function(){ var that = this, template = that.template, reg = /(.*?)\{\{(\w*)\}\}/g, result = ''; result = template.replace(reg, function(rs, $1, $2){ var val = that[$2] || ''; return $1 + val; }); this.$el.innerHTML = result; console.log('updated'); } };代碼太長,請自行打開
測試代碼如下:
<!DOCTYPE html> <head> <meta charset="utf-8"> </head> <body> <div id="test"> <div>{{name}}</div> </div> <script src="./SimpleVue.js"></script> <script> var vm = new SimpleVue({ el: '#test', data: { name: 'Monkey' } }); </script> </body> </html>
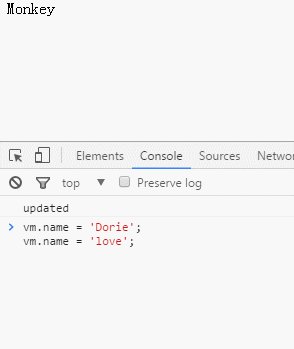
效果如下:

| 三、優化 |
上述實現效果,還不錯哦。
但是,我們走讀下上述代碼,感覺還可以優化下。
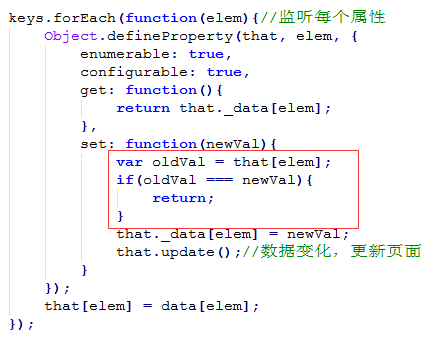
(1)、在watchData方法中監聽每個data屬性時,如果我們設置相同值,頁面也會更新的,因為set是監聽賦值的,它又不知道是不是同一個值,因此,優化如下:

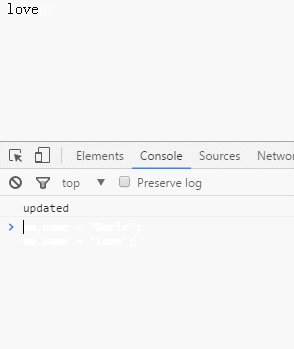
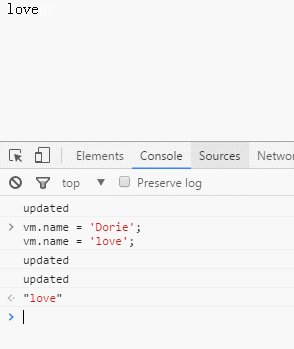
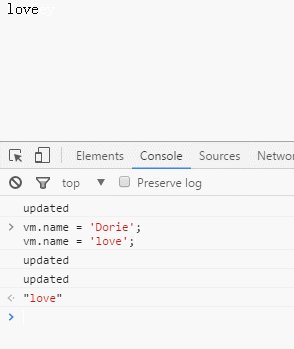
(2)、在上述基礎,我們加入了新舊值判斷,但是如果我們頻繁更新data屬性呢?那麼也就會頻繁調用update方法。例如,當我們給vm.name同時賦值兩個值時,頁面就會更新兩次,如下:

怎麼解決呢?
利用節流,即可:
SimpleVue.throttle = function(method, context, delay){ clearTimeout(method.tId); method.tId = setTimeout(function(){ method.call(context); }, delay); };
好了,將優化點整合到原有代碼中,得下:

function SimpleVue(obj){ this.$el = document.querySelector(obj.el); this.$options = obj; this._data = Object.create(null); this.init(); obj = null; }; SimpleVue.throttle = function(method, context, delay){ clearTimeout(method.tId); method.tId = setTimeout(function(){ method.call(context); }, delay); }; SimpleVue.prototype = { constructor: SimpleVue, init: function(){ this.getTemplate(); this.watchData(); }, getTemplate: function(){ this.template = this.$el.innerHTML; }, watchData: function(){ var data = this.$options.data, keys = Object.keys(data), that = this; keys.forEach(function(elem){ Object.defineProperty(that, elem, { enumerable: true, configurable: true, get: function(){ return that._data[elem]; }, set: function(newVal){ var oldVal = that[elem]; if(oldVal === newVal){ return; } that._data[elem] = newVal; SimpleVue.throttle(that.update, that, 50); } }); that[elem] = data[elem]; }); }, update: function(){ var that = this, template = that.template, reg = /(.*?)\{\{(\w*)\}\}/g, result = ''; result = template.replace(reg, function(rs, $1, $2){ var val = that[$2] || ''; return $1 + val; }); this.$el.innerHTML = result; console.log('updated'); } };代碼太長,請自行打開
且,為了讓我們使用更加方便,我們可以在上述代碼基礎上,加入一個created鉤子(當然,你可以加入更多),完整代碼見github。
好了,簡單的數據驅動,我們算 實現了,也優化了,但,其實上述簡易版Vue有很多問題,例如:
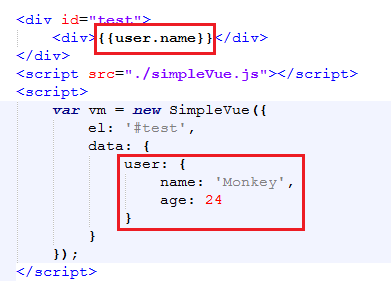
1)、監聽的屬性是個對象呢?且對象里又有其他屬性,不就監聽不成功了麽?如下:

2)、通過上述1)介紹,如果監聽的屬性是個對象,那麼又該如何渲染DOM呢?
3)、渲染DOM我們採用的是innerHTML,那麼隨著DOM的擴大,性能顯而易見,又該如何解決?
等等問題,我們將在後續隨筆通過精讀源碼,一步一步完善。




